-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
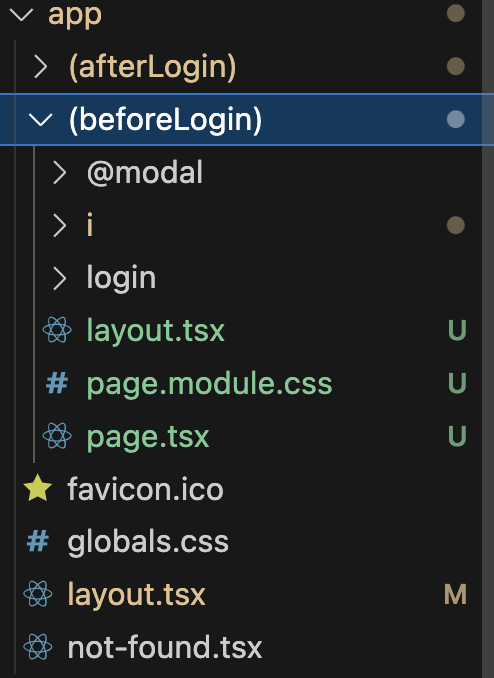
2:56 src/app/page.tsx 파일을 이동 후 not-found 페이지만 뜹니다.
24.04.27 14:06 작성 24.04.27 14:10 수정 조회수 74
0
다른 분 질문 내용과 강의에 따르면 (beforeLogin)으로 옮겨진 page.tsx가 잘 떠야 하는데 저는 not-found.tsx만 뜨네요.
왜 이러는지 제가 뭘 놓친건지 살펴보고 있는데 아직 못찾았습니다..
( 혹시 저와 같은 경험이 있으신 분 / 해결하신 분 계신가요? )
답변을 작성해보세요.
1

인프런 AI 인턴
2024.04.27
안녕하세요, 인프런 AI 인턴입니다.
김민정님의 질문에 관련하여, src/app/page.tsx 파일을 (beforeLogin) 경로로 이동한 후 만나는 not-found 페이지 문제는 페이지 경로 설정 및 파일 이동에 따른 Next.js 라우팅 처리와 관련이 있습니다. 해당 문제는 특정 파일이 예상한 대로 라우트되지 않을 때 발생할 수 있는데, 이는 Next.js 프로젝트에서 파일 경로와 이름이 중요한 역할을 합니다.
예를 들어, [패러랠 라우트에서 404 가 발생한 이유를 제가 재대로 이해했는지 궁금합니다.](https://www.inflearn.com/questions/1153061) 제목의 질문에서 수강생은 라우트와 관련된 문제를 해결하기 위해 강사님의 피드백을 받았습니다. 이 경우, @modal/page.tsx 가 없어서 라우트에서 해당 페이지를 찾지 못하고 404 페이지인 not-found.tsx가 보여지는 문제였습니다.
김민정님의 경우에도, 폴더 이동 후 not-found 페이지만 보이는 문제는 유사한 문맥에서 발생한 것으로 추정됩니다. 파일 이동 후 예상한 페이지가 로드되지 않는 문제는, 파일 구조 또는 Next.js의 라우팅 시스템과 관련된 설정을 점검해 보아야 합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



답변 1