-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
질문있습니다!!!!!
21.05.12 20:29 작성 조회수 221
0
프로젝트를 진행하는 데 인터렉티브를 사용하려고 수강 중입니다!
제가 리액트 리덕스 기반의 스택을 사용해서 프로젝트를 진행하고자 하는데
혹시 인터렉티브를 리액트에도 쉽게 적용할 수 있는 방법이 있을까요??
어떻게 적용해야 할지 막막해서 질문 올려요 !!
답변을 작성해보세요.
0

코딩일레븐
지식공유자2021.05.14
기울이는 것은 강의에 나오는 연하장 기울이는 곳을 참고하시면 될 것 같아요.
(css perspective, transform: rotate(180deg))
3d 형태로 입체감이 있으면서 자연스럽게 원판과 돌아가기가 생각보다 힘들 것 같은데요?
돌면서 뒤짚힐텐데.
난이도가 좀 있네요.

코딩일레븐
지식공유자2021.05.14
아무래도 입체가 들어가면 쉽진 않죠. 입체를 빼면 디스크가 오른쪽으로 돌면 카드들은 그 안에서 같이 돌아가니 카드를 각각 왼쪽으로 돌리면 됩니다. 그럼 카드가 안 돌아가는 것 거럼 보이겠죠. 이해 되시나요?
0

코딩일레븐
지식공유자2021.05.13
안녕하세요
어떤 인터랙티브를 사용하시고 싶으신가요.
버튼 클릭, 롤오버에 의한 인터랙티브는 버튼을 생성하며 스크립트를 작성해주시면 될 것 같아요.
이 강의에서 다루지는 않았지만 트윈맥스 + 리액트 관련 정보가 있어서 첨부드립니다.
https://ihatetomatoes.net/react-and-greensock-tutorial-for-beginners/
_
스크롤 이벤트 사용 방법도 첨부드립니다.
componentDidMount() {
window.addEventListener('scroll', this.handleScroll, true);
}
딥씨코더
질문자2021.05.13
와...빠른 답변 감사드립니다!!! 제가 구현하고자 하는 건 너무 어렵지만 도전하고 싶은거라 말씀드립니다. 제가 LP관련하여 랜딩 페이지를 만들려고 하는데 구상한 방식은
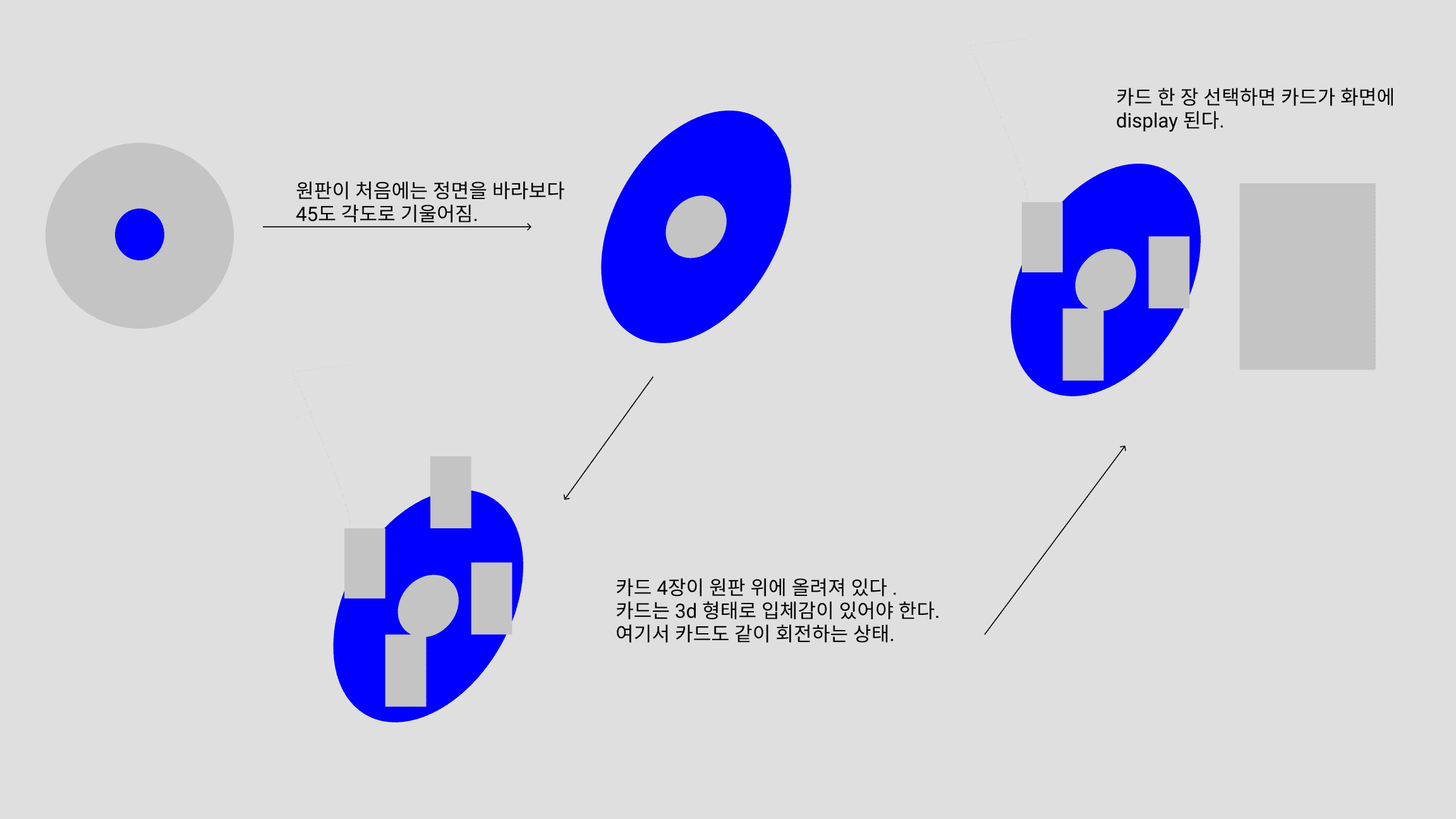
1. LP가 3D로 만들어져 있다.
2. LP판이 돌아간다.
3. 돌아가는 LP판 위에 카드가 4장이 올려져 있다.
4. 카드가 돌아가면서 하나씩 화면에 띄워지면서 그 내용이 나왔다가 다시 들어간다.
이 애니메이션을 구현하고자 하는데 어떠한 방식을 사용하면 LP판이 돌아가는 것과 그 위에 카드를 올려놓을 수 있을까요.... 조언 부탁드립니다 ! 참고로 조금 더 공부해보고자 인터렉티브 어드밴스드 과정도 수강하려고 합니다! 감사합니다 ㅜ

