-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
footer와 product-list 겹치는 문제
21.01.26 17:22 작성 조회수 270
3
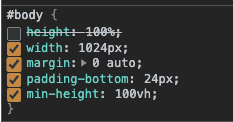
body 의 height 를 100%로 주고 product-list 아래에 product-card를 추가하는 경우 body 의 height 가 product-list 만큼 늘어나지 않아 footer 겹치는 문제가 있는데 어떤 부분이 잘못 된걸까요?
답변을 작성해보세요.
1
1
1
1
0

그랩
지식공유자2021.02.08
height를 100vh로 아예 정해주면 자식이랑 상관없이 항상 고정된 너비를 가집니다.
그래서 가변적인 너비를 표현하려면 보통 min-height, max-height (width도 동일)를 사용하거나 아예 주지 않고 자식의 너비에게 맞추는 경우도 있습니다.
0

그랩
지식공유자2021.02.08
Cho Herr님 코드 확인해봤습니다.
min-height를 주고 height: 100%를 제거해주시면 정상적으로 동작하네요!
min-height는 최소한의 높이를 가진 상태에서 자식이 길어지면 #body도 함께 길어질 거에요.
감사합니다😁
0
0
0
0

Cho Herr
질문자2021.02.03
100vh 는 view point 의 height 값인데, 스크롤 아래에 있는 경우에는 view point 로 인식되지 않아 겹치는 문제가 여전히 발생하는것 같습니다. 다른 해결 방법이 있나요?




답변 10