-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
피그마에서 코드가 안보임
24.03.05 23:36 작성 24.03.05 23:37 수정 조회수 224
0
해당 강의 내용에서 피그마 사이트에 입장하면, 코드가 보이지 않습니다. 혼자 스스로 코드를 짜보려고 하는데, 아직은 도움이 필요하여 찾아보니 유료 버전을 구입해야 보인다고 하는데..이럼 학습 진도는 어떻게 나가나요...? 속상합니다.
답변을 작성해보세요.
0

코드캠프
지식공유자2024.03.06
조민기님, 안녕하세요!
피그마가 유료로 전환 되면서.. 당황했는데요.. 😅
수업을 진행하는데 필요한 해결책을 찾았습니다 😃
설명 드립니다.

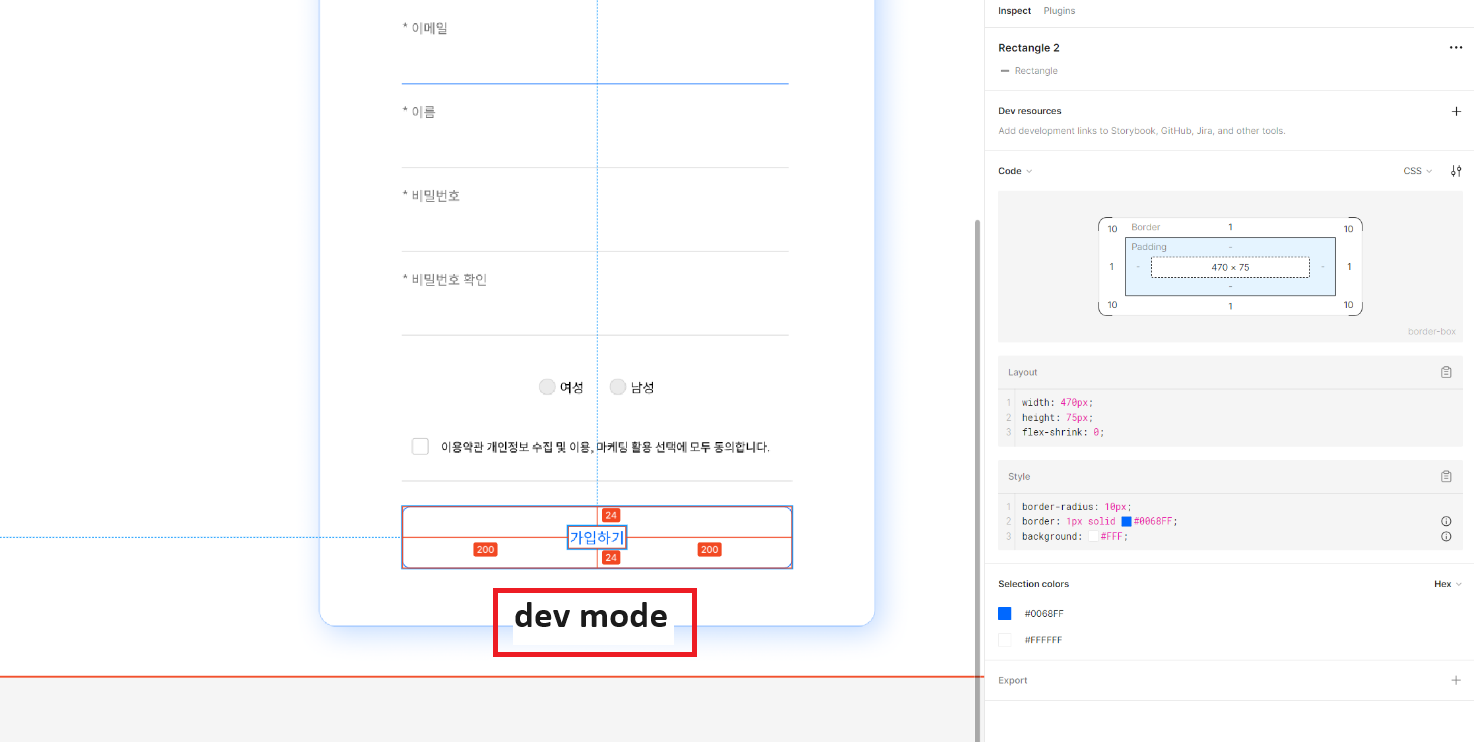
[1. 사진첨부-피그마 유료 dev mode]
1. 유료 dev 모드일 경우에는 마우스를 해당 콤포넌트에 올리면 자동으로 오른쪽 영역에 다양한 css 정보 및 코드를 복사 할 수 있게 해주고 있습니다.
