-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
AWS ubuntu 프론트 서버에서 npm run build 가 되지 않습니다!
24.01.18 06:33 작성 24.01.18 08:19 수정 조회수 277
0
안녕하세요! 제로초님
[리뉴얼] React로 NodeBird SNS 만들기 강의의
섹션 6. AWS에 배포하기: 우분투에 노드 설치하기 까지 진행한 수강생 입니다!
우분투에 노드 설치하기 강의와 다음 강의인 우분투에 MySQL 설치하기 강의에서도
AWS 우분투 프론트 서버에서 npm run build가 성공했음을 확인하지 못하여 질문 글 올립니다!
사전에 강의를 진행하면서 AWS 우분투 프론트와 백엔드 서버 두 곳 모두 node와 npm을 설치하였습니다.
node 버전은 v14.21.3, npm 버전은 6.14.18을 설치하였습니다.
제로초님 강의와 다르게 react-nodebird에 prepare 폴더는 만들지 않습니다.
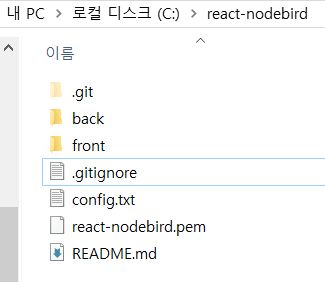
그래서 react-nodebird 폴더 아래에 바로
.git, front, back, .gitignore, react-nodebird.pem 파일이 위치해 있습니다.
npm run build 를 진행하기 전 우분투 프론트 서버 인스턴스 연결 주소를 정확히 입력하였습니다.
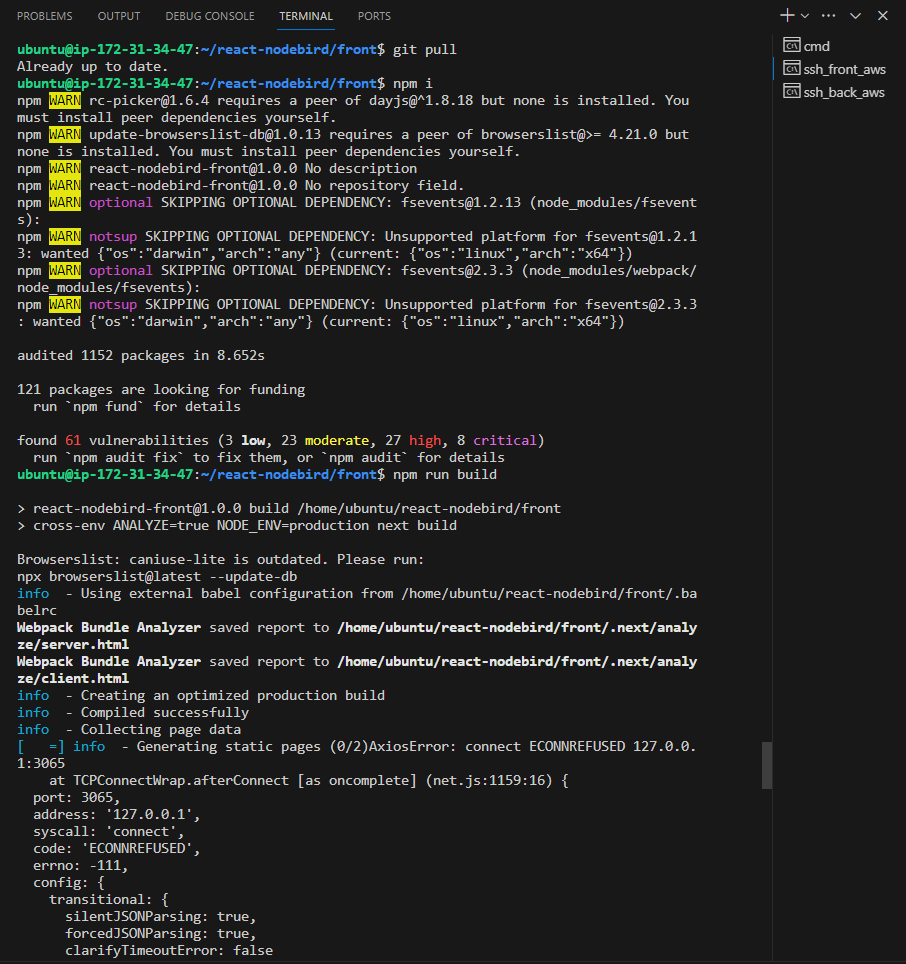
ubuntu 프론트 서버에서 git pull과 npm i를 한 다음, npm run build를 진행하였으나
빌드가 되지 않고, 에러가 나타났습니다.
