-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
grid에서 align-content,justify-content
21.03.11 17:32 작성 조회수 217
0
flex 강의때 반응형으로 팝업 3개를 오른쪽 하단에 배치하려한다는 질문드렸을 때 답주신 내용으로 구현이 되었습니다.. 정말 감사합니다!ㅎㅎ
하지만 한가지 문제가
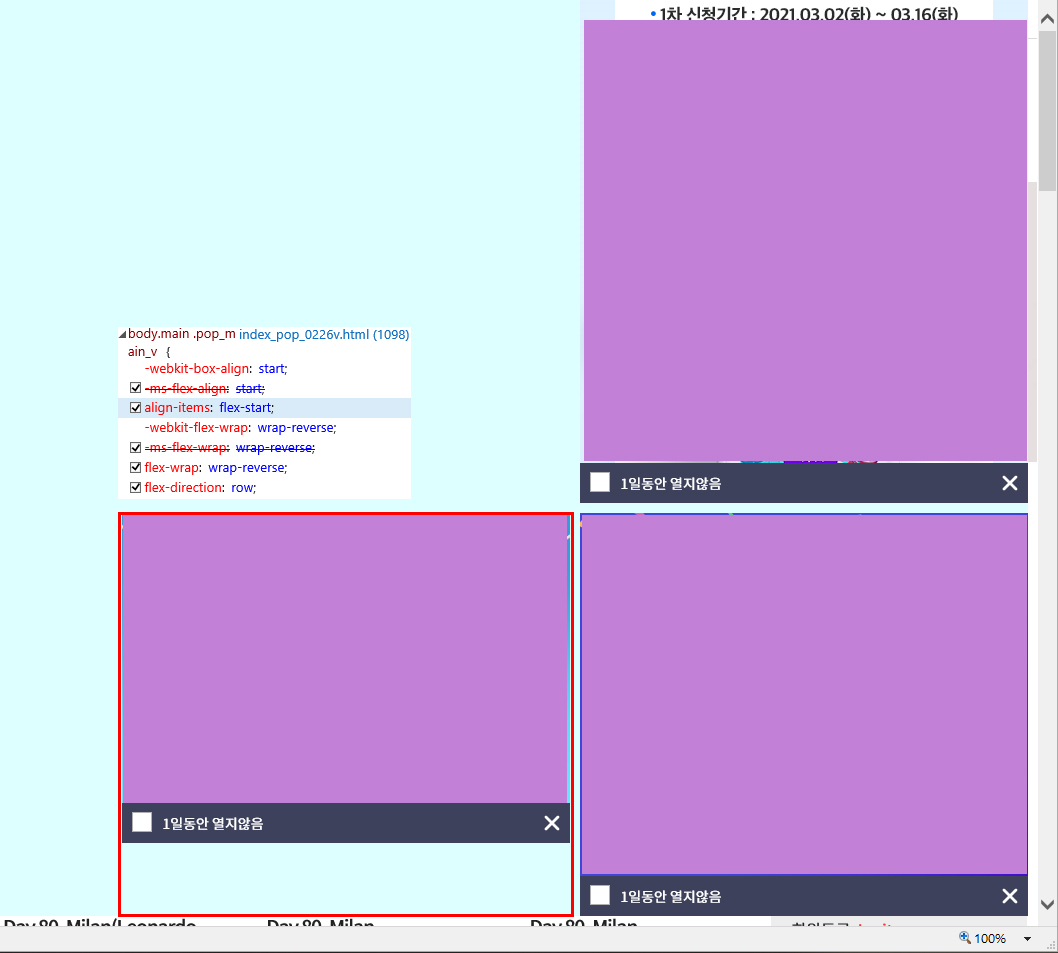
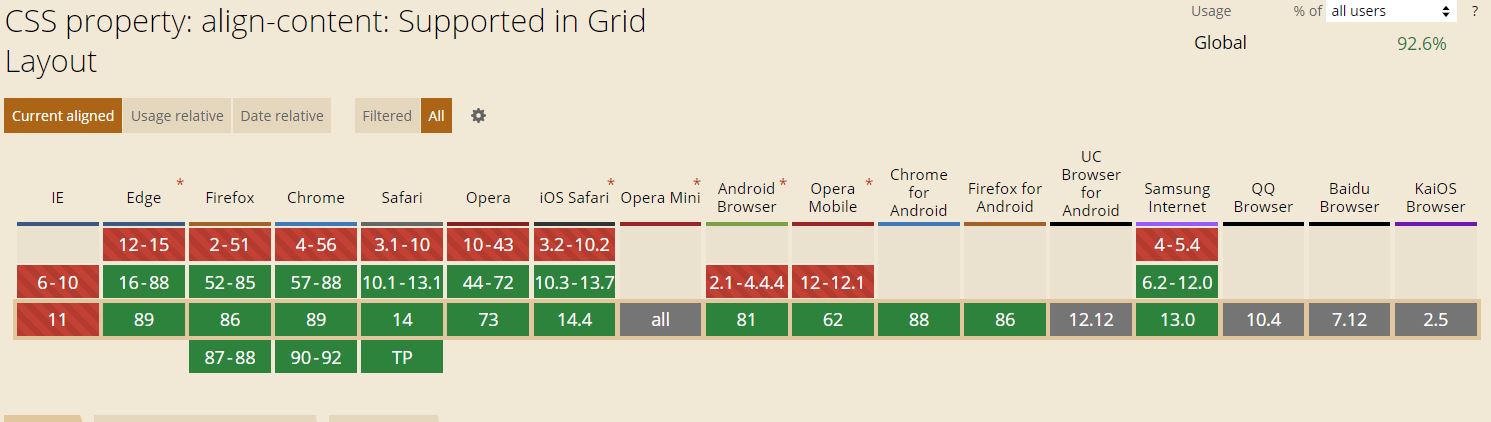
크롬에서는 잘되는데.. ie11에서 align-items: flex-start; 가flex-end 처럼 보여지는 문제때문에

grid로
align-content: end;justify-content:end;
를 써서 오른쪽 하단에 팝업3개를 오게 하고싶은데 ie11에서는 안되니까... grid를 이용할 생각은 하지 말아야할지..ㅜㅜ 여쭤봅니다..
답변을 작성해보세요.
0

1분코딩
지식공유자2021.03.22
IE에서는 일괄적으로 정렬할 수는 없지만, 각 셀마다 정렬할 수 있는 속성인 align-self가 -ms-grid-row-align이라는 이름으로 있는데요, 그걸 한번 써보시겠어요?
각 셀의 틀을 깨지는 못하고, 각 셀 내부에서의 정렬이라 한계가 있기는 한데 원하시는 형태에 따라 가능할 수도 있을 것 같아서요. 제가 지금 윈도를 갖고 있지 않아서 IE에서 테스트가 어렵네요;




답변 1