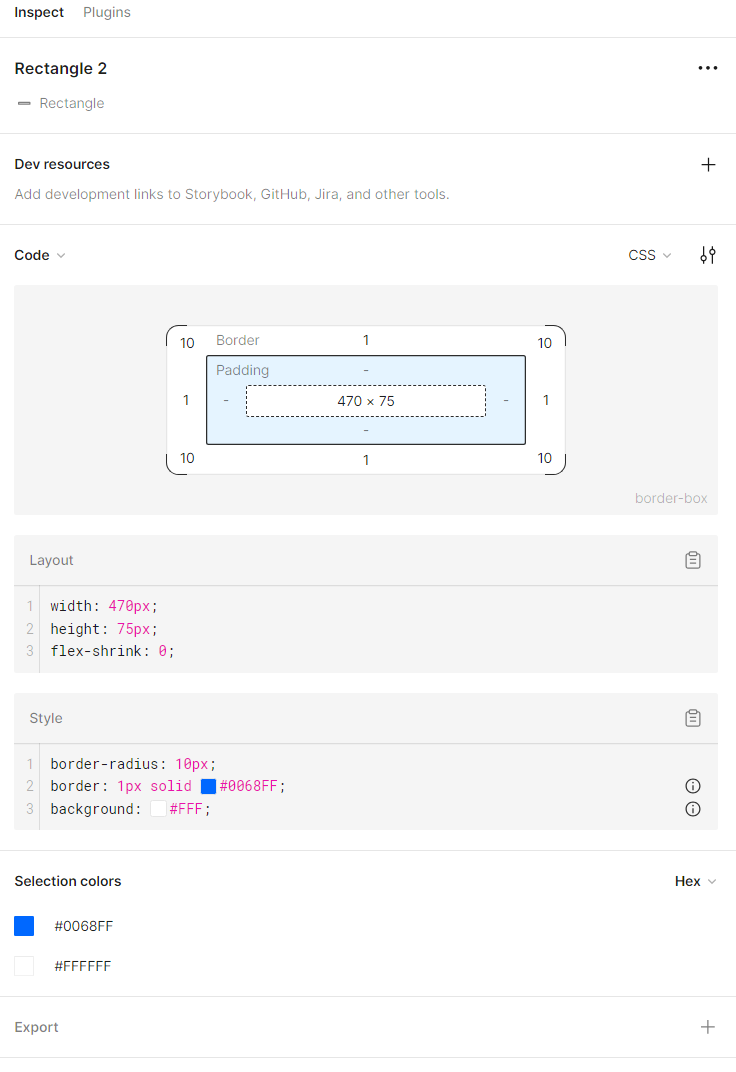
[2. 사진첨부-피그마 유료 dev mode - 우측 정보판]
 1. 첫 영역 css로 해당 콤포넌트의 마진 및 사이즈 요약을 볼 수 있습니다.
1. 첫 영역 css로 해당 콤포넌트의 마진 및 사이즈 요약을 볼 수 있습니다.
두 번째 Layout에서 width, height 값을 보고 복사 할 수 있습니다.
세 번째 Style에서 border-radius 및 color 값을 보고 복사 할 수 있습니다.
마우스만 올리면 되니깐 편한 부분이 확실히 있습니다. (피그마에서는 수익을 내기 위한 수단인 것 같아요..)다음으로는 수강생이 보는 일반 모드의 경우를 보여드리겠습니다.
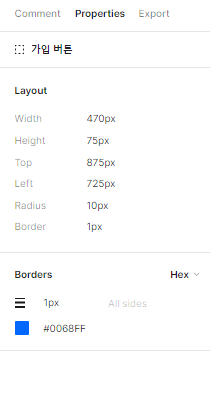
[3. 사진첨부-피그마 무료 모드 우측 정보판]
 1. 무료 모드 우측 게시판에서도 정보판에서 요약본으로 사이즈를 확인할 수 있습니다.
