-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
하위 컴포넌트에 data 속성
19.11.13 22:18 작성 조회수 133
2
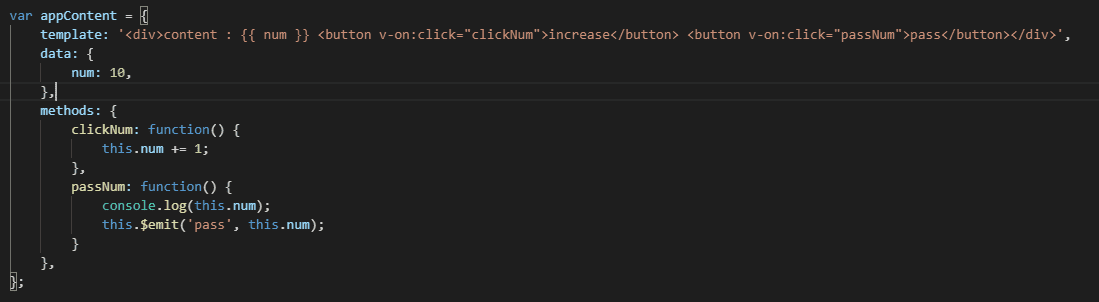
예제로 짜신 코드를 약간 응용해서 app-content 컴포넌트에서 직접 갖고 있는 increase를 클릭하면 num을 증가시키고 pass를 클릭하면 통신을 이루려고 했습니다.
하지만 계속 오류가 발생해서 질문드리는데요.
하위 컴포넌트에서 data에 있는 num을 위와같이 접근했는데 계손 undefined형으로 떨어지더라구요.
혹시 어떻게하면 해결할 수 있을까요?
답변을 작성해보세요.
1

parkht
질문자2019.11.14
컴포넌트에서는 data를 객체 형태가 아닌 함수형태로 해야하기 때문에
data: {
num:10,
} 이 아닌
data: function(){
return {
num:10,
}
} 으로 수정하니 정상 작동했습니다.
0

장기효(캡틴판교)
지식공유자2019.11.14
안녕하세요 현탁님, 문제를 스스로 잘 해결하셨네요. 제가 강의에서 사용한 data: {} 문법은 교육 목적으로 최대하게 단순한 문법을 사용한 것이구요. 실제로 애플리케이션 제작하실 때는 말씀해주신 것처럼 data: function() {} 형태로 작성해주셔야 합니다 :) 또 궁금한 것 있으면 알려주세요. 강의 수강해주셔서 감사합니다!




답변 2