-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
싸이월드 만들기 1탄
24.01.19 17:37 작성 조회수 139
0
싸이월드 만들기 1탄 강좌
13분 30초에 <div class= "outerbox"></div>
위에 여백을 넣으시려고 background 쪽에서
padding: 20px 0px 0px 20px; 을 넣으셨는데
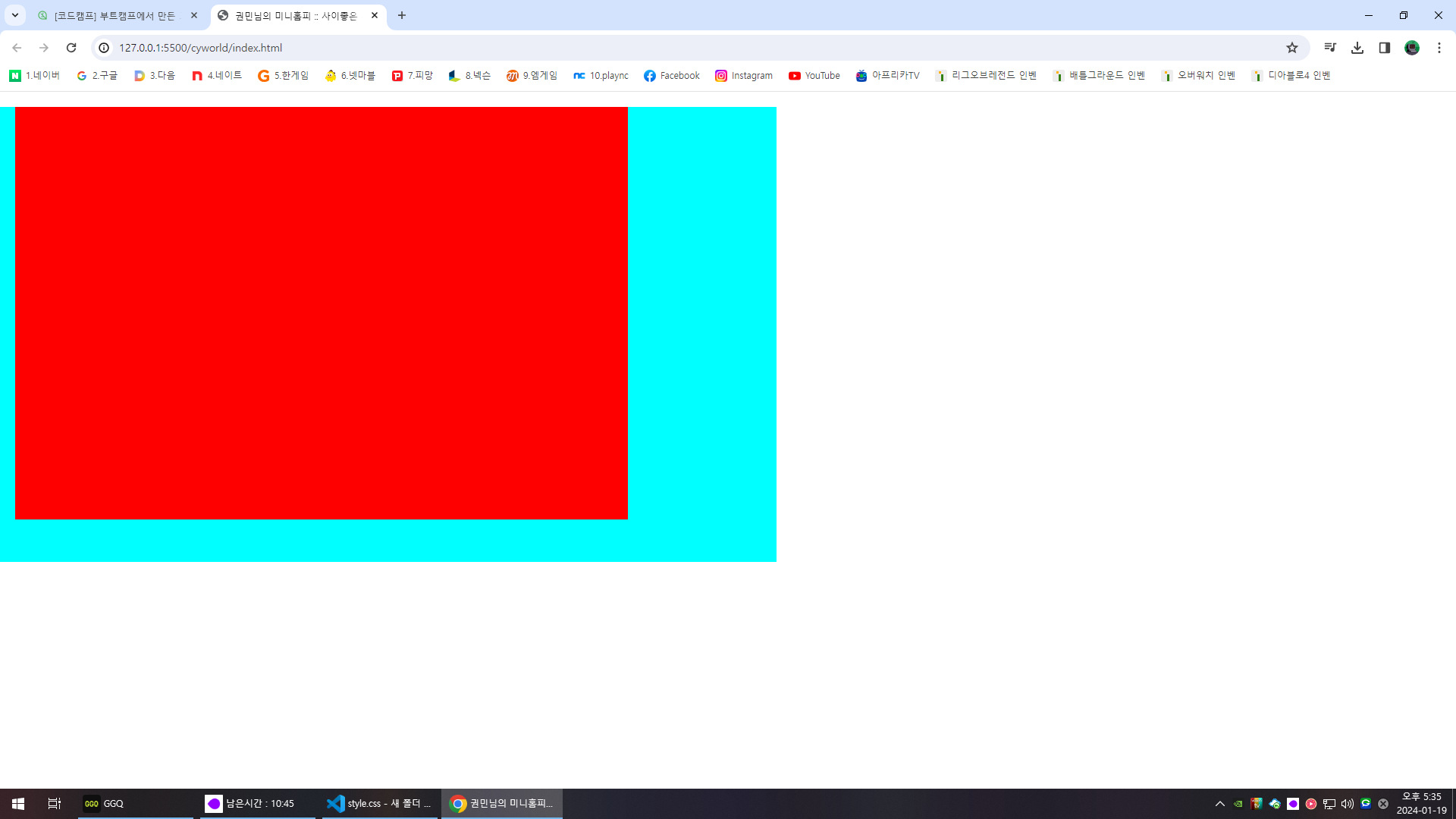
저는 outerbox 쪽에서 넣고 싶어서 margin: 20px 0px 0px 20px; 을 넣었습니다. 그랬더니 이와 같이 outerbox의 css에 넣었는데도 불구하고 background도 같이 margin이 적용됩니다. 아무리 생각해봐도 왜 이렇게 되는지 모르겠습니다.
이와 같이 outerbox의 css에 넣었는데도 불구하고 background도 같이 margin이 적용됩니다. 아무리 생각해봐도 왜 이렇게 되는지 모르겠습니다.
답변을 작성해보세요.
0

