-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
리액트 연동 오류
24.03.02 23:58 작성 조회수 296
1


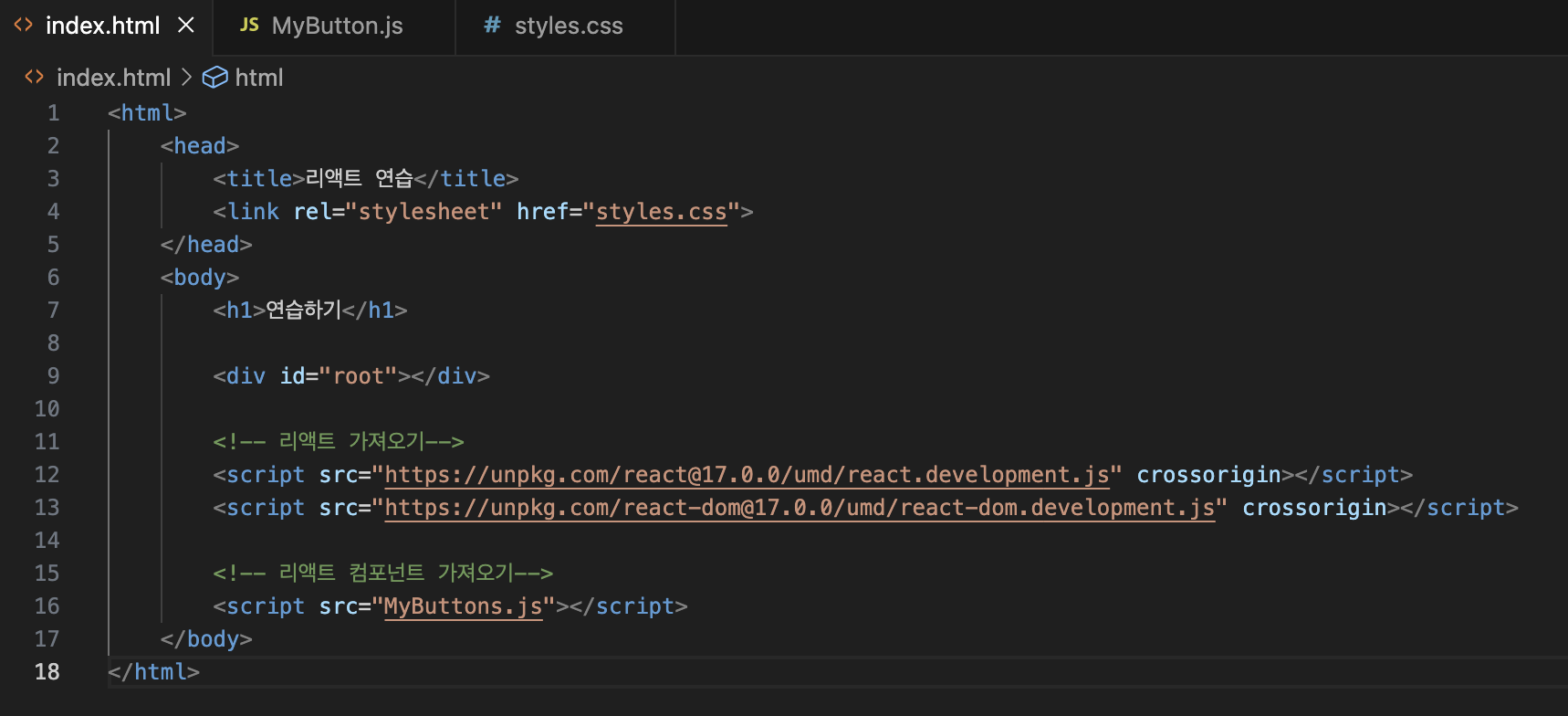
 안녕하세요. 실습 따라하는데 리액트 연동이 안된건지 버튼이 페이지에 안뜨는데 코드를 비교해도 뭐가 문제인지 모르겠어요
안녕하세요. 실습 따라하는데 리액트 연동이 안된건지 버튼이 페이지에 안뜨는데 코드를 비교해도 뭐가 문제인지 모르겠어요
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2024.03.03
안녕하세요, 소플입니다.
index.html의 16번째 줄에 오타가 있습니다.
MyButtons.js => MyButton.js
오타를 수정하고 다시 실행해보시기 바랍니다!
그리고 앞으로 실습하시면서 애플리케이션이 제대로 작동하지 않을 경우에는,
크롬 개발자 도구를 열어서 콘솔 탭에 에러 메시지가 있는지 먼저 확인해보시면 좋습니다.
입문자 레벨의 대부분의 에러는 개발자 도구만 확인해도 쉽게 해결되는 경우가 많기 때문입니다😀
감사합니다.