코딩일레븐
지식공유자2021.05.13
LP판이 돌아가는 인터랙티브는 저의 다른 강의에 나오기는 합니다. css를 활용한 것이라 리액트에도 활용하시기 좋을 것 같네요.
1. LP가 3D -> 실제 3d 모델링인가요?
2. 돌아가는 것은 css로도 가능합니다.
3. 돌아가는 LP판 위에 카드 4장이 같이 돌아야 하는거죠?
_
일단 모델링이 아니라고 생각하고 답변을 드리자면
돌아가는 LP판을 DIV wrap으로 감싸고 이걸 돌리면 되고요.
그 wrap안에 카드 4개를 넣으면 일단 같이 돌겠죠?
그 4개의 카드가 각각 페이지라고 생각하시고 활성화를 시키면 될 것 같아요
(글로 설명하기 쉽지가 않군요)
물론 저도 하다보면 이런 저런 문제가 있을 수도 있지만
PageNum 을 0~3 까지 교체해준다고 생각하시면 될 것 같습니다.
이 내용도 제 다른 강의에 나옵니다.
https://www.inflearn.com/course/인터랙티브-역량강화?inst=08935b86
_
돌리는 것은 나중에 생각하시고
우선 카드가 하나씩 활성화 되는 것부터 구현하시는 게 좋을 것 같습니다.

딥씨코더
질문자2021.05.14
계속 질문드려서 죄송합니다. 처음에 제가 LP판을 2d 상태로 움직여서 돌아가는 것까진 구현을 완료했는데 그 후에 LP판이 3d로 되면서 카드가 올라가 있게 하고 싶은데 LP를 2d에서 3d로 변화하는 과정을 css로 구현가능한가요?
어떤 애니메이션을 사용해야될까요???.. 꼭 완성해야 하는건데 막막하네요 ..ㅜ
일단 역량강화 강의는 계속 보고있는 중입니다..

코딩일레븐
지식공유자2021.05.14
어느 수준의 3d 인지 스케치로 첨부 부탁드릴게요. 그냥 살짝 눞히는 수준인지. 두께가 없어서 입체적인 느낌은 잘 안 날것 같은데 말이죵?




답변 2