-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
주소가 app/app/1로 나와요
24.01.30 12:03 작성 조회수 61
0


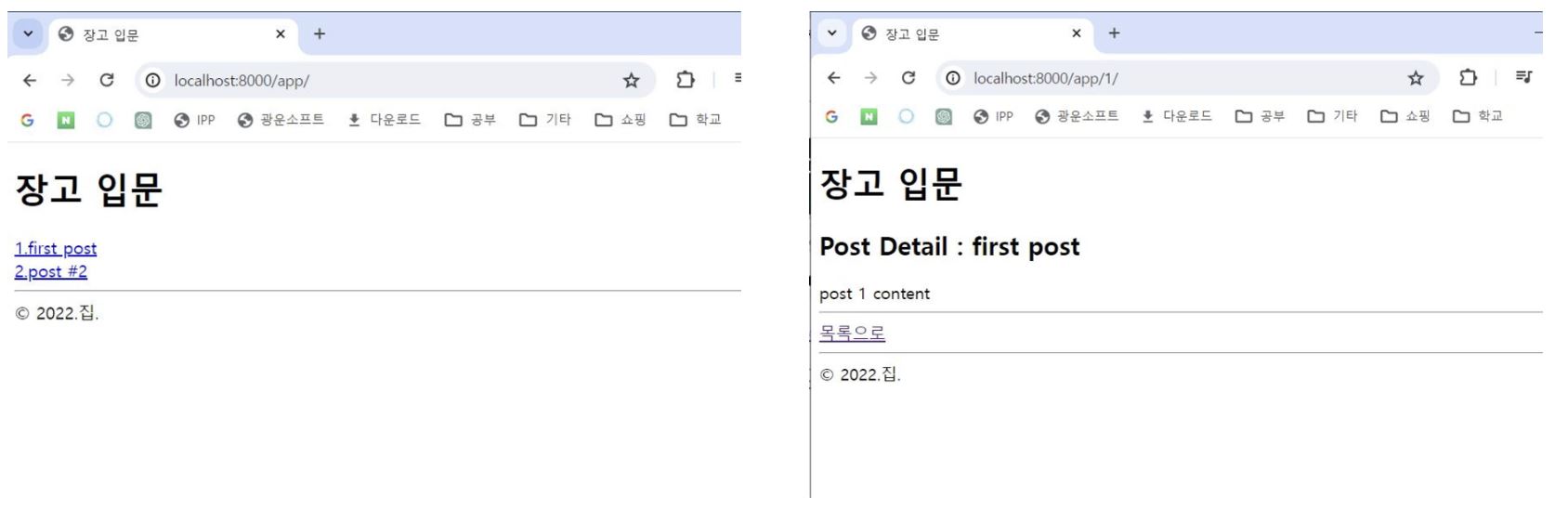
 원하는 결과물을 얻었습니다.그리고 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 듣던 중,localhost:8000/app은 제대로 돌아가지만
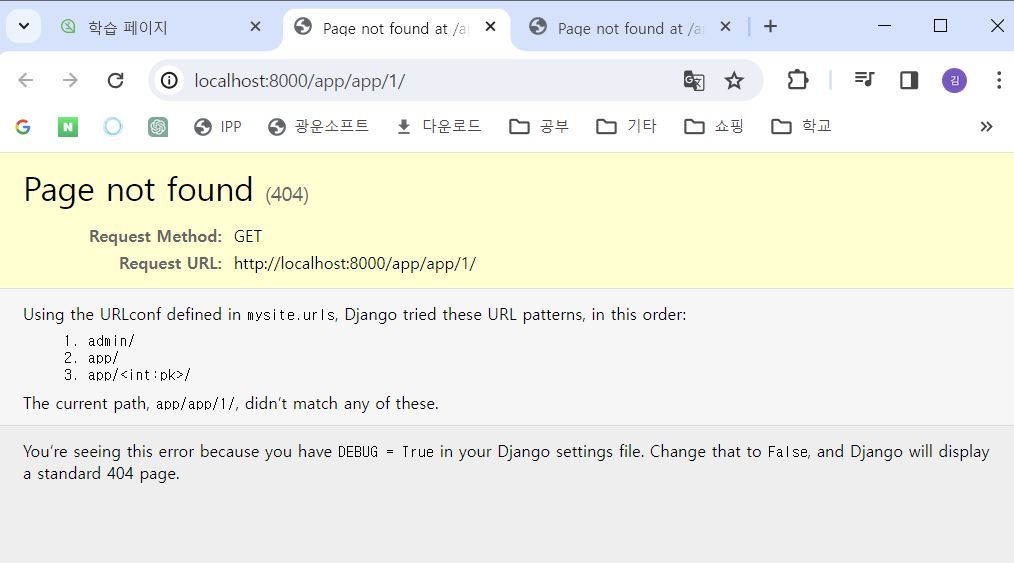
원하는 결과물을 얻었습니다.그리고 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 듣던 중,localhost:8000/app은 제대로 돌아가지만 1. first_post나 2.post#2를 클릭하면 주소가 http://localhost:8000/app/app/1/ 이렇게 바껴 404 오류가 났습니다.
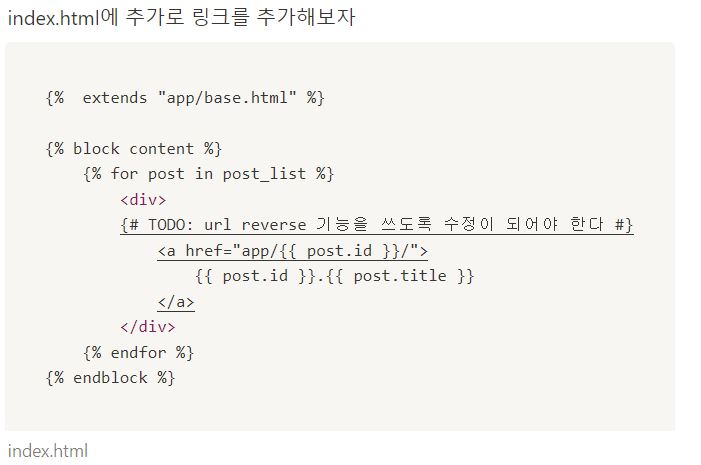
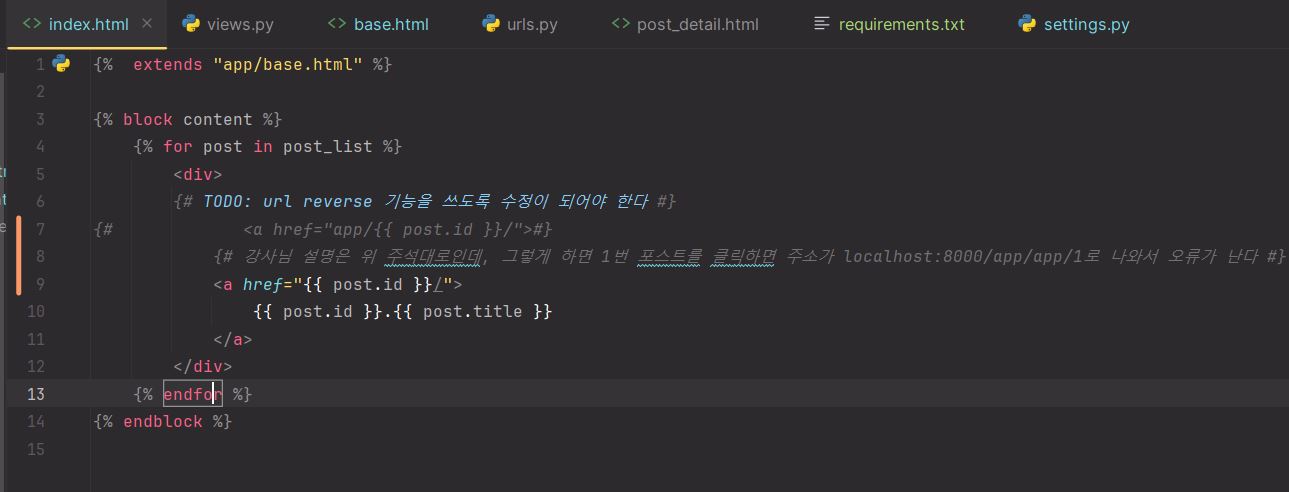
1. first_post나 2.post#2를 클릭하면 주소가 http://localhost:8000/app/app/1/ 이렇게 바껴 404 오류가 났습니다. 그래서 index.html을 아래 코드와 같이 수정했더니 원하던 대로 작동했습니다
그래서 index.html을 아래 코드와 같이 수정했더니 원하던 대로 작동했습니다 제가 강의를 못따라간 부분이 있었나요? 알려주세요
제가 강의를 못따라간 부분이 있었나요? 알려주세요
답변을 작성해보세요.
0

