-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
babel polyfill 적용관련해서 질문드려도 될까요?
21.01.16 13:59 작성 조회수 269
1
안녕하세요.
장기효님강의 모두 듣고 실제 프로젝트중 입니다.
그런데 SSR때문에 Nuxt를 이용해서 작업중인데요, 거의다 왔는데 IE11 에서 테스트 결과
몇몇 컴포넌트가 나오지 않습니다. IE에서 에러는
SCRIPT438: 개체가 'includes' 속성이나 메서드를 지원하지 않습니다.
라고 나오는데요...
store.js 의 아래코드에서 에러발생합니다.
if (VUEX_PROPERTIES.includes(moduleName)) {
검색해보니 바벨 폴리필 문제같아서 이것저것 시도해보고 있는데
3일째 해결이 안되고 있습니다.;;;
제가 뭘 잘못하고 있는건지 너무 답답해서 질문드립니다.
일단 저는 nuxt.config.js 파일의 build 부분에 아래처럼 설정했습니다.
의존성은 아래처럼 설치했구요. 이것저것 해보면서 바벨관련해서 여러가지 설치한것 같아요.
제 설정에 무슨 문제가 있을까요?
오픈은 다가오는데 답답하네요.;;;
감사합니다!
답변을 작성해보세요.
1

히나타
질문자2021.01.17
그냥 설정안했더니 외부모듈(fullpage.js, swiper, gsap 등)이 바벨 폴리필이 적용이 안되어서
검색해보니 별도로 적용을 시켜줘야 한다는것 같아서 빌드 설정을 했습니다.
IE에서 에러도 store.js(nuxt에 포함된 axios 인듯)에서 includes 구문에서 발생하구요.
그런데 뭐가 잘못되었는지 안되더라구요.
이것저것 막 해보다보니 라이브러리도 엉망이구요.ㅜㅜ
주말에 시간내서 답변해주셔서 감사합니다.
0

장기효(캡틴판교)
지식공유자2021.01.17
안녕하세요 히나타님, 오픈 전에 마음 고생이 많으시겠네요. 회사 프로젝트 관련 문의를 주신 것 같은데 제가 전체 프로젝트 구조를 봐드릴 수가 없는 상황이라 자세한 답변은 어려울 것 같습니다. 그래도 일단 첨부해주신 내용을 보니 일단 라이브러리 패키지 의존성부터 정리하셔야 할 것 같아요. 아래 글 참고해서 배포용/개발용 라이브러리 구분해 주시구요. 바벨 코어 버전이 많이 낮은 것 같은데 버전 업하시고 관련된 라이브러리 버전도 맞춰 주셔야 할 것 같습니다.
그리고 위와 같이 빌드 설정을 별도로 하신 이유는 잘 모르겠지만 Nuxt에서 기본적으로 IE 9 버전까지 바벨 변환, 폴리필 지원 하는 것으로 알고 있는데 새로 프로젝트 만들어서 소스를 옮기시는게 빠르실 수도 있을 것 같아요.
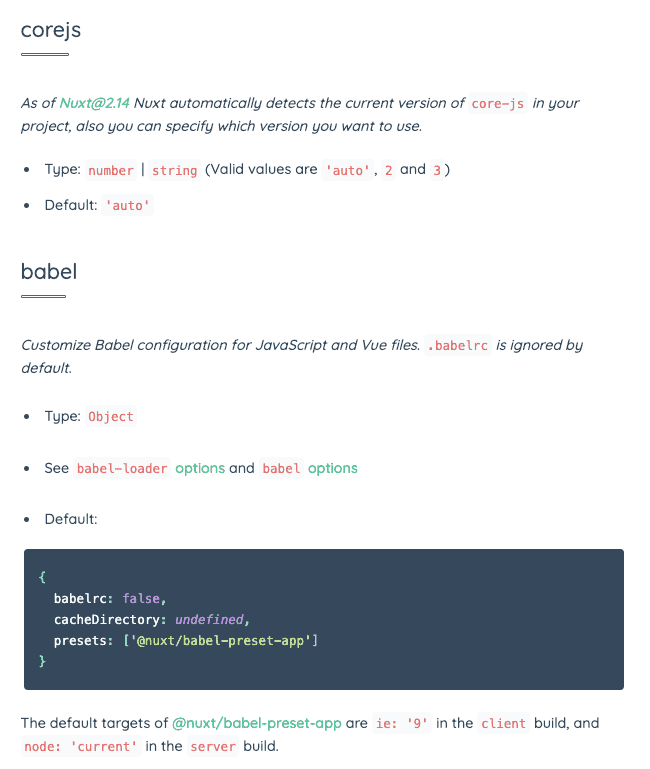
https://ko.nuxtjs.org/docs/2.x/configuration-glossary/configuration-build/#corejs




답변 2