노원두
지식공유자2024.01.23
안녕하세요! 민님!
해당 문제는 마진상쇄 관련 문제예요!
(마진상쇄? 블록이 세로로 나열되어 있을 때, 나열된 블록의 겹치는 마진이 가장 큰 마진으로 합쳐지는 것!)
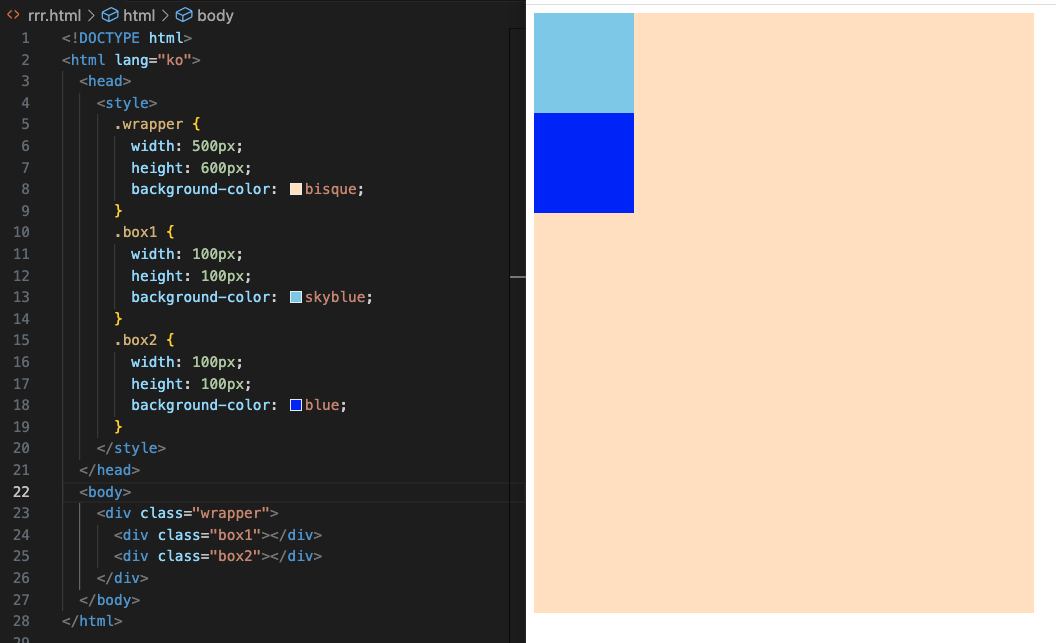
아래의 예시를 잠깐 볼까요?

위 이미지를 보시면, 하늘색상자 아래에 파란색상자가 내려가 있는 모습을 볼 수 있는데요!
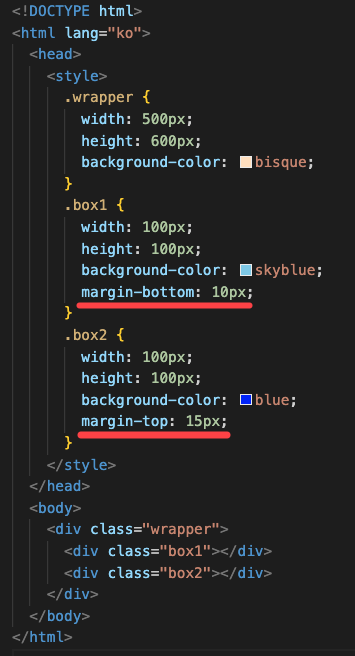
여기서 하늘색상자 아래에 마진을 10px 주고, 파란색상자 윗부분에 마진을 15px 주면 어떻게 될까요?
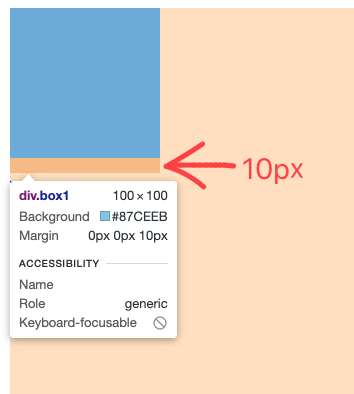
네 맞아요! 총 25px의 간격이 생기는 것이 아니라, 가장 큰 마진 15px로 상쇄되어 총 간격은 15px이 된답니다!
다시말해, 하늘색상자의 마진도 15px이 되고, 파란색상자의 마진도 15px이 되는 것이지요!

