-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
auto layout 질문!
21.02.13 18:43 작성 조회수 1.08k
0
16:28 쯤 보며 따라하고 있는데요.
auto layout을 누르면
직사각형도형 세로가 -1 처리 되면서
홀수로 바뀌네요.
auto layout을 줄경우 미리 +1로 설정해줘야하나요?
세로를 26으로 맞췄는데
auto layout을 주니 25로 자기마음대로 바뀌네요.ㅜ
그리고 양쪽 16으로 우연히 맞추시고 넘어가시는데
저는 왼쪽이 18 오른쪽이 16인데
양쪽 16으로 통일하고 싶은데
어떻게 해야할지 여기서 난관이네요.ㅠ
아래는 일단 꾸역꾸역 만들어봤어요.

답변을 작성해보세요.
1

에릭
지식공유자2021.02.15
AirDream님, 확인 감사드려요.
제가 질문을 잘 이해를 못했던 것 같네요. 부족한 점 양해부탁드립니다.ㅜㅠ
제가 AirDream님의 질문에 대해 더 잘 이해를 한 후 답변을 잘 드리기 위해 제가 몇가지 여쭤보고 답변을 드리고 싶어요. 괜찮으시다면 카톡 1:1 오픈 챗으로 연락주시면 회신 드릴게요.
카톡 오픈 챗: https://open.kakao.com/o/sSCcLHqc
그러면 확인 부탁드려요^^
1

에릭
지식공유자2021.02.14
두번째 질문에 대해서도 이어서 답변드립니다.
2. 양쪽 간격을 모두 16으로 하는 방법
두 가지 방법이 생각나서 공유드려요. 두가지 모두 Auto Layout 지정을 해주기 전에 좌우 길이를 조정하셔야 합니다.
방법 1. 매뉴얼로 우측 패널에서 직접 값 입력하기
양쪽 간격을 동일하게 맞추는 가장 간단한 방법은 직사각형의 좌우 길이를 우측 패널에서 변경하는 겁니다. 아래에 영상으로 캡쳐해서 공유합니다. 직사각형의 좌우 길이를 조정한 다음에는 텍스트의 위치를 옮겨서 좌우 간격이 모두 16인지 확인을 했습니다. 참고로, 간격 확인과 관련해서 제가 자주 사용하는 단축키는 오브젝트를 선택한 후 "Alt"를 눌러 간격을 확인하고 싶은 다른 오브젝트 위에 커서를 올려 놓는 방식입니다.
방법 2. 단축키로 직사각형의 좌우 길이 바꾸기
직사각형을 선택한 후, 맥북에서는 Cmd키 (윈도우에서는 Ctrl키)를 누른 후 키보드의 좌우 방향 키를 누르면 직사각형의 좌우 길이가 조정 됩니다. 그 다음 텍스트의 좌우 위치를 이동시켜 양쪽 모두 16px이 맞는 지 확인하는 방법입니다.
.
위 방법 1 또는 2 방식으로 좌우 길이가 맞춰지면 그 다음으로 Auto Layout을 지정해주면 좌우 길이 모두 16px인 상태가 유지가 되어 있을거에요.
잘 이해가 안 되시는 부분이 있으면 말씀주세요^^
감사합니다.
1