b_b28
질문자2024.03.05
안녕하세요. 말해주신대로 수정하니 클릭 버튼은 나왔으나 버튼 클릭시 click here에서 clicked로 바뀌지 않아서 알려주신대로 개발자도구 들어가보니 사진과 같은 오류가 떴는데 뭐를 수정해야할 지 모르겠습니다. !!
Function.prototype.apply.call(console[level], console, argsWithFormat);
라는 부분이 문제가 있다고 나옵니다

Inje Lee (소플)
지식공유자2024.03.05
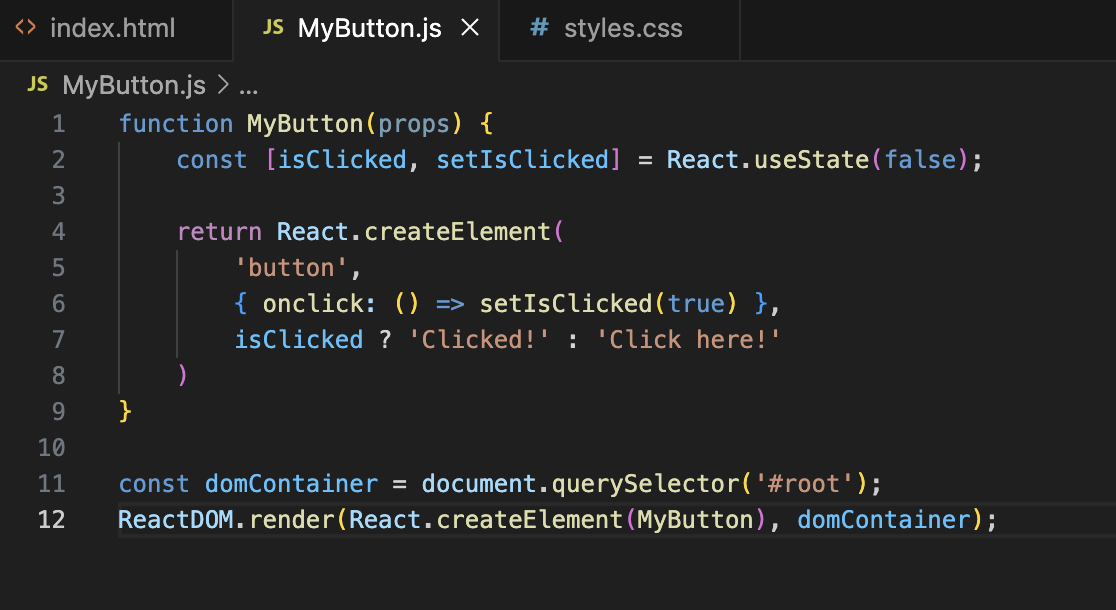
MyButton.js 파일의 6번째 줄에 오타가 있습니다.
onclick => onClick
뒷 강의에서 나오겠지만 리액트에서는 이벤트의 이름을 쓸 때 camelCase를 사용합니다.
https://en.wikipedia.org/wiki/Camel_case
이 점을 참고해서 실습 진행하시기 바랍니다!




답변 1