-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
ERROR
24.04.23 17:53 작성 조회수 62
0

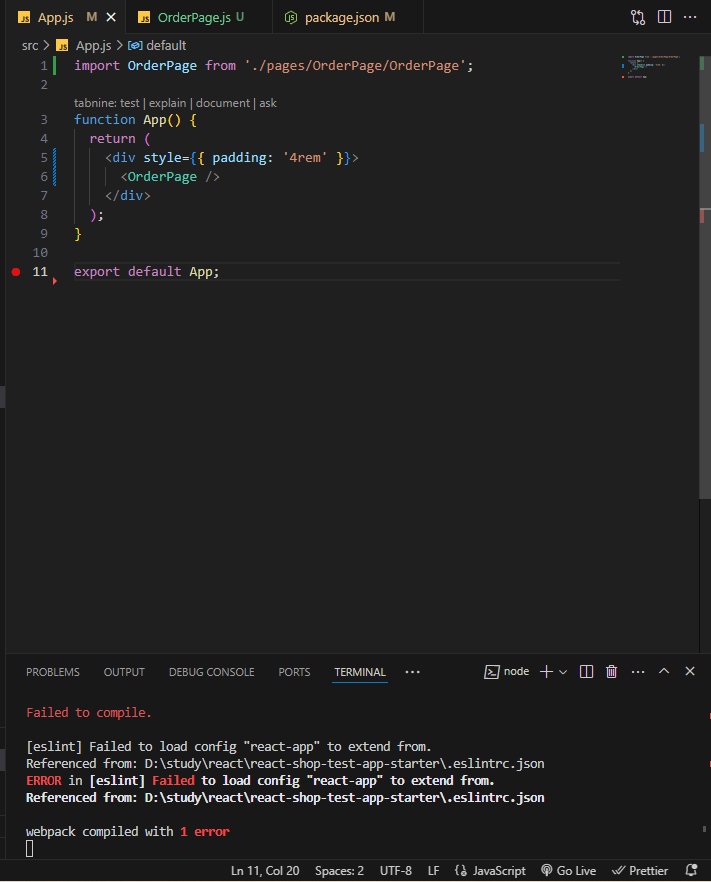
 App.js파일을 refresh 하면 이렇게 error가 뜨네요 ㅜㅜ 해결책을 아무리 찾아봐도 나오질 않습니다 . .
App.js파일을 refresh 하면 이렇게 error가 뜨네요 ㅜㅜ 해결책을 아무리 찾아봐도 나오질 않습니다 . .
답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.25
안녕하세요, 인프런 AI 인턴입니다.
이 에러 메시지는 ESLint 설정 파일인 .eslintrc.json에서 “react-app”이라는 설정을 확장하려고 시도했을 때, 해당 설정을 찾을 수 없어 발생하는 문제로 보입니다. 해결 방법은 다음과 같습니다.
- 프로젝트의 루트 디렉토리에서 터미널을 열어주세요.
npm install eslint-config-react-app또는yarn add eslint-config-react-app명령어를 실행하여 “react-app” 설정에 필요한 ESLint 확장을 설치해주세요.
- 설치가 완료되면 IDE나 코드 에디터를 재시작하고, 프로젝트를 다시 빌드해보세요.
이 과정을 통해 "react-app" 을 확장하는 데 필요한 설정과 의존성이 제대로 설치되어, ESLint가 올바르게 작동하기 시작할 것입니다. 만약 이후에도 문제가 해결되지 않는다면, .eslintrc.json 파일의 구성을 확인해보시고, 필요한 경우 React 프로젝트에 맞게 ESLint 설정을 조정해보세요.
도움이 필요하시면 언제든 질문해주세요!



답변 1