에릭
지식공유자2021.02.14
AirDream님, 안녕하세요.
Auto Layout 부분을 하고 계셨군요!
질문 감사드립니다.
먼저 이 글에서는 첫번째 질문에 대해서 답변드릴게요. 두번째 질문에 대해서도 곧 이어서 답변 드리겠습니다^^
1. 직사각형이 -1 처리되는 부분 관련.
이 부분은 확인을 해보니 Figma에서는 Auto Layout을 처리할 때, 텍스트와 사각형 사이의 위 간격과 아래 간격을 모두 동일하게 맞추는 것 같아요.
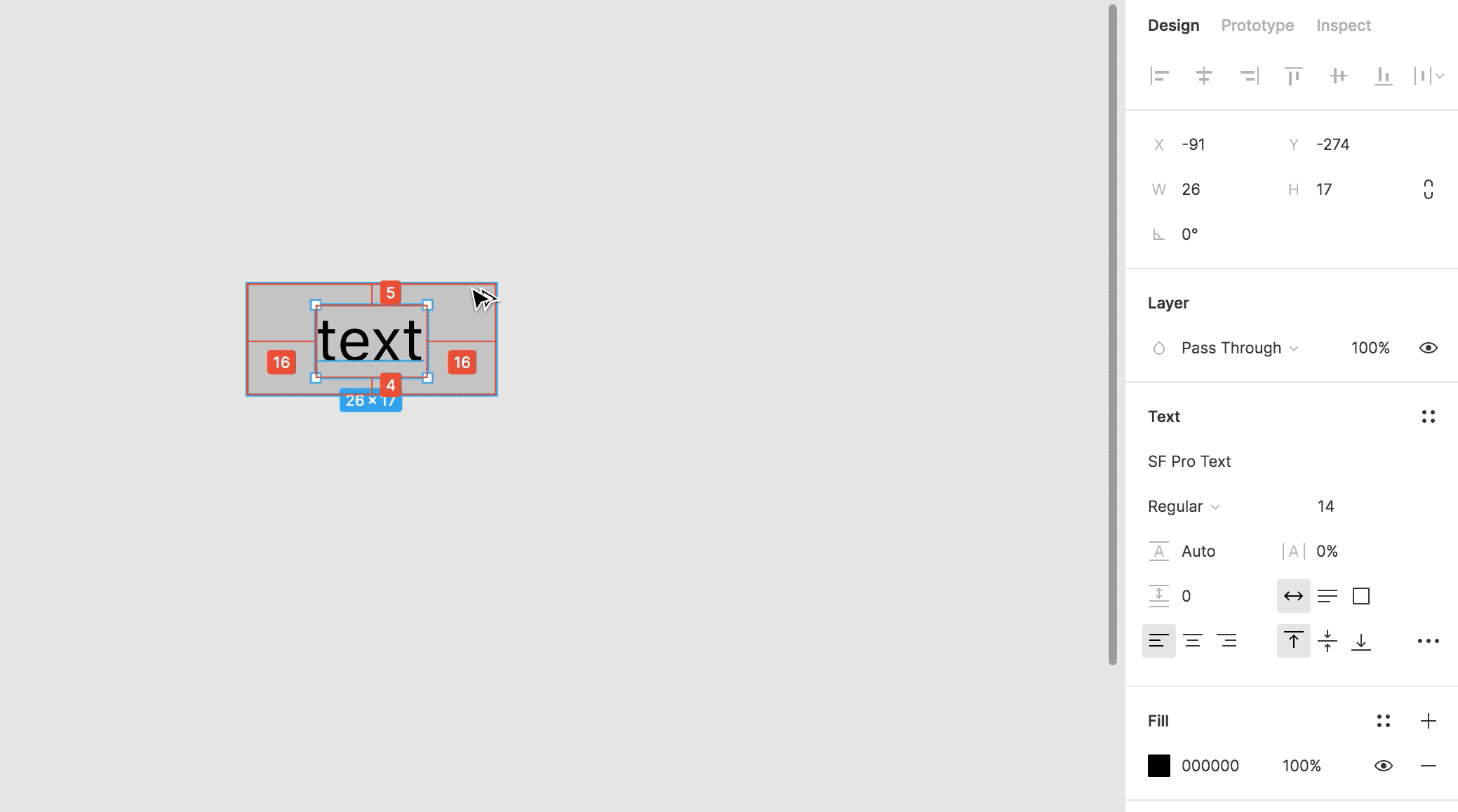
아래와 같이 (텍스트 사이즈는 14에 텍스트 박스의 Height는 17인 상태에서) 직사각형의 세로 길이를 26으로 할 경우, 텍스트의 위 간격(5)이 아래간격(4)과 다른 것을 알 수 있는데요.

