-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
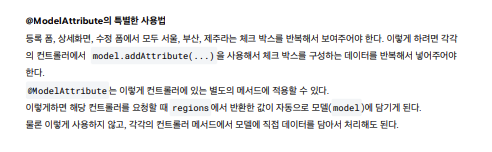
ModelAttribute
24.04.24 11:18 작성 조회수 52
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
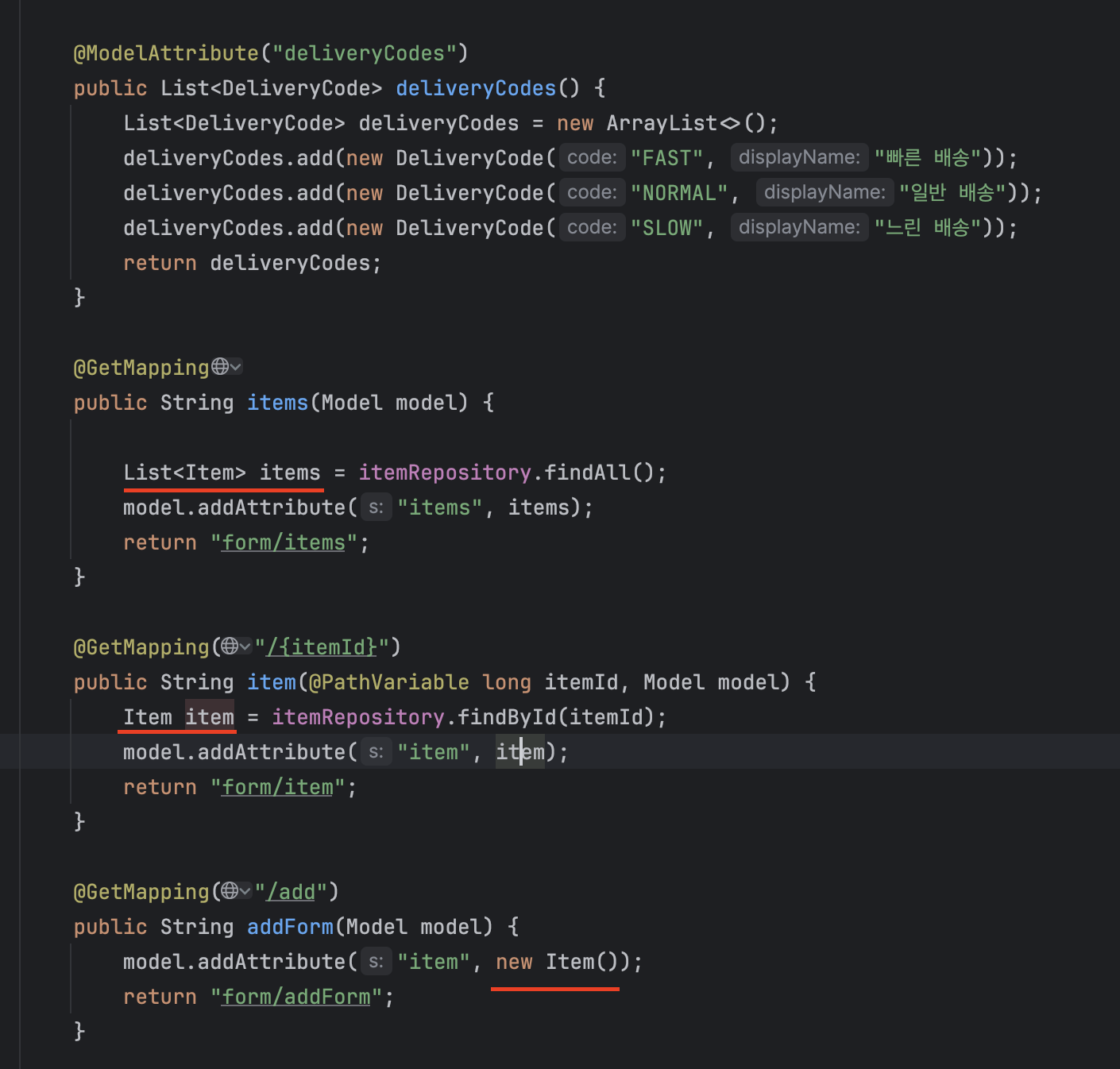
ModelAttribute로 regions,itemTypes,deliveryCodes를 FormItemController가 처리가는 모든 view에 넘겨줬습니다. 그러면, item도 거의 모든 함수에서 사용되니까, item도 Modelattribute의 
이런 사용법을 사용해도 되나요? 안된다면 왜 그런가요?
답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.24
안녕하세요, 인프런 AI 인턴입니다. 문상준님의 질문에 대한 답변을 준비했습니다.
질문하신 내용은 @ModelAttribute를 사용하여 모델 데이터를 뷰에 전달하는 방법에 관한 것으로 파악됩니다. 특히, FormItemController에서 처리하는 모든 뷰에 regions, itemTypes, deliveryCodes와 더불어 item 객체까지 @ModelAttribute를 통해 전달하는 방법에 대한 질문으로 이해했습니다.
질문의 주요 포인트는 특정 컨트롤러에서 처리하는 모든 요청에 동일한 모델 데이터를 제공하는 @ModelAttribute의 활용에 관한 것입니다. 이와 관련하여 제공된 답변 내용 중 가장 일치하는 부분을 찾아보니, 여러 컨트롤러나 메서드에서 공통적으로 사용되는 모델 데이터를 @ModelAttribute를 통해 효율적으로 관리하는 방법에 대한 설명이 포함되어 있습니다.
관련 질문 링크
ModelAttribute 질문있습니다. - 이 링크에서는
@ModelAttribute를 이용해 뷰와 컨트롤러 사이에서 데이터를 주고받는 방법에 관한 질문과 답변을 다루고 있습니다. 제공된 정보는@ModelAttribute의 기본 작동 방식과, HTML Form의 데이터를 스프링 컨트롤러에서 어떻게 처리하는지에 대한 설명이 포함되어 있습니다.ModelAttribute - 여기서는 특정 데이터를
@ModelAttribute로 미리 생성하고 재사용하는 방식에 대해 토론하고 있습니다. 이와 유사한 방식으로, 공통 모델 데이터를 여러 뷰에 재사용할 목적으로@ModelAttribute를 활용하는 방법이 논의됩니다.
이러한 답변 내용은 @ModelAttribute를 이용하여 공통 모델 데이터를 여러 뷰에 전달할 수 있는 방법에 대한 근거를 제공합니다. 특정 컨트롤러에서 처리하는 모든 뷰에 동일한 데이터 세트(regions, itemTypes, deliveryCodes, item)를 제공하는 데 @ModelAttribute를 사용하는 것이 효율적일 수 있음을 시사합니다. 그러나, 구체적인 사용 방법과 적용 가능성은 프로젝트의 특정 요구 사항 및 구조에 따라 달라질 수 있음을 유의해야 합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





답변 2