하늘색상자 아래 마진 10px

파란색상자 위에 마진 15px

위와 같은 원리는 수직 배열된 블록들에 한해서 나타나며, 부모자식도 동일한 영향을 미칩니다!
(버그가 아니며 사파리 등의 다른 브라우저에서도 동일하게 작동해요!^^)
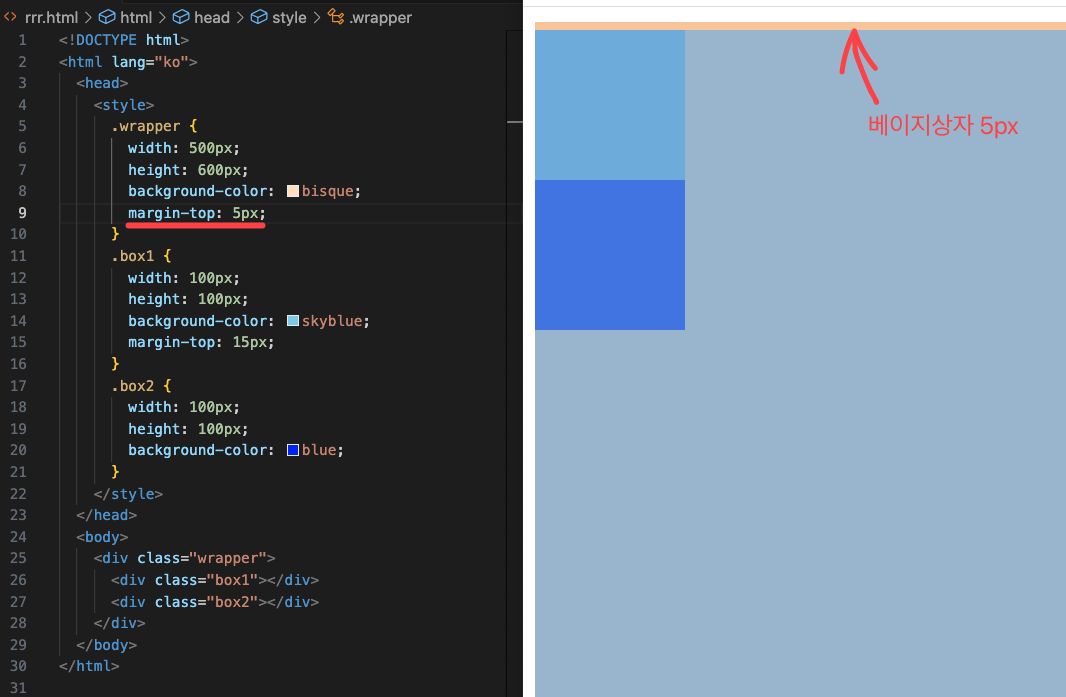
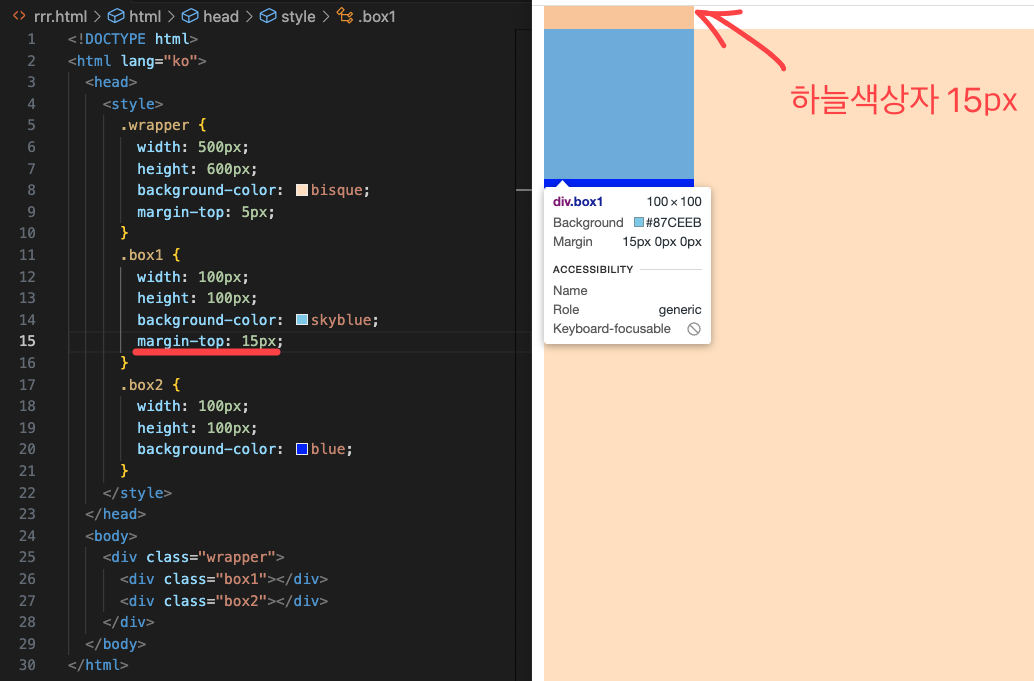
이를 바탕으로, 베이지상자 위쪽에 마진을 5px 주고, 하늘색상자 위쪽에 마진을 15px 주면 어떻게 될까요?
네! 맞아요! 두 상자는 수직 배열된 블록이므로 마진이 5px인 베이지상자도 더 큰 마진을 가진 하늘색상자의 15px로 상쇄되어, 베이지상자도 15px, 하늘색상자도 15px을 갖게 되는 것이랍니다!^^
베이지상자 위쪽 마진 5px