피그마에서는 이 버튼을 Auto Layout을 지정할 경우 상하 간격을 모두 4px로 동일하게 만들어 주기 때문에 직사각형의 세로 사이즈가 -1이 된 25가 되는 것 같습니다.
말씀하신 것처럼 직사각형의 세로 사이즈를 26으로 하고 싶을 경우, 제가 생각할 수 있는 건 두가지 방법이 있는 것 같아요.
방법 1. 텍스트 박스의 Height의 값을 변경해주기
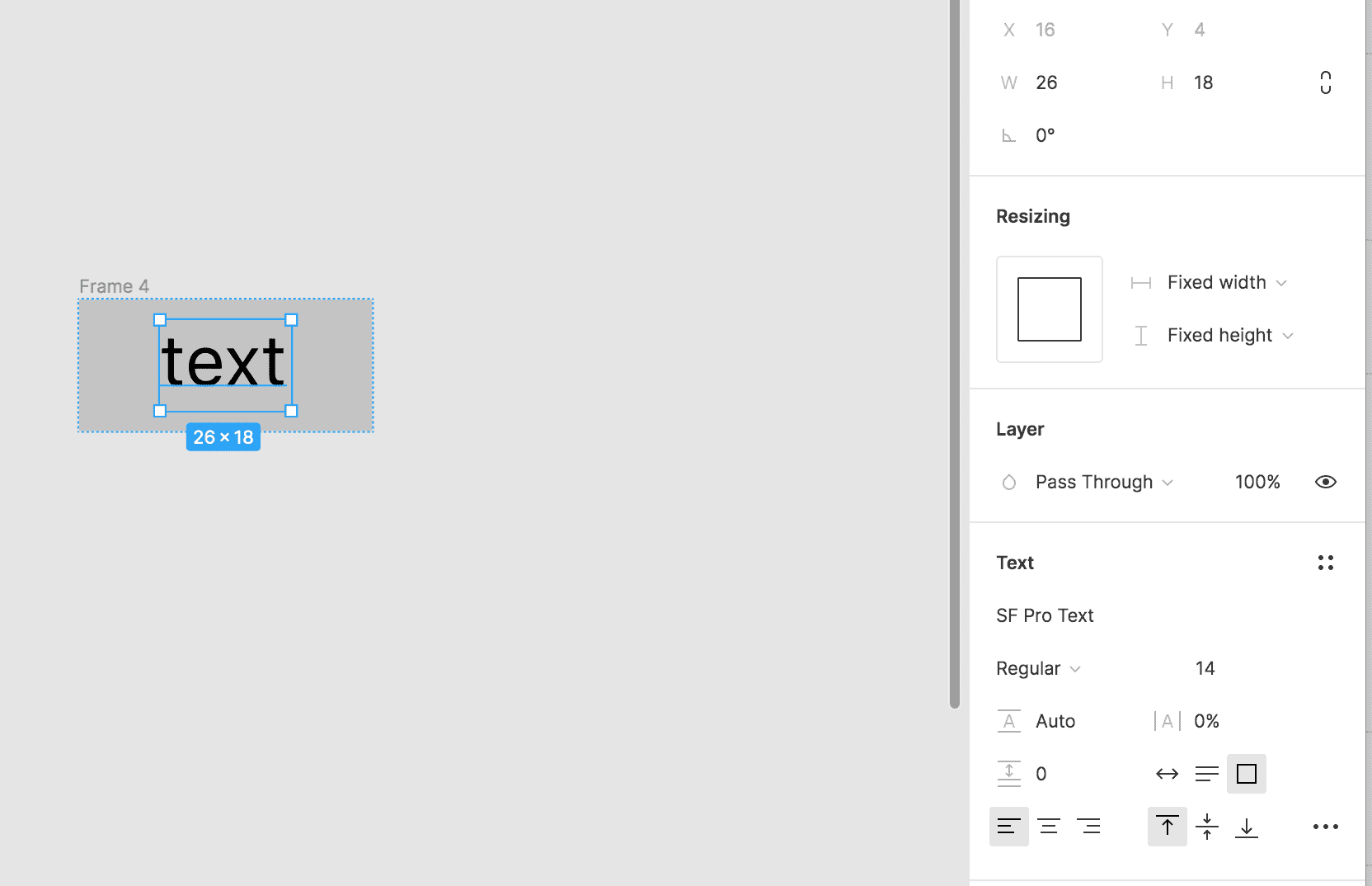
Auto Layout 지정을 한 후에 Height 값을 임의로 변경을 해줄 수 있습니다. 위 예시의 경우 텍스트 박스의 Height가 디폴트로 17로 되어 있어요. 그래서 이를 18로 변경할 경우, 직사각형의 세로 사이즈도 26으로 변경이 됩니다.