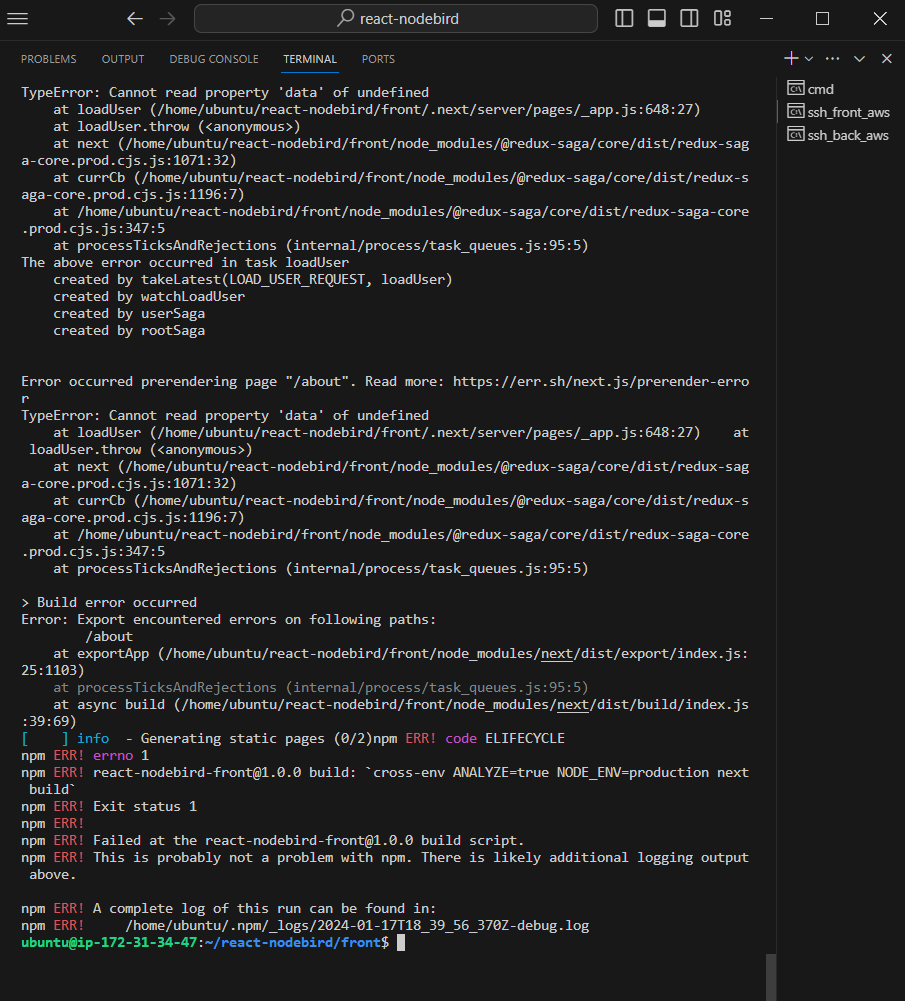
에러 전체를 번역 후 읽어보니 눈에 띄는 부분은 다음과 같았습니다.Error occurred prerendering page "/about".Read more: https://err.sh/next.js/prerender-error페이지 "/about"을(를) 미리 렌더링하는 동안 오류가 발생했습니다.
자세한 내용: https://err.sh/next.js/prerender-errorTypeError: Cannot read property 'data' of undefined유형 오류: 정의되지 않은 속성 '데이터'를 읽을 수 없습니다
about을 렌더링하는 동안 오류가 발생했다는 메시지를 확인하고,
정적 페이지인 about.js의 getStaticProps를 의심했지만
에러 메시지에는 getStaticProps 코드 언급이 없어서 함부로 의심하는 걸 멈췄습니다.
https://nextjs.org/docs/messages/prerender-error
에러 메시지에 있는 next 사이트를 확인했으나 제 미숙함으로 문제를 해결할 방법을 찾지 못했습니다.