1. 무료 모드 우측 게시판에서도 정보판에서 요약본으로 사이즈를 확인할 수 있습니다.
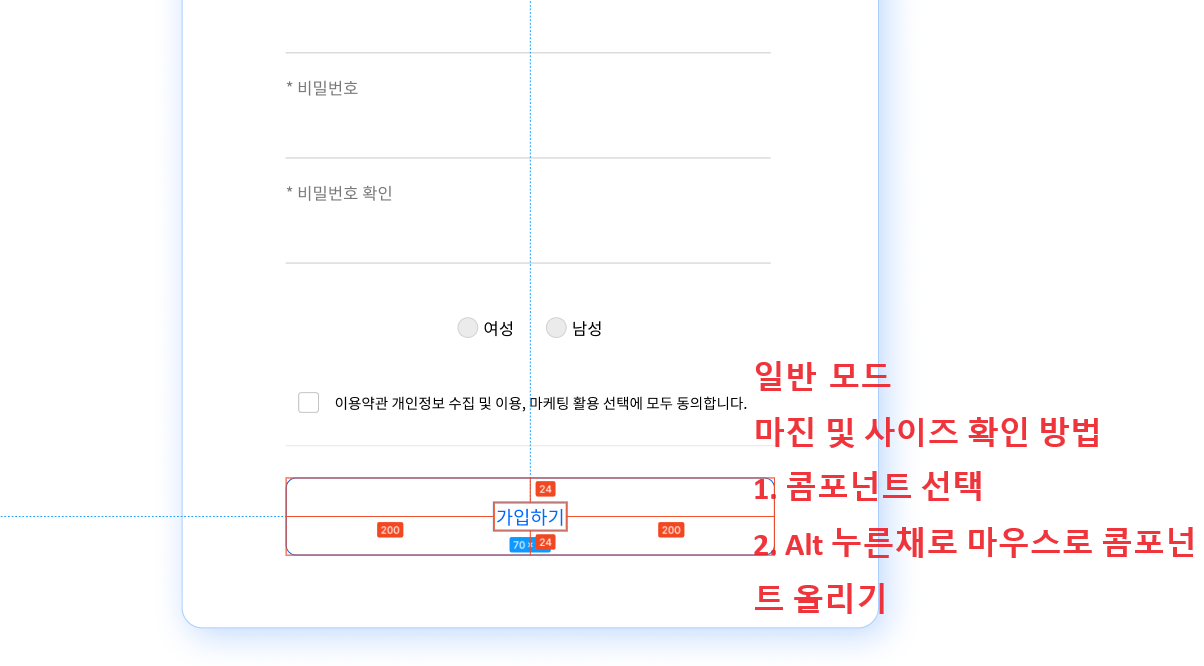
문제가 되었던 마진 부분 확인 하는 방법 전달드립니다. [아래 사진 참고]

무료 일반 모드에서도 동일하게 마진 확인 가능합니다.
먼저 희망하는 콤포넌트를 선택해주세요 (더블클릭)
Alt를 누른채로 마우스로 해당 콤포넌트를 올리고 있으면 마진도 확인가능합니다. (모든 콤포넌트에서 가능)
결론은무료는 확인하는게 조금 불편하다! 그러나 확인은 가능하다!
가장 큰 차이는 코드를 쉽게 복사 할 수 있듯이 보여준다의 차이입니다.
수강하는 입장에서 피그마 선택하는 것만으로 코드가 바로 보인다면 도움도 되고, 학습하는데 편리할 것이라고 생각합니다.
border : 1px solid #0068FF
위 유료 모드에서 이렇게 보여주는 것처럼요...
근데 다시 생각해보면.. 우리는 정답을 보고 따라치기 위해서 원리 공부를 하고 있는 것이 아니라는 것입니다.
프론트에서 CSS는 기본기로 탄탄하면 좋으니깐, 연습을 하면서 성장하는 것도 좋을 것 같아요!
다음 강의 부터는 더 좋은 방법을 찾아 볼 수 있도록 노력해 보겠습니다 😃
다시 생각해보니.. 우리는 라이브러리가 업데이트 될때마다... 고치고 고치고.. 또 고쳐야 하는 자리이니깐요 🤣
성장을 응원하겠습니다.



답변 1