텍스트 박스의 Height 값을 조정할 경우, 위와 같이 직사각형의 세로 길이도 조정할 수 있습니다.
.
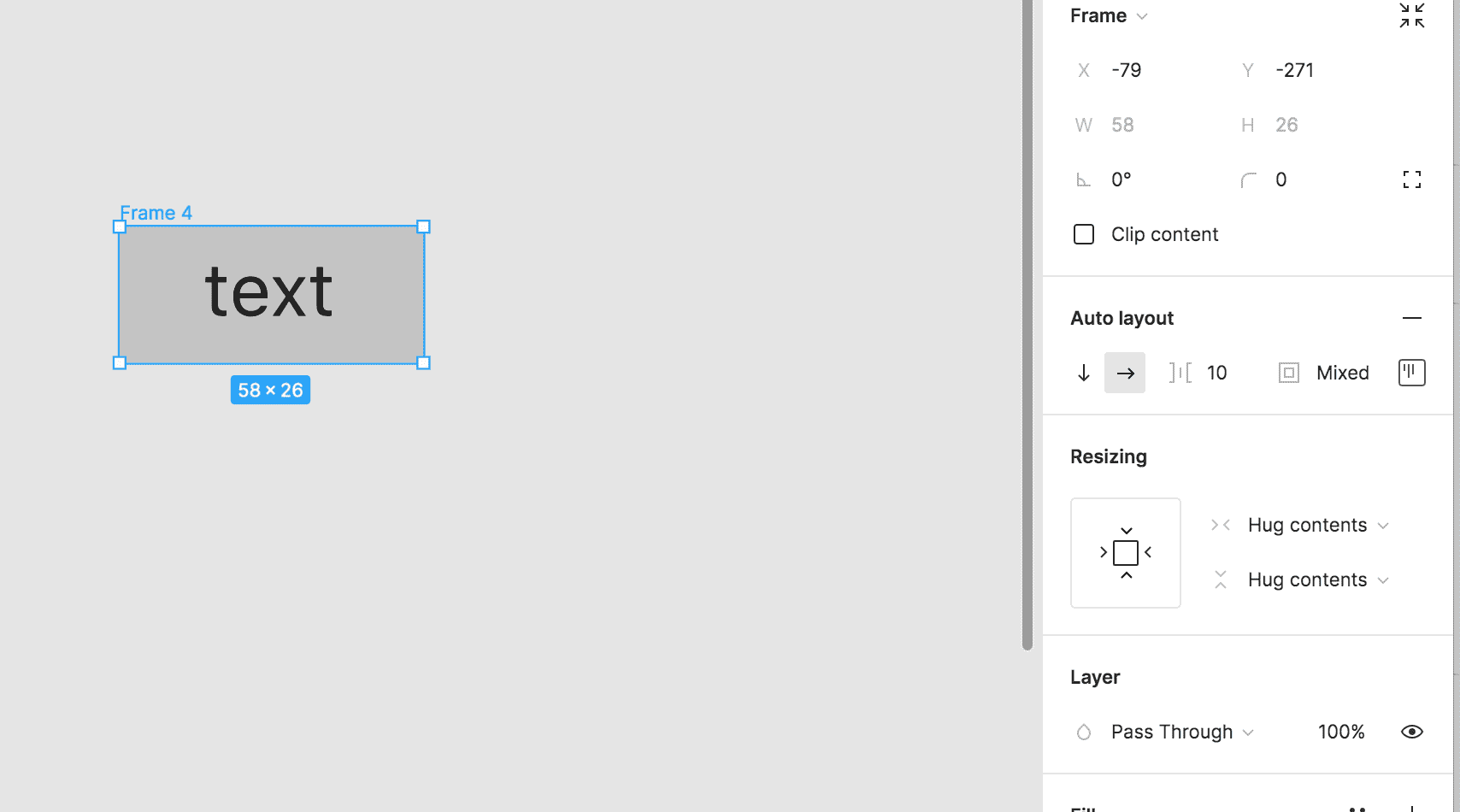
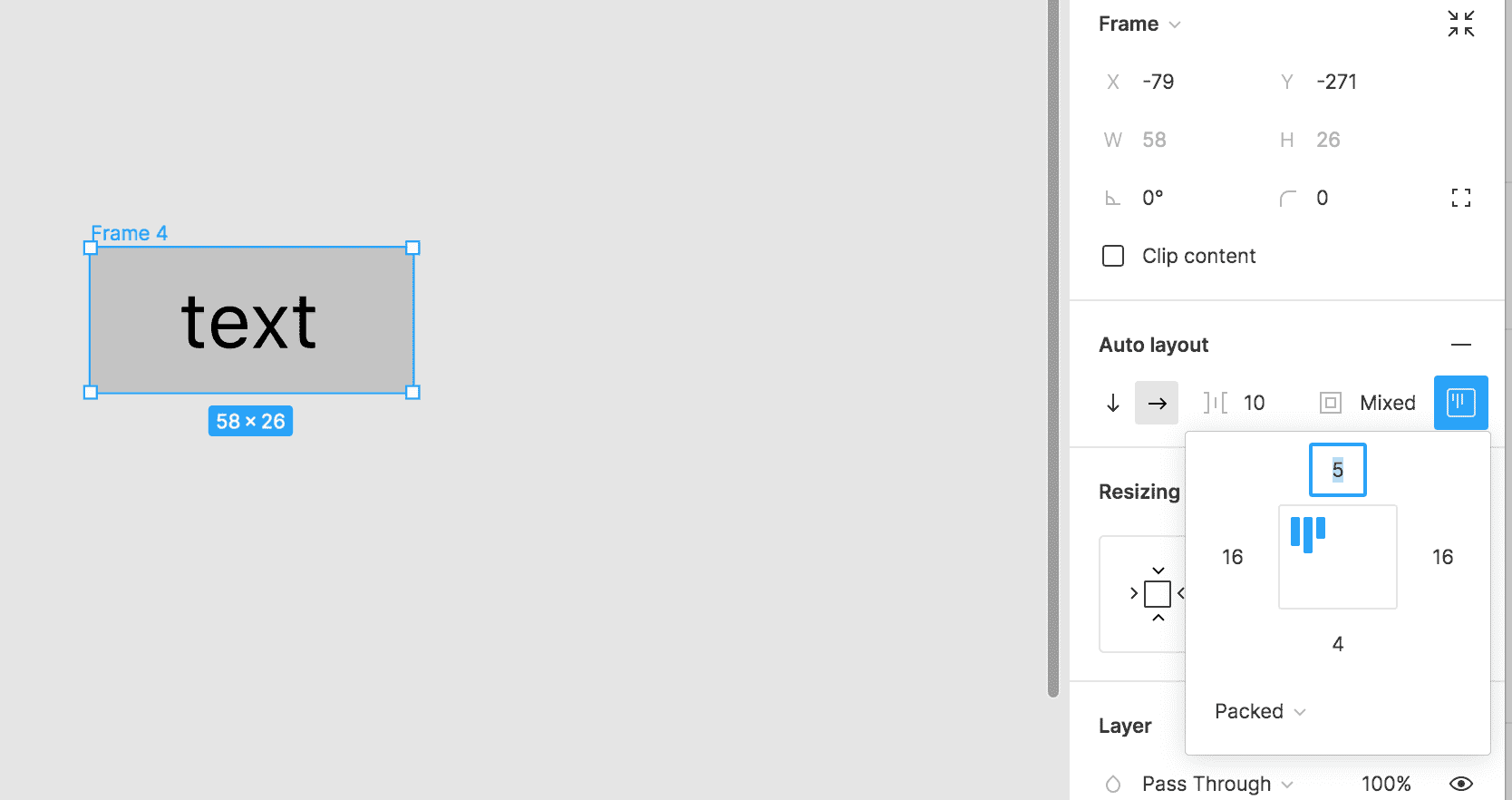
방법 2. Auto Layout의 간격 값 조정 기능
Auto Layout을 지정하고 난 다음에 길이를 조정할 수가 있습니다.