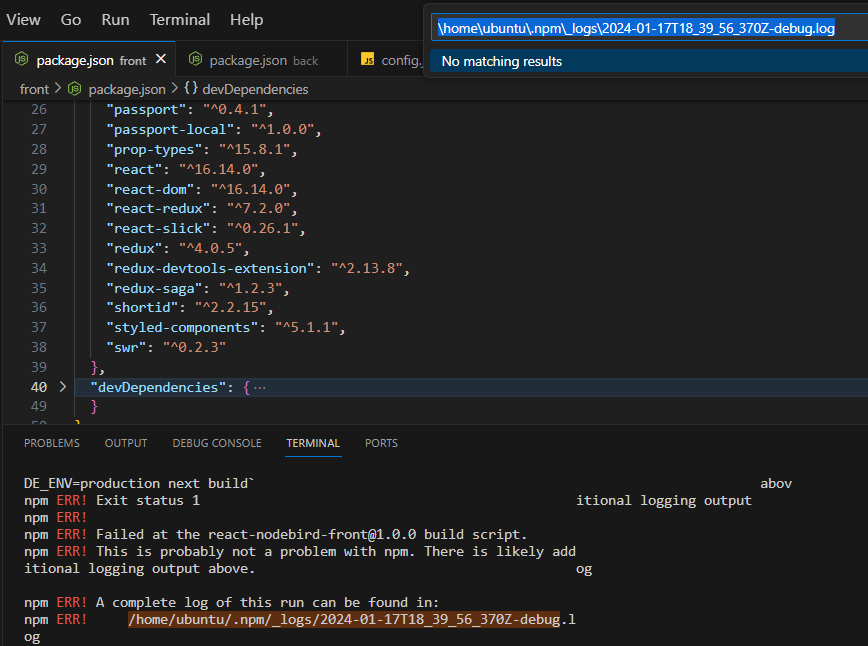
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! 이것은 아마도 npm의 문제가 아닐 것입니다. 위에 추가적인 로깅 출력이 있을 것 같습니다.npm ERR! 이 실행의 전체 로그는 다음에서 확인할 수 있습니다:npm ERR! /home/ubuntu/.npm/_logs/2024-01-17T18_39_56_370Z-debug.log
vscode 에서 debug.log를 클릭했으나 No match results가 뜨며 로그를 확인할 수 없었습니다.
문제를 해결하기 위해 커뮤니티를 확인하던 중 똑같은 aws 빌드 문제가 발생한 질문 글을 발견하였습니다.
-- 해당 질문글 링크 --
https://www.inflearn.com/course/lecture?courseSlug=%EB%85%B8%EB%93%9C%EB%B2%84%EB%93%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%A6%AC%EB%89%B4%EC%96%BC&unitId=49013&category=questionDetail&tab=community&q=254338
해당 질문 글에서 제로초님은 npm i를 다시 하거나
styled-components 버전 문제일 가능성을 알려주셨습니다.
강의와 똑같이 styled-components ^5.1.1 버전을 사용하고 있음을 확인하였고,
다시 우분투 프론트 서버에서 npm install를 한 후, 빌드를 시도해보았으나
상단 에러와 똑같은 문제가 발생했습니다.
vsCode를 완전히 껐다가 키고, 우분투 인스턴스를 잠시 중시 후 재부팅 해보았음에도
같은 문제가 발생하였습니다.
node react AWS 구동 방법, AWS E2U 배포, AWS 빌드 문제 npm 관련 키워드를 검색하면서
npm을 실행할 때 종속성이나 캐시 문제 발생이 원인이지 않을까 짐작했습니다.
그래서 로컬 front 경로에서 아래 네 가지 작업을 진행하였습니다.
(사전에 node_modules 폴더, package.lock.json 파일, .next를 삭제하기 전에
로컬 프론트에서 npm run dev, npm run build, npm start 스크립트를 실행해
서버가 성공적으로 연결됨을 확인하였습니다.)
로컬 front 경로
1. node_modules 폴더 삭제
2. package.lock.json 삭제
3. .next 삭제
4. npm cache clean --force 로 npm 캐시 삭제
네 가지 작업을 진행한 후 로컬 front에서 다시 npm install을 하여
node_modules과 package.lock.json을 생성하였습니다.
다시 aws 우분투 프론트 서버로 돌아와 node, npm이 정상적으로 설치되었음을 확인하고
git pull, npm i 를 하고, npm run build를 했지만 문제는 해결되지 않았습니다!
어떻게 하면 AWS ubuntu 프론트 서버 경로에서 npm run build를 성공할 수 있을까요?
혹시 관련 키워드나 힌트를 주실 수 있나요?
aws를 처음 사용해서 미숙함에 질문 글이 많이 길어졌습니다.
항상 강의 열심히 듣고 있습니다. 긴 글 읽어주셔서 감사합니다 제로초님!
답변을 작성해보세요.
1

이가은
질문자2024.01.18
로컬 백엔드 서버를 npm run dev로 구동했으나
여전히 AWS 우분트 프론트 서버에서 npm run build 에러가 발생합니다.
