-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
해결됨
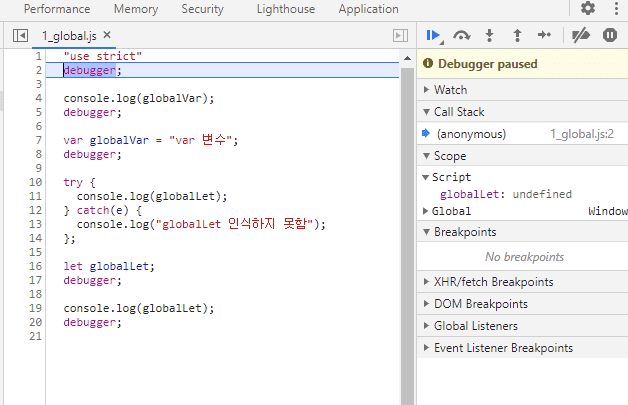
디버깅 맨 처음부터 Script에 globalLet이 설정되어있습니다.
21.02.12 23:47 작성 조회수 133
1

콘솔은 강의대로 찍혀있지만, 소스 디버깅 처음부터 Script 에 globalLet이 떠있습니다.
강의에서는 ( 16. let globalLet; ) 변수 선언이 실행되어야 Script에 설정되는 것처럼 나오는데
제 브라우저에서는 그 문장 실행 이전부터도 Script에 globalLet이 설정되어 있어서 혼란스럽습니다.
이것 역시 실행하기 전에 엔진이 한 번 훑었다고 생각하면 될까요...?
답변을 작성해보세요.
1

김영보
지식공유자2021.02.13
강좌를 만들 때는 globalLeft가 표시되지 않았는데요, 브라우저의 디버거 창에 표시하는 기준을 바꾼 것으로 생각됩니다. 다음 절에서 다루는 const 변수도 마찬가지로 디버거 창에 변수가 표시됩니다. 물론 에러가 발생해서 근본적인 처리는 같습니다만,
아직 변수가 식별된 것이 아니니 논리적으로는 표시하지 않는 것이 더 정확합니다. 다만, 블록에서 이러한 변수를 사용하고 있다고 안내하는 측면에서 표시한 것으로 생각합니다.
한편, 아래와 같이 try 블록에 작성한 check는 표시되지 않습니다. 즉, 브라우저 디버거 프로그램에서 블록에 있는 변수를 사용할 수는 없지만 표시하는 것으로 바꾼 것 같습니다.
try {
let check = 1;
} catch(e) {
};



답변 1