피그마에서는 자동적으로 위 간격과 아래 간격을 동일하게 만들어버리는 게 있는데, 이 간격을 다시 내가 원하는 값으로 조정을 할 수 있습니다. Auto Layout이 지정된 오브젝트를 선택하시면 우측 패널에서 "Alignment and Padding"이라는 버튼이 있어요. 이거를 누르면 상하좌우 간격 값을 조정할 수 있습니다. "방법 1"의 텍스트 간격을 조정하는 것 보다는 더 유연하게 Auto Layout에서 지정한 값들을 조정할 수 있기 때문에 이 방법을 추천드립니다. 그리고 참고로 저는 텍스트 박스의 Height를 잘 조절하지는 않는데요, 폰트에 따라 Height를 조절할 경우, 중앙 정렬이 잘 안 되는 폰트가 종종 있더라구요.
두 가지 방법을 말씀드렸는데, 혹시 다른 방법을 찾게 되시면 공유 부탁드려요^^
첫번째 질문과 관련하여 잘 이해가 안 되시거나 하는 부분이 있다면 말씀주시구요~
0

AirDream
질문자2021.02.14
답변감사합니다.
첫번째의 경우 이해가 되었습니다.
두번째 질문의 경우
사각형이 하나일 경우는 자체 사각형이나 cmd를 이용해서 1px을 이용해서 변경해주면 되지만
위의 경우 여러 사각형이 12px 간격을 주었고 5개의 사각형을 하나의 컨테이너로 봤을때
양쪽을 16px로 맞추려면 수학적으로 계산을 해야하는 건지
아니면 간격을 10px로 주어야하는 건지,
어려운것 같아요..
처음부터 5개를 16px로 맞춰야지 그러면 각 1개당 width는 어떻게 잡아야 양 마진이 16px로 떨어질까..
이게 모르겠더라구요..ㅠ



답변 4