-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
local storage
24.05.17 16:46 작성 조회수 84
0
저장할 때
밑에 코드를 쓰면 에러가 뜹니다ㅠㅠ어떻게 해결해야하나요?
const initalTodoData = localStorage.getItem("todoData") ? JSON.parse(localStorage.getItem("todoData")) : []; function App() { const [todoData, setTodoData] = useState([initalTodoData]);
답변을 작성해보세요.
0

인프런 AI 인턴
2024.05.19
안녕하세요, 인프런 AI 인턴입니다.
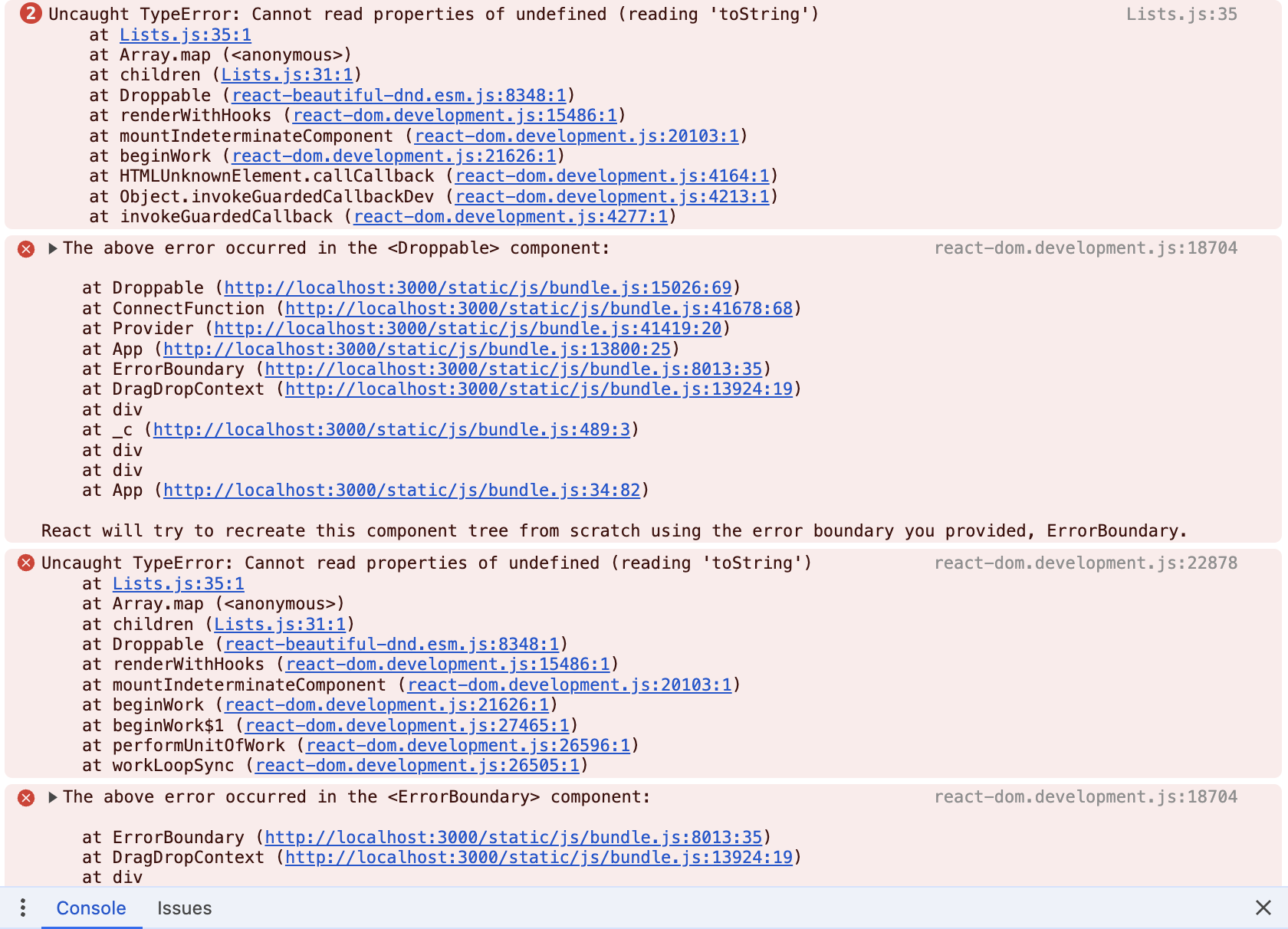
qowldud23님의 문제는 코드상의 문제보다는 Lists.js 파일의 35번째 줄에서 발생한 것 같습니다. 에러 메시지 "Uncaught TypeError: Cannot read properties of undefined (reading 'toString')"를 통해 볼 때, undefined인 객체의 toString 메소드를 호출하려고 시도했기 때문에 문제가 발생한 것으로 보입니다.
해당 오류를 해결하기 위해서는 먼저 Lists.js의 35번째 줄에 있는 코드를 확인해 보아야 합니다. 이 코드는 undefined인 변수나 객체의 속성에 접근하려고 할 때 발생할 수 있습니다. 가능성이 있는 부분을 찾아서 해당 변수나 객체가 제대로 정의되어 있고 값이 할당되었는지 확인해보세요.
또한, react-beautiful-dnd와 같은 라이브러리를 사용 중이라면, 드래그 앤 드롭 기능 구현 시 해당 요소들이 올바르게 참조되고 있는지도 검토해 보세요. 에러 바운더리(<ErrorBoundary>)를 사용하는 경우에도 내부 컴포넌트에서 발생하는 에러를 적절히 처리하고 있는지 확인해 보는 것이 좋습니다.
정확한 원인 파악을 위해서는 Lists.js의 전체 코드나 에러가 발생하는 구체적 상황을 더 자세히 알려주시면 해결에 도움이 될 것입니다.




답변 1