-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
갤러리 btn 부분 가운데 정렬되는 이유
21.04.15 14:57 작성 조회수 280
1
안녕하세요. 다른 건 다 해결됐는데,
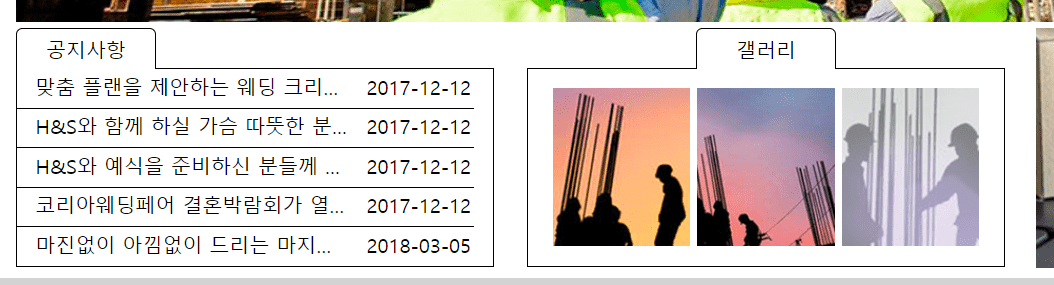
갤러리 버튼 부분이 사진처럼 가운데 정렬 되어있어요..
코드 확인해주실 수 있을까요?
(+ .btn span 에 속성을 주는 것이 아닌 .btn에다 display를 제외한 css 속성을 똑같이 주면 정렬은 잘 맞춰지는 대신 margin-bottom:-1px과 background-color를 줘도 공지사항/갤러리 버튼 밑에 선이 가려지지 않고 나타나는데 이건 또 왜그런가요?)
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.04.15
.gallery {
width: 400px;
text-align: center;
}
.notice에는 text-align: center; 없는데 .gallery에는 text-align: center; 있네요.
그래서 .btn span이 중앙정렬된거에요.
0

twoa0
질문자2021.04.15
@charset "utf-8";
.container {
}
a {
text-decoration: none;
color: #000000;
}
.header-inner {
background-color: lightgray;
}
header {
width: 1200px;
height: 100px;
margin: auto;
position:relative;
z-index: 1;
}
header div {
height: 100px;
}
.logo {
width: 200px;
float: left;
line-height: 120px;
text-align: center;
}
.logo img {
width: 190px;
}
.navi {
width: 600px;
float: right;
margin-right: 20px;
}
.menu {
list-style: none;
padding: 0;
margin-top: 67px;
}
.menu li {
text-align: center;
float:left;
width: 150px;
box-sizing: border-box;
}
.menu li > a {
padding: 5px;
display: block;
border: 1px solid black;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000000;
color: #ffffff;
}
.submenu {
height: 130px;
display: none;
}
.submenu a {
display: block;
padding: 5px;
color: #ffffff;
transition: 0.5s;
}
.submenu a:hover {
background-color: #ffffff;
color: #000000;
}
.subbg {
width: 1200px;
background-color: #000000;
position: absolute;
top: 100%;
left: 0;
height: 140px;
z-index: -1;
display: none;
}
.contents-inner {
}
.slide {
width: 1200px;
margin: auto;
position: relative;
overflow: hidden;
margin-bottom: 5px;
}
.slide div {
height: 300px;
}
.slide div a {
position: absolute;
top: 0;
left: 0;
transform: translateX(300px);
opacity: 0;
transition: 0.5s;
}
.slide div a.active {
transform: translateX(0);
opacity: 1;
}
.slide div img {
width: 1200px;
height: 300px;
}
.contents {
width: 1200px;
margin: auto;
overflow: hidden;
}
.contents > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.notice {
width: 400px;
}
.btn span {
display: inline-block;
border: 1px solid black;
width: 100px;
padding: 5px;
text-align: center;
border-radius: 5px 5px 0 0;
background-color: #ffffff;
border-bottom: none;
margin-bottom: -1px;
}
.tab1, .tab2 {
width: 95%;
border: 1px solid black;
height: 157px;
}
.tab2 {
margin: 0 auto;
}
.tab1 > a {
display: block;
padding: 2px;
padding-top: 3px;
border-bottom: 1px solid black;
width: 95%;
text-align: center;
}
.tab1 > a:hover {
color: blue;
}
.tab1 >a:last-child {
border-bottom: none;
}
.tab1 > a b {
display: inline-block;
width: 70%;
font-weight: normal;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tab1 > a span {
float: right;
}
.gallery {
width: 400px;
text-align: center;
}
.gallery img {
width: 110px;
padding-top: 15px;
}
.gallery img:hover {
opacity: 0.5;
}
.banner {
width: 400px;
text-align: right;
}
.banner img {
height: 192px;
}
.footer-inner {
background-color: lightgray;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-info {
width: 1000px;
}
.footer-info > div {
height: 50px;
text-align: center;
}
.footer-menu {
line-height: 50px;
}
.footer-menu a {
text-decoration: underline;
}
.footer-menu a:hover {
color: blue;
}
.copyright {
line-height: 40px;
}
.family-site {
width: 200px;
height: 100px;
text-align: center;
line-height: 90px;
}
.family-site select {
width: 160px;
height: 30px;
}0

