-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
홈 화면 화살표 버튼 눌렀을때 1월에서 2월로 안 가고 3월로 갑니다 나머지 달은 잘 작동합니다.
24.01.31 18:44 작성 조회수 86
0
안녕하세요 또 이렇게 질문을 해서 죄송합니다. 마지막 강의까지 다 듣고 배포까지 했는데 갑자기 홈 화면에 오른 화살표를 클릭을 하면 지금 1월 인데 누르면 3월로 이동 됩니다. 그런데 1월에서 2월 넘어갈때만 그래요 뒤로 가는건 잘 작동합니다. 홈 강의 다시 보고 틀린거 있나 확인했는데 못 찾아서 이렇게 연락드려요
답변을 작성해보세요.
0

이정환 Winterlood
지식공유자2024.02.01
안녕하세요 이정환입니다.
아이코..! 이건 제 실수입니다 😭
이런 현상이 발생하는 이유는 Home 컴포넌트의 increateMonth 함수가 실행되면,
오늘의 날짜를 기준으로 월만 +1한 새로운 날짜를 생성하는데요
이때 다음 코드처럼 오늘의 일을 기준으로 일도 함께 설정하기 때문이었습니다
const increaseMonth = () => {
setCurDate(
new Date(
curDate.getFullYear(),
curDate.getMonth() + 1,
curDate.getDate()
)
);
};따라서 위와같이 설정하면 새로운 curDate의 값은 2023년 1월 31일에서 2023년 2월 31일이 되어버리는데요, 2월에는 31일이 없으므로 3월로 설정되고 있는것이었습니다.
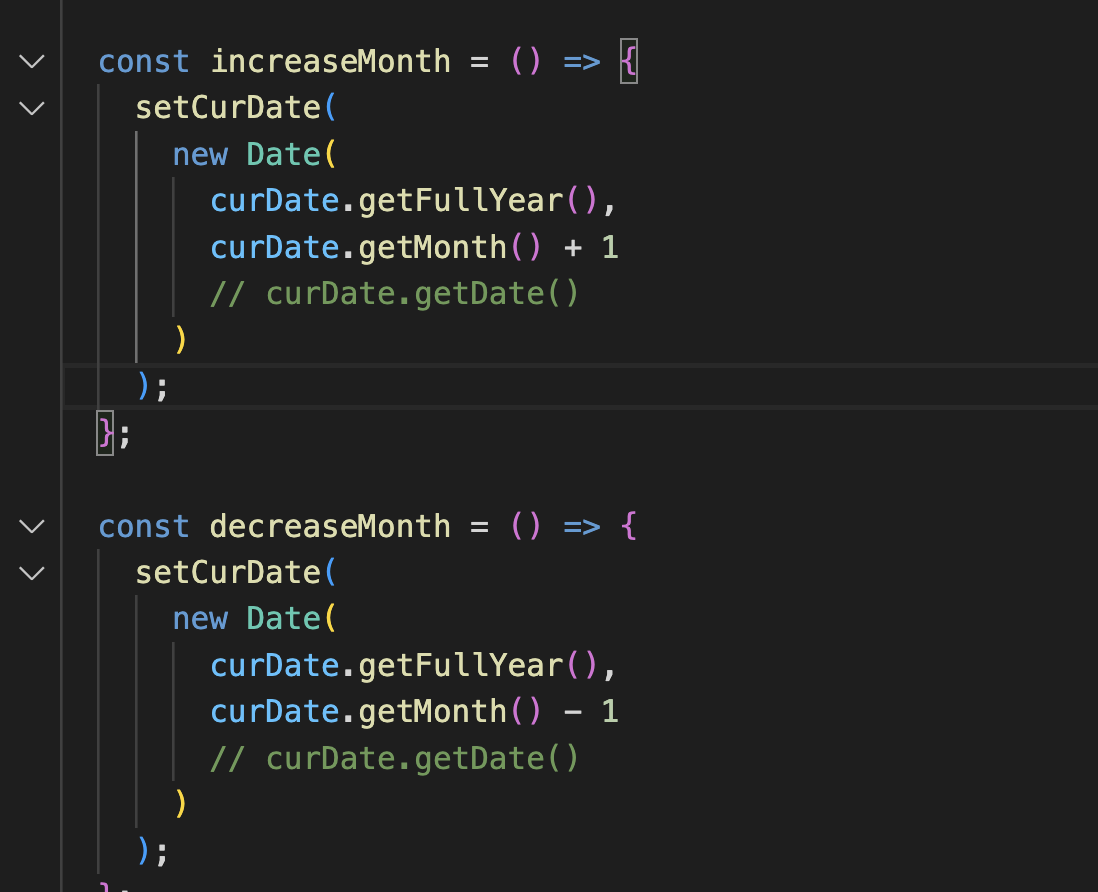
따라서 다음과 같이 new Date의 3번째 인수를 생략해 월만 +1 하도록 변경해주시면 되겠습니다.
 decreaseMonth도 동일하게 변경해주시면 됩니다.
decreaseMonth도 동일하게 변경해주시면 됩니다.
위 내용은 2월 중 계획된 강의 리뉴얼에서 반영하도록 하겠습니다.
감사합니다 이정환입니다.




답변 1