-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
UseEffect 관련 조금은 복잡한 질문입니다. (수정)
21.04.05 00:04 작성 조회수 259
2
제로초님 안녕하세요 덕분에 리액트에 쉽고 재밌게 입문하게 되어서 지금은 혼자 독학중인 학생입니다. 다름이 아니고 리액트 훅스를 적용한 프로젝트를 하는 도중 UseEffect의 동작이 이해되지 않아서 이렇게 질문 드립니다.

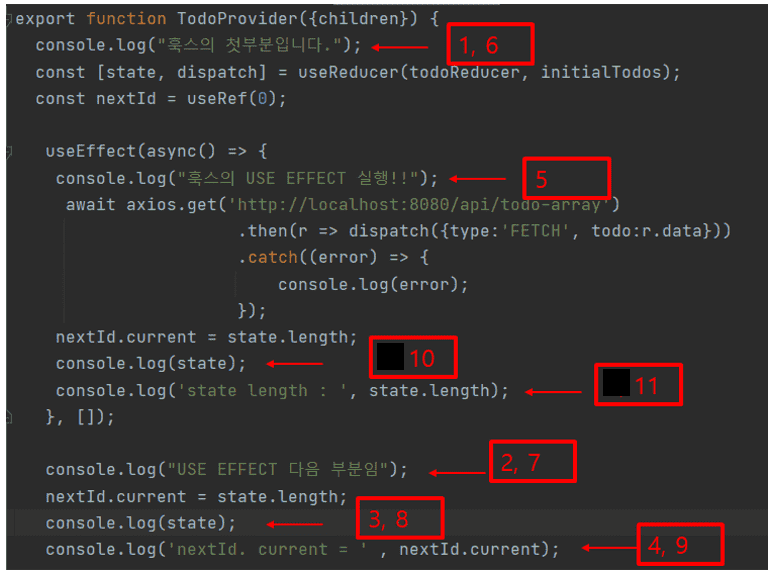
우선 useEffect가 렌더링 직전에 호출이 되니 5번까지는 이해가 갑니다. 그리고 useEffect가 실행되자 TodoProvider 함수가 다시 렌더링되는데 이는 axios로 데이터를 받아오면서 state의 값이 초기화되어 그런 것으로 이해했습니다.
그리고 axios로 데이터를 받아오는데에 시간이 걸리니 5 다음엔 6, 7, 8, 9가 빠르게 출력되는 것으로 이해했습니다. 근데 이럴경우 문제는 axios로 데이터를 받아오기도 전에 7, 8에서는 받아온 데이터를 출력하는데 심지어 그 이후에 출력되는 10과 11에서는 아직 받아오지 못한 것으로 나와서 너무 이해가 가지 않아서 질문 드립니다.
답변을 작성해보세요.
2
조현영
지식공유자2021.04.05
다시 렌더링되는 이유는 state가 dispatch로 인해 변경되었기 때문이고요.
10, 11이 안 나오는 이유는 console.log한 state가 dispatch가 적용되기 전 과거의 state이기 때문입니다. dispatch를 한다고 해서 그 다음줄에 나오는 state가 바로 dispatch 후의 state가 되지 않습니다.




답변 1