twoa0
질문자2021.04.15
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>산업대학교</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="logo">
<a href="#"><img src="images/logo.png" alt="logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">Menu-1</a>
<div class="submenu">
<a href="#">Sub-1</a>
<a href="#">Sub-2</a>
<a href="#">Sub-3</a>
<a href="#">Sub-4</a>
</div>
</li>
<li>
<a href="#">Menu-2</a>
<div class="submenu">
<a href="#">Sub-1</a>
<a href="#">Sub-2</a>
<a href="#">Sub-3</a>
<a href="#">Sub-4</a>
</div>
</li>
<li>
<a href="#">Menu-3</a>
<div class="submenu">
<a href="#">Sub-1</a>
<a href="#">Sub-2</a>
<a href="#">Sub-3</a>
</div>
</li>
<li>
<a href="#">Menu-3</a>
<div class="submenu">
<a href="#">Sub-1</a>
<a href="#">Sub-2</a>
<a href="#">Sub-3</a>
</div>
</li>
</ul>
<div class="subbg">
</div>
</div>
</header>
</div>
<div class="contents-inner">
<div class="slide">
<div>
<a href="#"><img src="images/slide1.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide2.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide3.jpg" alt="slide1"></a>
</div>
</div>
<div class="contents">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#"><b>맞춤 플랜을 제안하는 웨딩 크리에이티브 그룹</b><span>2017-12-12</span></a>
<a href="#"><b>H&S와 함께 하실 가슴 따뜻한 분들을 모십니다.</b><span>2017-12-12</span></a>
<a href="#"><b>H&S와 예식을 준비하신 분들께 감사드립니다.</b><span>2017-12-12</span></a>
<a href="#"><b>코리아웨딩페어 결혼박람회가 열립니다.</b><span>2017-12-12</span></a>
<a href="#"><b>마진없이 아낌없이 드리는 마지막 찬스!</b><span>2018-03-05</span></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#"><img src="images/gallery1.jpg" alt="gallery1"></a>
<a href="#"><img src="images/gallery2.jpg" alt="gallery2"></a>
<a href="#"><img src="images/gallery3.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-info">
<div class="footer-menu">
<a href="#">하단메뉴1</a>
<a href="#">하단메뉴2</a>
<a href="#">하단메뉴3</a>
</div>
<div class="copyright">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
</div>
<div class="family-site">
<select name="familysite">
<option value="1">패밀리사이트1</option>
<option value="2">패밀리사이트2</option>
<option value="3">패밀리사이트3</option>
</select>
</div>
</footer>
</div>
</div>
</body>
</html>



답변 3