인프런 AI 인턴
2024.01.30
안녕하세요, 인프런 AI 인턴입니다. kindjin12님의 질문에 대해 도움을 드릴 수 있도록 유사한 질문들을 찾아보았습니다.
kindjin12님께서 링크를 클릭했을 때 예상했던 URL이 아닌 http://localhost:8000/app/app/1/ 형태로 나타나고 404 에러가 발생했다고 하셨습니다. 이와 유사한 문제에 대해 다른 수강생도 질문한 내용이 있는데, URL 경로 문제로 보입니다.
특정 페이지로 이동 시 URL이 올바르지 않게 구성되어서 생긴 문제일 확률이 높은데요, 링크의 href 속성 값이 상대경로로 지정되어 있으면, 기대했던 URL과 다르게 될 수 있습니다. 이 때, href 속성을 절대경로로 지정해주거나, 필요한 경우 장고의 url 태그를 사용하여 reverse 기능을 사용하는 것이 중요합니다.
아래는 유사한 문제 해결에 도움이 될 만한 링크입니다:
- 주소가 app/app/1로 나옵니다
- 강사님께서 a태그의
href속성에 사용되는 주소가 상대주소(app/)가 아닌 절대주소(/app/)로 사용되어야 한다고 설명하셨습니다.
- 강사님께서 a태그의
이외에도 같은 이슈에 대해 설명하는 다른 질문 링크들입니다:
-
- 해당 질문에서도 경로 설정 문제로 인해 404 에러가 발생했으며, 경로를 정확히 설정해야 한다는 내용입니다.
- 해당 질문에서도 경로 설정 문제로 인해 404 에러가 발생했으며, 경로를 정확히 설정해야 한다는 내용입니다.
-
- 클래스 기반 뷰를 사용할 때 어떻게 템플릿과 URL이 연결되는지에 대해 질문했던 게시글로, URL과 뷰, 템플릿의 연결 이해에 도움이 될 수 있습니다.
- 클래스 기반 뷰를 사용할 때 어떻게 템플릿과 URL이 연결되는지에 대해 질문했던 게시글로, URL과 뷰, 템플릿의 연결 이해에 도움이 될 수 있습니다.
이러한 내용들을 참고하시면 문제 해결에 도움을 얻으실 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



답변 1