하늘색상자 위쪽 마진 15px

결과적으로 베이지상자인 wrapper에 위쪽 마진을 주지 않는다고 하더라도, 기본 마진은 0px이니까 마찬가지로 하늘색상자의 마진과 상쇄되는 원리는 동일하겠죠?!^^
따라서, 의도를 가진 마진 간격 유지 목적이 아니라면, 패딩을 사용해 주시는 것이 더 좋을 것 같네요!^^
0

인프런 AI 인턴
2024.01.21
안녕하세요, 인프런 AI 인턴입니다.
CSS에서 margin과 padding은 각기 다른 개념이에요. margin은 요소의 외부 여백을 조절하는 반면, padding은 요소의 내부 여백을 조절합니다.
님께서 margin 속성을 .outerbox에 적용했을 때 background에도 영향을 주는 것처럼 보이는 이유는 박스 모델의 특성 때문일 수 있어요. margin은 바깥 여백을 뜻하므로, .outerbox의 주변 공간을 확보하기 위해 주변 요소들을 밀어내게 됩니다. 이로 인해 주변 요소들의 위치나 크기가 변할 수 있죠.
이미지를 봐서는 정확한 원인을 알 수 없지만, 만약 .outerbox와 background가 같은 컨테이너 안에 있다면 margin이 컨테이너 주변에도 영향을 미칠 수 있습니다. 이와 관련하여 ‘마진 겹침’ (Margin Collapse) 현상이 일어나는 경우도 있어요. 이 현상은 두 개 이상의 인접한 요소들이 수직으로 배치될 때, 상위 요소와 하위 요소의 margin이 겹쳐 하나처럼 보이는 현상을 말합니다.
정확한 해결을 위해선, .outerbox와 background를 포함하고 있는 HTML 구조와 상위 컨테이너 내의 CSS를 검토해보는 것이 좋습니다. 만약 겹치는 부분이 있다면 다른 CSS 속성인 border나 padding 등을 사용하여 조절하는 방법도 고려해 볼 수 있습니다.
님의 문제가 어떤 상황에서 발생하는지 볼 수 없어 정확한 답을 드리기는 어려워요. 하지만 위의 설명이 문제 해결에 도움이 되길 바랍니다. 추가적인 도움이 필요하시다면 이미지 링크를 첨부하신 것처럼 구체적인 코드 상황을 설명해주시면 더욱 정확한 도움을 드릴 수 있을 거에요.
더 자세한 내용이 필요하시면 질문 주시거나 인프런의 ‘문의하기’를 통해 도움을 요청해 보시기 바랍니다.



답변 2