-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
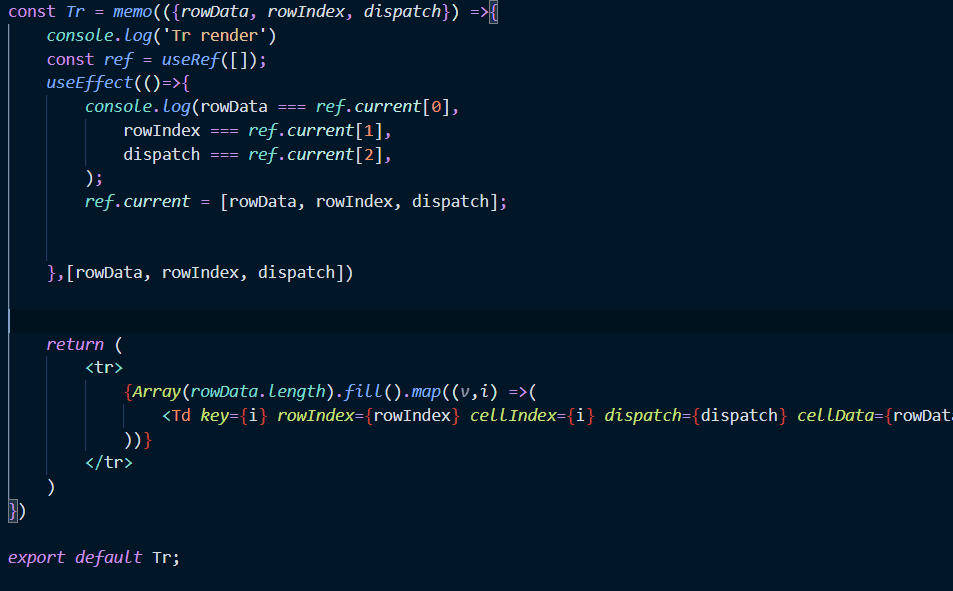
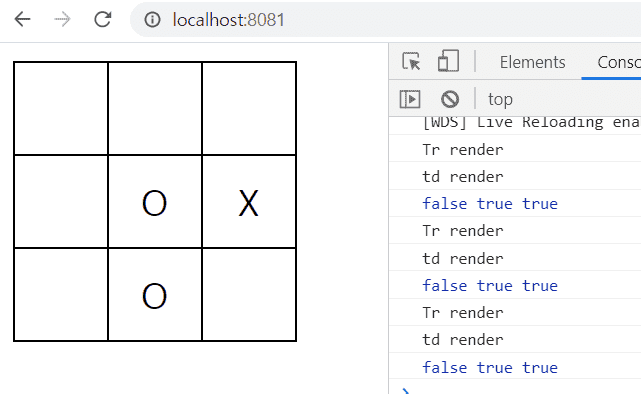
Tr 컴포넌트에서 useRef, useEffect로 확인할때
21.04.25 17:34 작성 조회수 241
0
깅의에서 ref에 값 3개 넣어서 index 값이 0 1 2 가 되야하는데 2, 3으로 실수하셔서 false로 출력된거같은데
index값 맞게 넣으면 rowData => false , rowIndex =>true , dispatch => true 나오는데
이거랑 상관없이.
그냥 강의에있는데로 제일 마지막자식 컴포넌트부터 memo 적용해주고 그래도 렌더링최적화가 잘안되면 컴포넌트쪽에 useMemo 사용해주면 되는건가요??
답변을 작성해보세요.
0
조현영
지식공유자2021.04.26
컴포넌트쪽에 useMemo는 거의 쓰지 않습니다. 지나친 최적화가 될 수 있고요. memo 적용 정도로 충분합니다. 다만 memo 적용시에는 props에 객체를 넣을 때 조심해야 합니다. 객체끼리는 참조관계 때문에 === 의 결과를 생각해야 합니다.





답변 1