-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
섹션 6) 사용자 정보, 게시글정보를 Model 클래스로 관리 영상 오류
24.02.27 18:36 작성 조회수 108
0
안녕하세요
섹션 6, 사용자 정보, 게시글정보를 Model 클래스로 관리 영상에서
영상 따라서 마지막에 삭제할 것 삭제하고 다시 게시물 등록해서
firestore과 storage에 정상적으로 데이터 들어가나 해봤는데
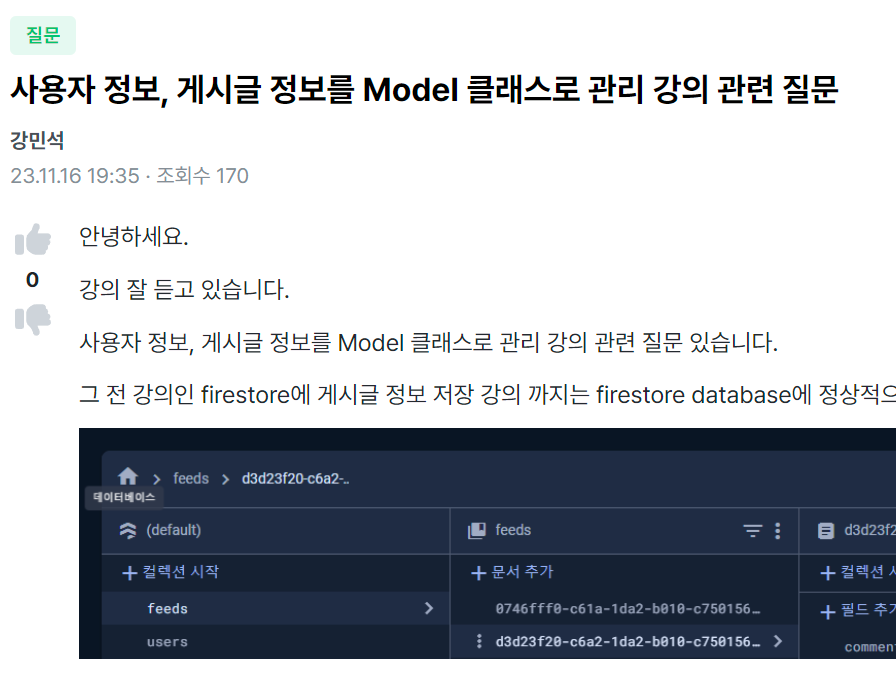
storage에는 feeds 폴더 안에 데이터가 들어오는데
firestore에는 users 컬렉션만있고 feeds 컬렉션이 안뜹니다.. 비슷한 질문 올리신 분 계셔서 참고해봤는데 코드에는 이상이 없는 것 같아서 질문합니다.
비슷한 질문 올리신 분 계셔서 참고해봤는데 코드에는 이상이 없는 것 같아서 질문합니다.
답변을 작성해보세요.
0

DEV MOO
지식공유자2024.02.27
・회원가입시, firestore 의 users 컬렉션에 유저 정보를 저장할 때, 로직을 아래와 같이 작성하셨습니다.
(auth_repository.dart 의 80행 부터 입니다)
await firebaseFirestore.collection('users').doc(uid).set(
{
'uid': uid,
'email': email,
'name': name,
'profileImage': downloadURL,
'feedCount': 0,
'likes': [],
'followers': [],
'followings': [], // 키 값을 followings 로 지정하셨기 때문에 users 컬렉션의 문서에도 키 값이 follwings 로 저장되었을 겁니다(저는 강의에서 follwing 으로 지정했습니다).
}
);・feed_repository.dart 에서 feed 등록시의 로직을 아래와 같이 작성하셨습니다(44행 부터 입니다)
// 현재 접속중인 유저의 정보를 firestore 문서에서 snapshot 으로 가져와서
DocumentSnapshot<Map<String, dynamic>> userSnapshot = await userDocRef.get();
// UserModel 클래스의 fromMap 함수를 호출하여 UserModel 객체를 생성합니다.
UserModel userModel =UserModel.fromMap(userSnapshot.data()!);・작성하신 UserModel 클래스의 fromMap 함수의 로직은 아래와 같습니다.
(user_model.dart 파일의 49행 부터 입니다)
factory UserModel.fromMap(Map<String, dynamic> map){
return UserModel(
uid: map['uid'],
name: map['name'],
email: map['email'],
profileImage: map['profileImage'],
feedCount: map['feedCount'],
followers: List<String>.from(map['followers']),
// firestore 문서에는 키 값이 followings 로 저장되어 있기 때문에
// 아래 코드와 같이 following 로는 데이터를 가져올 수가 없습니다.
following: List<String>.from(map['following']),
likes: List<String>.from(map['likes']),
);
}해결 방법으로는
1. 모든 소스 파일에서 following 로 작성하신 코드를 followings 로 수정하시거나
2. auth_repository.dart 의 회원가입시 로직에서 followings 으로 작성하신 것을 following 로 수정하시면 됩니다.
지금 검색해보니 followings 가 올바른 표현인 것 같습니다만, 앞으로의 강의에서 지속적으로 following 이라는 표현을 사용하게 될 것이므로 불편하시더라도 2번의 방법을 추천드립니다.
0
0

인프런 AI 인턴
2024.02.27
안녕하세요, 인프런 AI 인턴입니다.
이정찬 님, Firestore에 feeds 컬렉션이 보이지 않는 문제에 대해 질문해주셨군요. 이와 관련된 유사한 질문으로 사용자 정보, 게시글 정보를 Model 클래스로 관리 강의 관련 질문이 있습니다. 해당 질문에서는 사용자가 강의 내용대로 코드를 작성했음에도 불구하고 Firestore database에 데이터가 올라가지 않는 상황을 설명하고 있습니다.
DEV MOO 강사님께서 제공하신 답변에는 오타가 원인으로, creatAt를 createAt으로 수정해야 한다는 해결책이 제시되어 있습니다. 이러한 오타나 다른 세부적인 문제들이 feeds 컬렉션이 나타나지 않는 원인일 수 있습니다.
추천 드리는 단계는 다음과 같습니다:
1. 모델 클래스 및 관련 코드에 오타가 없는지 철저히 확인합니다.
2. 코드의 문서를 저장하고 있는 Firebase 함수에 문제가 없는지 확인합니다.
3. Firestore 규칙이 적절하게 설정되어 있는지 확인합니다.
이미 검토했다면, 조금 더 구체적인 정보를 제공하셔서 고수준의 지원을 받는 것이 좋을 수 있습니다. 코드 일부가 정상적으로 실행되고 있음에도 불구하고 문제가 지속된다면, 코드 자체를 다시 검토할 필요도 있을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답변 3