-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
에릭님! 질문입니다.
21.02.25 19:56 작성 조회수 165
0
그리드 강의 다시 보고 있는데요~
7:30쯤에 type을 center로 하시고
width를 65px로 넣으시는데요.
colum이 12개일때,
colum width를 구하는 공식이나 방법이 있으신가요?
그 과정없이 바로 65px을 넣으셔서
제가 나중에 다른 프레임을 만들때, 저 width자리에 어떤 값을
넣어야할지 궁금합니다.
답변을 작성해보세요.
1

에릭
지식공유자2021.02.26
안녕하세요. AirDream님,
좋은 질문 감사합니다.
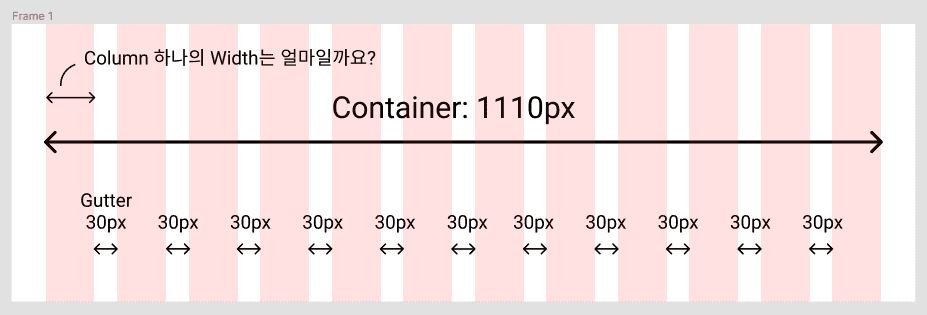
제가 계산을 했던 방식을 공유드리자면, 저는 제가 만들어주고 싶은 Container의 길이(Width)를 1110px로 잡았고, Column은 12개, Gutter는 30px로 잡았습니다. 이를 베이스로 해서 Width를 계산을 해나가기 시작했는데요.
.

1. Gutter는 Column 사이에 들어가는 것이므로 총 11개가 됩니다. 그러면 Gutter가 차지하는 총 길이는 30px*11, 즉 330px이 됩니다.
2. 그러면 Column 하나의 Width를 알아내기 위해서는 1110px에서 330px을 뺀 후, Column이 12개이므로12로 나누면 됩니다.
1110px - 330px = 780px
780px/12 = 65px
이렇게 해서 65px이 나왔습니다.
.
참고로, 제가 해당 영상 앞단에서 말씀을 드리는 거지만, Container의 길이 (Width)와 Column의 개수는 정해진 것은 없고 디자이너가 정해주기 나름이랍니다. 그래서 내가 만들어주고 싶은 Container 길이, Column 개수, Gutter길이 등을 정의해주면 위와 같이 계산을 통해 Figma에서 그리드를 만들 때에 Width를 얼마로 해줄지가 나옵니다.
감사합니다.




답변 1