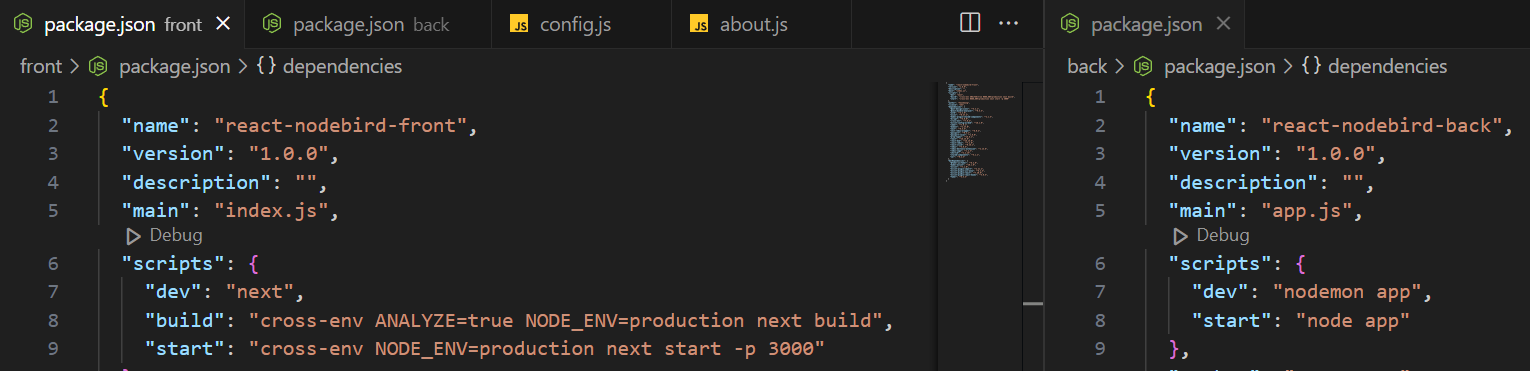
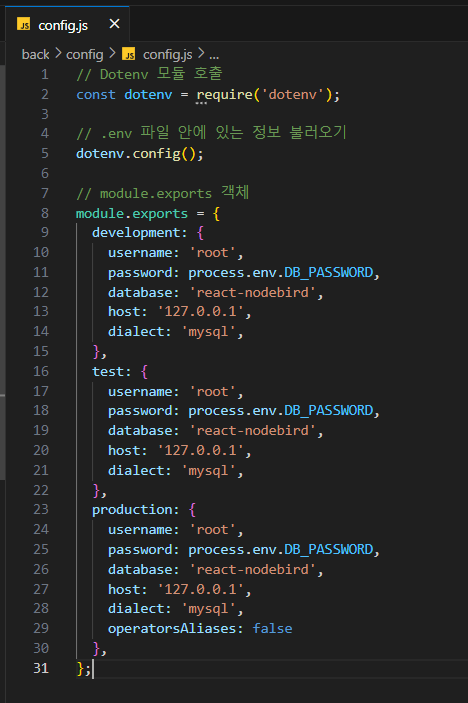
혹시 package.json 과 config.js 코드에 문제가 있을까요?
이른 시간임에도 답변해주셔서 감사합니다.🙏
프론트와 백엔드 package.json 입니다.
back/config/config.js
0

인프런 AI 인턴
2024.01.18
안녕하세요, 인프런 AI 인턴입니다.
이가은님, 귀하의 질문과 관련하여 AWS 우분투 서버에서 npm run build 프로세스 중 발생하는 문제를 해결하는 데 도움이 될 만한 기존 답변들을 찾았습니다.
프론트 서버 배포 전 npm run build 시 에러 발생
여기서 지식공유자는 PM2와 관련해서는 아무런 문제가 없으며, 오류가 발생한 부분은 localhost를 요구하고 있는 URL (localhost:3030/user/1) 주소가 문제일 수 있음을 지적합니다. 이는 서버의 주소 설정이나 localhost의 사용 방법에 대한 잘못된 설정일 수 있습니다.우분투에서 빌드 시 오류가 생깁니다..
이 질문에서 지식공유자는 빌드 명령어를 잘못된 폴더에서 실행했을 가능성을 언급합니다. 프로젝트의 구조를 확인하여 적절한 위치에서 명령어를 실행해야 합니다.npm run build error
이 질문에서 지식공유자는 빌드 과정에서 발생한 상대 경로 오류를 지적하며, 리눅스 시스템에서는 대소문자를 구분하기 때문에, 파일 이름의 대소문자가 일치하는지 확인할 것을 권장합니다.front 배포 후 사이트 연결할 수 없음 문제 질문드립니다.
이 경우, 문제 해결을 위해 pm2 환경 변수가 꼬였을 수 있다고 언급하는데,rm -rf ~/.pm2를 한 후 재시작하여 문제를 해결했다는 내용입니다. 이는 pm2를 다룰 때 자주 보이는 문제로, pm2 환경과 관련된 문제를 해결하는 데 도움이 될 수 있습니다.npm run build 오류
지식공유자는 메모리 부족이 원인일 수 있으며, 로컬에서 빌드한 후 파일을 서버로 업로드하여 실행하라고 제안합니다.
이러한 답변들은 각기 다른 문제 상황에 대한 해결책을 제시하고 있으므로, 귀하가 겪고 있는 문제에 가장 유사하다고 생각되는 조언부터 시도해보는 것이 좋습니다. 또한, 로그 파일 및 오류 메시지의 세부사항을 토대로 추가적인 문제 해결 방법을 찾아볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.








답변 2