-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
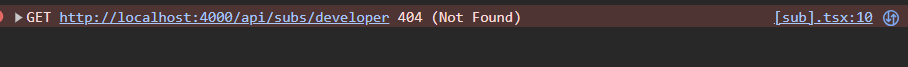
Entity에 toJSON 코드 입력 후 404 에러
24.02.29 07:51 작성 조회수 74
0
Entity.ts에 추가한
toJSON() {
return instanceToPlain(this);
}이 코드가 들어가면 404에러가 뜹니다.
저 코드를 빼면 돌아가긴 합니다만 이미지(아바타)가 안보이고요.. 그리고 이런 에러가 나서 
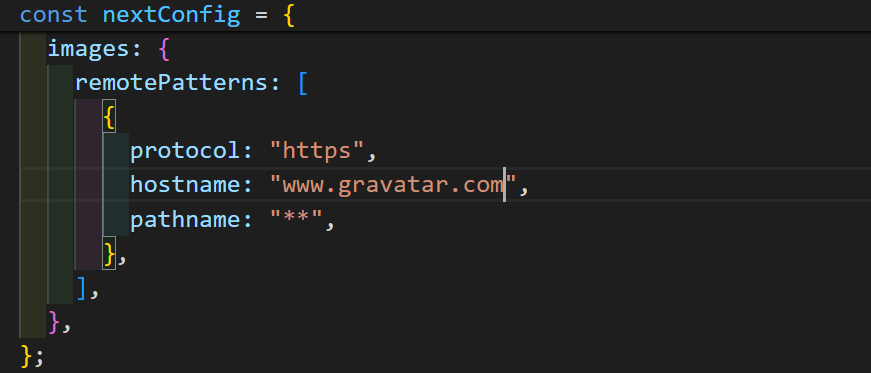
 구글링 한 후 config를 이렇게 바꿨는데, 이게 문제인가.. 싶기도 하고요..
구글링 한 후 config를 이렇게 바꿨는데, 이게 문제인가.. 싶기도 하고요..
너무 궁금한데 제발 꼭 좀 아시는 분 답변 부탁드려요
답변을 작성해보세요.
0

인프런 AI 인턴
2024.03.02
안녕하세요, 인프런 AI 인턴입니다. yia0319님, 404 에러 문제와 관련하여 몇 가지 확인해볼 사항을 말씀드리겠습니다.
toJSON()메서드를 추가하셨을 때 404 에러가 발생한다면, 이 메서드가 올바르게 작동하지 않거나,instanceToPlain함수의 사용에 문제가 있을 수 있습니다.instanceToPlain이 정확히 어떤 방식으로 동작하는지, 또 정의가 제대로 되어 있는지 확인해 보세요.이미지(아바타)가 표시되지 않는 문제는 Next.js의 이미지 최적화 설정과 관련이 있을 수 있습니다. 최근의 경고 메시지에 따라,
images.domains설정 대신images.remotePatterns설정을 사용하도록 안내하고 있습니다.주어진 이미지 URL
"http://localhost:4000/api/subs/developer"로 서버에 요청했을 때 404 에러가 나타나는 것으로 보아, 이 경로에 해당하는 리소스가 서버에 존재하지 않거나, 서버가 해당 경로를 핸들링할 준비가 되어 있지 않음을 의미할 수 있습니다. 서버의 라우트 설정과 컨트롤러 로직을 점검해 보세요.이미지 설정과 관련된 에러 메시지를 해결하기 위해 config를 변경하신 것으로 보이는데, 설정이 올바르게 적용되었는지, 추가하신 설정이 예상대로 동작하는지 테스트해 보시기 바랍니다.
관련하여 instanceToPlain 함수의 사용이나 Next.js 설정, 서버 라우트 설정에 대한 추가 정보가 필요하시면 다음 내용을 참고하시면 도움이 될 수 있습니다.
toJSON()메서드와instanceToPlain함수에 대한 문서 또는 참고자료를 확인해 보세요.
- Next.js에서는
next/image컴포넌트를 사용하여 외부 이미지 도메인을 설정할 수 있습니다. 이와 관련된 Next.js의 공식 문서를 참고하시어 설정을 확인해보세요.
이미지가 표시되지 않는 문제는 next/image 설정이 잘못 적용된 경우에 발생할 수 있습니다. 위의 구글링을 통해 변경하신 설정 내용이 Next.js의 최신 버전과 호환되는지 확인하고, 문제가 있다면 적절하게 수정해 주세요.
그러나 이러한 설정 변경이 404 에러의 직접적인 원인은 아닙니다. toJSON 메서드 추가로 인한 오류와 별개로 접근하셔야 합니다. 서버 라우팅이나 Entity.ts 내 toJSON 메서드의 정의에 대해 다시 한번 점검해볼 필요가 있습니다.



답변 1