-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
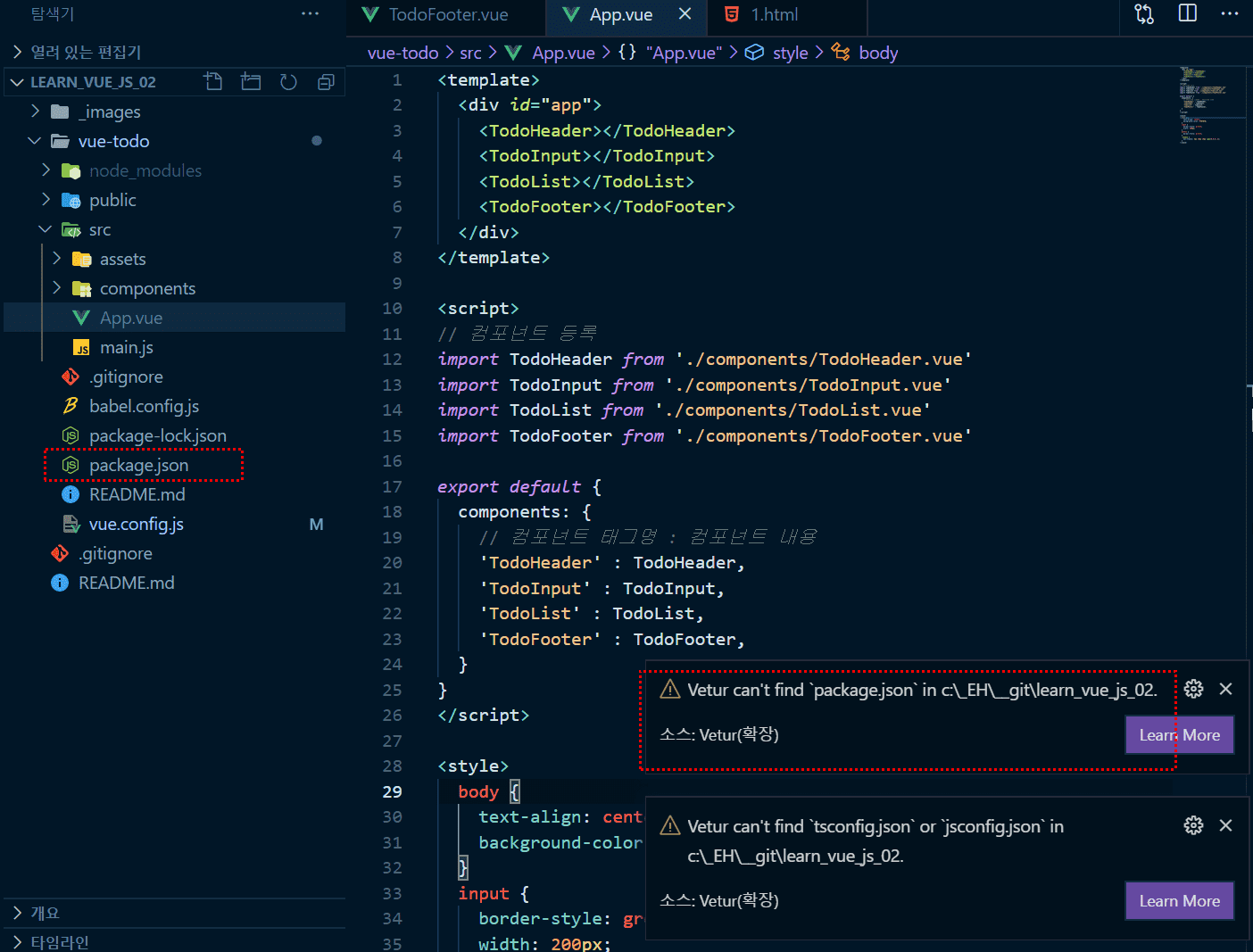
vetur can't find "package.json' 오류...
21.01.14 20:21 작성 조회수 6.6k
3

이런 알림창이 파일을 열때마다 보여지는데 왜 그런걸까요?
해결방법은 없는 걸까요?
package.json 파일이 있는데 왜 뜨는 건지 모르겠습니다 ㅠㅠ
답변을 작성해보세요.
4

구유정
2021.04.15
vue-todo 상위폴더에 package.json 파일이 없을때도 나타납니다!
상위폴더에 npm init 으로 파일 생성하시면 오류가 나지않으니 참고해주세요:)
4

장기효(캡틴판교)
지식공유자2021.01.17
안녕하세요 은혜님, 최근에 vetur가 업데이트 되면서 워크스페이스(작업 영역) 안에 여러 뷰 프로젝트가 있으면 잘 인식을 못하는 것 같아요. 번거로우시겠지만 vue-todo 폴더만 별도의 VSCode 윈도우 창으로 열어주시면 해결됩니다 :)
0

장인규
2022.03.07
상위 폴더에 위의 링크에서 처럼 vetur.config.js 를 만들어 놓으니 더이상 찾지 않기도 하고 코드중에 빨간줄 생기는것도 사라지네요.
여기저기 검색하면서 'vue/no-multiple-template-root': 'off', 이걸 .eslintrc.js 에 넣으라고 하는 것도 있고 상위 폴더에 jsconfig.json , package.json 만들어 넣으라는..ㅡㅡ; 것도 있고 ... 암튼.. 다 필요 없고..
저거만 상위 폴더에 넣으면 되더군요.



답변 3