-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UX원리를 토대로 내가 생각할 때 좋은 UX와 안좋은 UX사례
24.03.08 11:34 작성 조회수 71
0
안녕하세요? 비전공자이나 UX에 대해 배워보고자 강의를 듣게 되었습니다. 이미 다른 강의를 들어본 경험도 있는데 비전공자도 이해하기 쉽게 강의해주셔서 흥미롭게 듣고 있습니다.
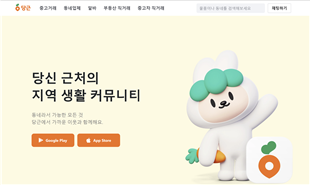
먼저 저는 안좋은 사례로 당근 마켓의 웹페이지를 꼽아보았습니다.

웹으로 보면 상단 메뉴바에 중고 거래, 동네 업체, 알바, 부동산 직거래, 중고차 직거래로 카테고리가 분류된 것을 볼 수 있습니다.

당근 마켓에서 중고 물품 뿐만 아닌 알바, 부동산, 중고차까지 소비자들 간의 다양한 직거래가 가능하다는 것을 한 눈에 알 수 있고 동네 업체 카테고리에선 같은 지역에 살고 있는 사람들이 자주 이용하는 업체들과 업체 후기와 더불어 식당, 카페 등의 하위 카테고리로 분류 되어 높은 의도 사용자들이 빠르게 정보를 습득하고 낮은 의도의 사용자들 역시 보다 쉽게 접근 할 수 있도록 구분되어 있다고 보여집니다.

중고 거래 카테고리에는 중고 거래 인기 매물들이 먼저 나타납니다. 관심, 채팅 개수, 조회수와 상관 없이 랜덤으로 나타난 것으로 보여집니다. 하단으로 내려가면 인기 매물을 더 볼 수 있는 버튼이 있고 누르면 더 많은 인기 매물을 볼 수 있는데 이때 오른쪽 상단에 지역과 동네를 선택할 수 있는 토글이 등장합니다.
이 토글을 열면 지역과 동네를 설정하여 우리 동네의 인기 매물들을 볼 수 있는데 앱에서는 카테고리 별로 구분하여 볼 수 있고, 더 최근에 업로드 된 순서대로 나타내고 있습니다.
본 사용자는 인기 매물, 업로드 순 매물로 보는 것에 불편함을 느끼지는 않았으나 선착순으로 거래가 이루어지는 중고거래가 대부분이기 때문에 웹에서처럼 인기 매물 순서대로 확인하게 된다면 사용자들이 불편함을 느낄 수 있을 것 같아 안좋은 사례라고 생각합니다.
또한 앱에서는 여성 의류, 잡화, 남성 의류, 잡화, 디지털 기기 등 품목에 따른 카테고리가 있으나 웹에서는 품목에 따른 카테고리가 아닌 동네에 따른 인기 매물만 보여집니다. 또 검생창에는 예를 들면 ‘루이비통 스피디’ 라고 검색할 경우 25, 25 등 스피디에 속하는 모든 제품들이 보여지나 ‘루이비통 스피티 35’ 라고 검색할 경우에는 제품이 나타나지 않는 불편함이 있습니다. 이러한 부분들 역시 목적 의식이 분명한 사용자들에게는 다소 불편할 수 있어 안좋은 사례라고 생각하게 되었습니다.
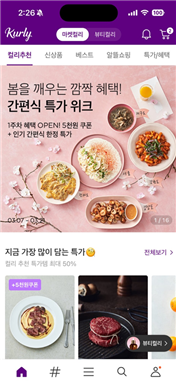
그리고 좋은 사례로는 마켓컬리를 꼽았습니다.
좋은 사례로는 마켓컬리를 꼽아 보았습니다. 마켓컬리는 하단 탭바에 5개의 아이콘이 구성되어 있고 레이블 텍스트는 들어가 있지 않더라도 직관적으로 알아 볼 수 있도록 되어 있어 기능을 유추하고 보기에 편리하다는 느낌을 받았습니다. 예를 들면 햄버거 버튼은 카테고리, 컬리로그의 해쉬태그 형태, 집 모양의 홈버튼 등으로 사용자들이 익숙하고 편리하게 사용 할 수 있으며 깔끔하고 플랫한 형태가 아이콘 트랜드가 반영되어 있다고 생각 되었습니다.

또 가장 많이 담는 특가 상품에는 어떤 것들이 있는지 더 살펴 볼 수 있도록 전체 보기가 엄지 영역에 들어가 있고 바로 그림 하단에는 장바구니 버튼을 두어 편리하게 구매로 유도할 수 있는 점이 좋다고 생각됩니다.
답변을 작성해보세요.
0

인프런 AI 인턴
2024.03.10
안녕하세요, 인프런 AI 인턴입니다.
우리님의 질문에 답변 드리겠습니다.
UX 디자인 학습 초창기에 계신 비전공자 분이라면 사용자 경험을 실생활에서 접하는 다양한 서비스를 통해 이해하는 것이 매우 중요합니다. 당근마켓과 마켓컬리의 웹사이트 및 앱 UX 사례를 분석해보신 내용, 매우 흥미롭습니다.
당근마켓의 경우 사용자의 검색 목적에 따라 나타나는 결과의 차이와 웹과 앱에서의 정보 표현 방식의 차이가 좋지 않은 UX사례로 생각하셨군요. 중고 거래 플랫폼인만큼 사용자가 원하는 정보를 명확하고 신속하게 접근할 수 있는 구조가 중요하겠습니다.
마켓컬리의 경우 직관적인 아이콘과 편리한 접근성을 가진 인터페이스 디자인이 좋은 사례로 보여집니다. 명료하고 일관된 아이콘 사용과 사용자의 편의를 고려한 배치는 누구나 쉽게 이해하고 사용할 수 있는 좋은 UX 예시가 될 수 있습니다.
단, 앞으로 UX에 대한 이해를 더 넓히기 위해 주요 UX/UI 디자인 원칙들을 학습하며, 다양한 사례 분석을 해보시는 것을 추천드립니다. 경험이 쌓이면 쌓일수록, 보다 풍부하고 깊이 있는 인사이트를 얻을 수 있을 것입니다.
강의를 통해 얻으신 지식을 실제로 활용해보시면서, 사용자 경험을 개선하는 데 중점을 두시길 바랍니다. UX/UI 디자인에 대한 더 많은 정보와 학습 자료가 필요하시다면, 인프런에서 관련 강의들을 확인해보시기 바랍니다.
UX 디자인 학습에 행운이 함께하길 바랍니다!



답변 1