-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
sign out 버튼 기능 구현 과정에서 진행이 되지 않습니다.
21.05.15 13:57 작성 조회수 111
0
반복하여 찾아봐도 잘 모르겠습니다. 도와주세요. ㅠㅠ
sign out 버튼 RED로 진행하는 부분까지는 잘 되었습니다.
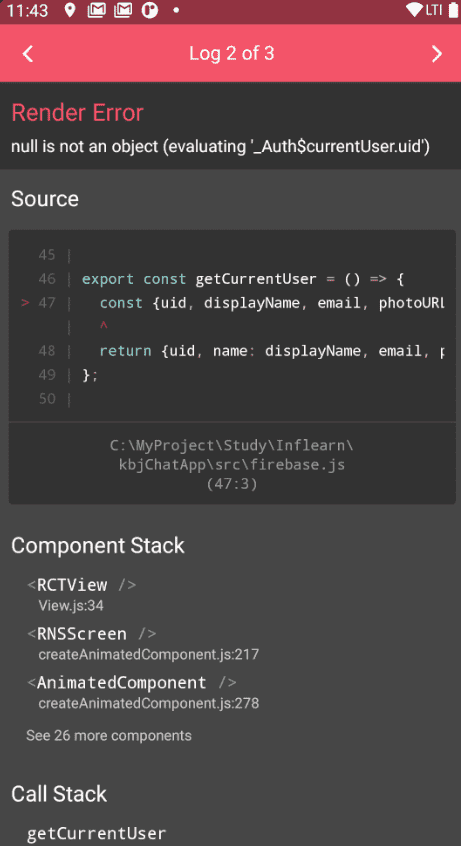
그 이후에 구글 Auth signOut 기능을 이용하여 signout 기능 구현을 따라 했으나 아래와 같은 에러가 발생됩니다.
저 오류에서 가리키고 있는 부분은 다음과 같습니다.
export const getCurrentUser = () => {
const {uid, displayName, email, photoURL} = Auth.currentUser;
return {uid, name: displayName, email, photo: photoURL};
};
signout쪽 코드는 다음과 같습니다.
export const signout = async () => {
await Auth.signOut();
return {};
};
지금까지의 풀 코드가 있는 깃허브 주소는 다음과 같습니다.
https://github.com/Schidshow/kbjChatApp
감사합니다!!
답변을 작성해보세요.
0

Schidshow MilkyWay
질문자2021.05.15
navigations/index.js 파일의 user uid에 따라 페이지 보여지는 부분에서
테스트를 위해 임시로 했던 부분을 그냥 놔둬서 그런거군요
요것을
{!user.uid ? <Main /> : <Auth />}
요렇게 바꾸어서 해결했습니다. 감사합니다.
{user.uid ? <Main /> : <Auth />}
0

김범준
지식공유자2021.05.15
안녕하세요,
코드를 확인해보니 navigations/index.js 파일에서
user.uid가 없을때 Profile 화면(Main 내비게이션)을 렌더링 하고 계시네요
이렇게 하면 로그인하지 않았기 때문에, Auth.currentUser가 null이 되서
Profile 화면에서 호출하는 getCurrentUser()에서 문제가 발생합니다.
정상적으로 로그인 하고 접근하도록 수정해보세요
감사합니다.




답변 2