-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
CLICK_CELL 불변성위해 state값 복사하는거 좀 더 자세하게 설명부탁드립니다..
21.04.25 15:53 작성 조회수 130
0
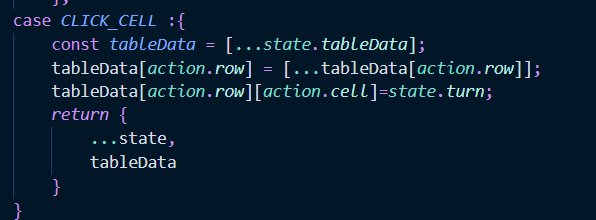
이부분 내부 데이터를 바꾸려고 상수하나 만들어서 거기에 table state 값 복사하는
const tableData = [...state.tableData]; 는 이해해였습니다.
tableData[action.row] = [...tableData[action.row]] 를 한번더 값을 복사하는지 이해가 안되네요..
또 아래 return {
...state,
tableData
}
에서 tableData는 state의 tableData가 아니라 새로생성한 tableData const값이 들어가는거같은데.
React에서 자동적으로 감지해서 바꿔주는건가요?
그럼 const tableData 값의 이름이 다르면 감지못하는건지..
답변을 작성해보세요.
0
조현영
지식공유자2021.04.26
tableData는 이차원 배열입니다. [[], []] 이런 모양인데요.
바깥쪽 []랑, 안쪽 []랑 모두 객체라서 불변성을 지켜야 합니다.
const tableData = [...state.tableData]; 는 바깥쪽.
tableData[action.row] = [...tableData[action.row]] 는 안쪽입니다.
또한 return도 마찬가지입니다. tableData를 불변성 지켜진 데이터로 수정해야 합니다. 그게 const tableData이고요.




답변 1