-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
order 시 item 높이에 대해 질문이 있습니다.
21.03.02 17:07 작성 조회수 85
0
안녕하세요.
https://codepen.io/seon-o/pen/yLVjpyd
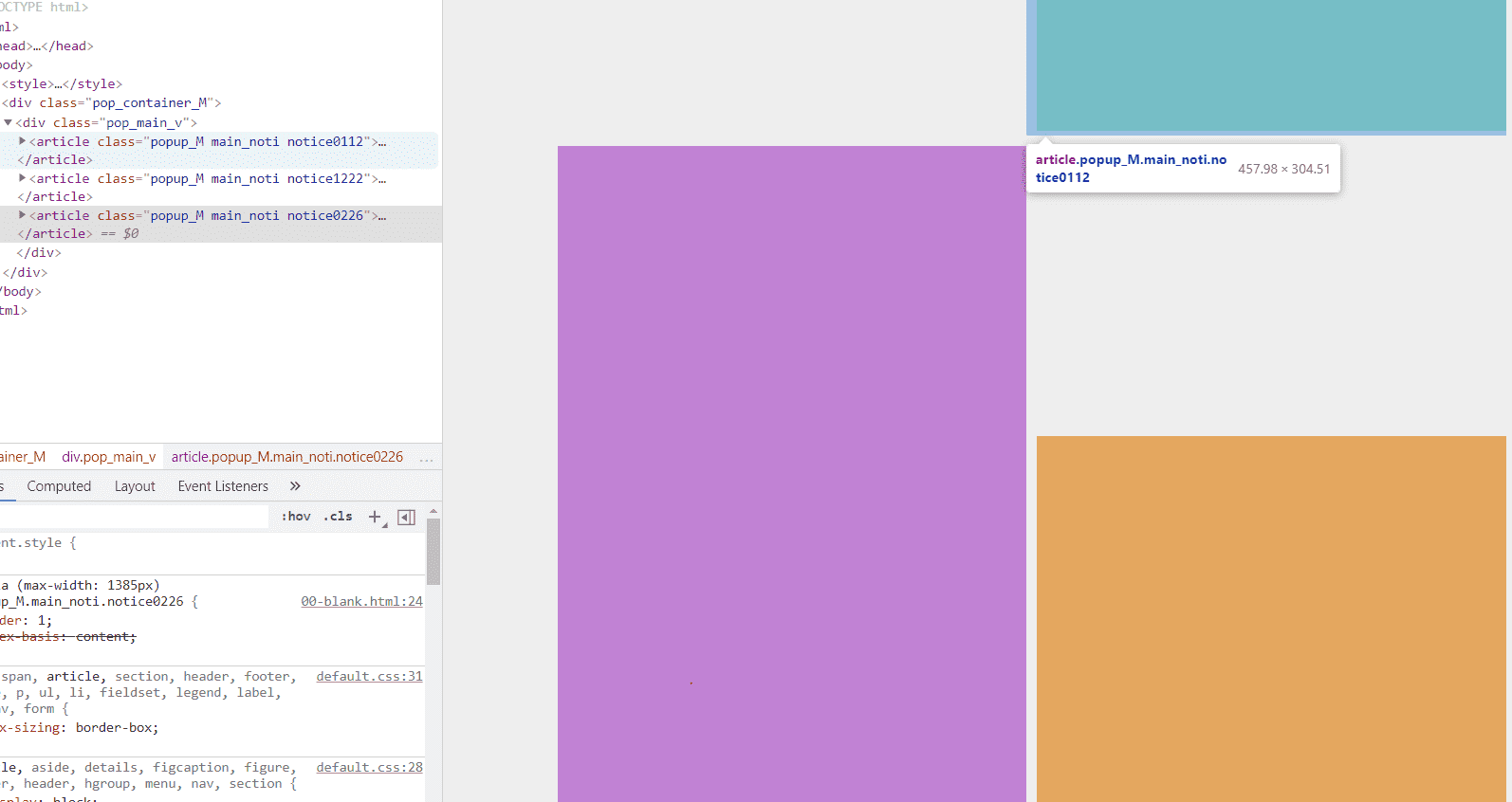
팝업이 3개일 때,
반응형으로 1300이하일 땐 좌측으로 세개가 오게하고 싶습니다.
보라색의 팝업 높이가 길어 order로 옆으로 보냈는데 초록색 팝업이 보라색 높이 때문에 주황색 팝업과 붙지 않습니다...
초록색 팝업에 transform: translateY(280px); 를 주면 원하는 디자인이 나오지만 매번 이미지 높이가 달라서요..
이 문제를 풀지못해서 수강 신청하게 되었는데 강의를 봐도 해당 내용을 이해못해서요..ㅠㅠ
이럴때 좋은 방법이 있을까요?
답변을 작성해보세요.
0

1분코딩
지식공유자2021.03.02
제가 의도하신 바를 잘 이해한건지 모르겠는데, 아래 코드로 테스트 해보시겠어요?
(예제를 flex로 하셔서 저도 flex로 했는데, 격자 형태를 자유자재로 다루기는 flex보다는 grid가 훨씬 좋답니다^^)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
}
img {
max-width: 100%;
height: auto;
}
.pop_container_M {
position: absolute;
left: 50%;
top: 55px;
transform: translateX(-50%);
}
.pop_main_v {
margin: 0 auto;
}
.popup_M {
line-height: 0;
}
@media (min-width: 1000px) {
.pop_container_M {
min-width: calc(448px * 2);
}
.pop_main_v {
display: flex;
flex-flow: column wrap;
max-height: calc(100vh - 100px);
}
.popup_M {
flex: 1 1 auto;
width: 50%;
}
.green {
order: 1;
}
.orange {
order: 1;
}
.purple {
order: 0;
}
}
</style>
</head>
<body>
<div class="pop_container_M">
<div class="pop_main_v">
<div class="popup_M green">
<img src="http://drive.google.com/uc?export=view&id=1OIthu7VblWls3kaQB3lnJtXA452OXNpq" alt="1">
</div>
<div class="popup_M orange">
<img src="http://drive.google.com/uc?export=view&id=1PhbhkrapkRAnTzfuaPv79RqRmdT4q4y9" alt="2">
</div>
<div class="popup_M purple">
<img src="http://drive.google.com/uc?export=view&id=1S5ENCwJW_jPMoxpe9zqxvd8HqiJqt1gz" alt="3">
</div>
</div>
</div>
</body>
</html>



답변 1