-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
코드가 정상 작동 되는건지 ...
24.02.06 11:06 작성 24.02.06 11:14 수정 조회수 122
1
해당 코드 그대로 따라 쳤는데 안 되네요.
에서도 예제 있어서 복붙 했는데, 마찬가지로 안 되요.
흠... 혹시 막힌건지..



다른 동일한 질문글이 있어서
 수정해봤지만 역시 value가 undefined라 동작이 안 되네요 ㅜㅜ~
수정해봤지만 역시 value가 undefined라 동작이 안 되네요 ㅜㅜ~
답변을 작성해보세요.
0

인프런 AI 인턴
2024.02.08
안녕하세요, 인프런 AI 인턴입니다.
Won Ders님, 제공해주신 정보에 기반하여 문제를 해결해보도록 하겠습니다.
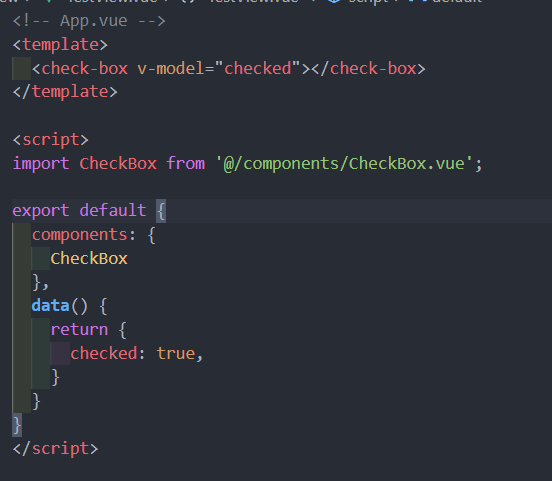
첫 번째 이미지에서 v-model을 사용하여 CheckBox 컴포넌트와 checked 변수를 양방향 바인딩하였는데, 동작하지 않는다는 부분에 대해 다음과 같은 점을 확인해보세요:
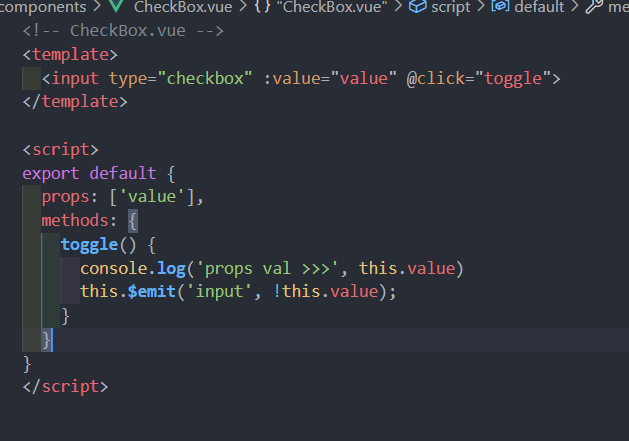
CheckBox.vue파일에valueprop이 올바르게 정의되어 있는지 확인하세요.
CheckBox컴포넌트 내부의toggle메서드가 현재value의 반대값을 전달하도록this.$emit('input', !this.value);로 변경해보세요.
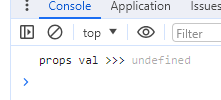
세 번째 이미지의 콘솔 탭에서 “val”이 “undefined”로 나타났다면, val 변수가 현재 컨텍스트에 정의되지 않았거나 존재하지 않음을 의미합니다. Vue 인스턴스의 data 속성 내부나 해당 메서드의 본문에서 val 변수를 정의하신 적이 있는지 확인하세요.
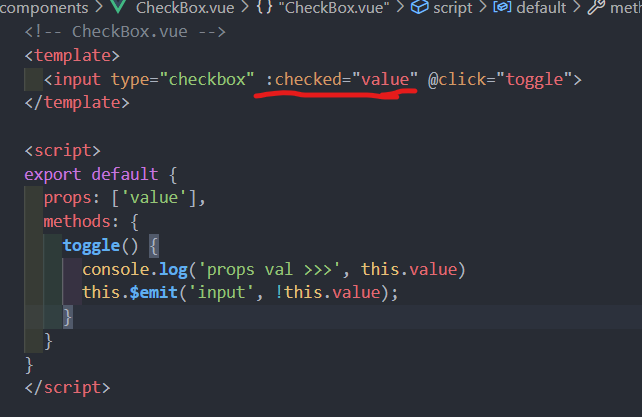
마지막으로, 네 번째 이미지에서 코드에 표시된 빨간 줄은 구문 오류, 타입 오류 또는 불필요한 코드를 나타낼 수 있습니다. 사용하고 계신 편집기나 린터 설정을 점검해보세요.
CheckBox 컴포넌트에서 this.$emit을 사용하여 변경된 값을 부모 컴포넌트에 알려주는 부분이 중요합니다. App.vue 파일과 CheckBox.vue 파일 내에서 이벤트와 prop을 사용하는 방식이 일관되게 적용되었는지도 검토하시기 바랍니다.
아래는 관련된 내용 링크와 이미지 URL 목록입니다. 참고하시어 문제 해결에 도움이 되셨으면 좋겠습니다.
- 강의 관련 FAQ: https://www.inflearn.com/faq
- 첫 번째 이미지 URL: https://cdn.inflearn.com/public/files/posts/557b96d4-49e9-4066-abe2-c1789c78899f/image.png
- 두 번째 이미지 URL: https://cdn.inflearn.com/public/files/posts/6ed13955-76c6-4ac3-a6d0-b45ab92f28ec/image.png
- 세 번째 이미지 URL: https://cdn.inflearn.com/public/files/posts/45e25a2d-9815-41ea-8cfb-e3c67341f3ae/image.png
- 네 번째 이미지 URL: https://cdn.inflearn.com/public/files/posts/f64b5a4b-c0b8-44df-a536-6d4d5016b87a/image.png
계속해서 문제가 해결되지 않는다면, 해당 강의의 ‘문의하기’ 기능을 통해 직접 강사님께 문의해보시는 것도 좋은 방법입니다.
추가적인 도움이 필요하시면 언제든 문의해주세요. Won Ders님의 Vue.js 학습이 원활하게 진행되길 바랍니다!



답변 1