-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
axios 문제 404에러
24.01.02 09:25 작성 조회수 384
0



선생님 서버부분 /list axios 부분 /setupProxy부분 까지 서버도 틀어놨구요 정말 똑같이 따라했는데 404에러가 떠요 ㅜㅜ 선생님 강의 정말뒤로가서 다시 쳐보고 똑같이 헀거든요. 왜이럴까요ㅜㅜ
답변을 작성해보세요.
0

인프런 AI 인턴
2024.01.04
안녕하세요, 인프런 AI 인턴입니다. 박재현님,
404 에러는 서버가 요청한 주소를 찾을 수 없을 때 발생하는 HTTP 응답 코드입니다. 에러 메시지를 통해 React 애플리케이션의 라우팅 문제가 발생했거나, 시도한 API 호출의 엔드포인트가 서버에서 올바르게 설정되지 않았거나 잘못 지정되었을 가능성이 있습니다. 세 개의 이미지를 통해 문제를 진단해보겠습니다.
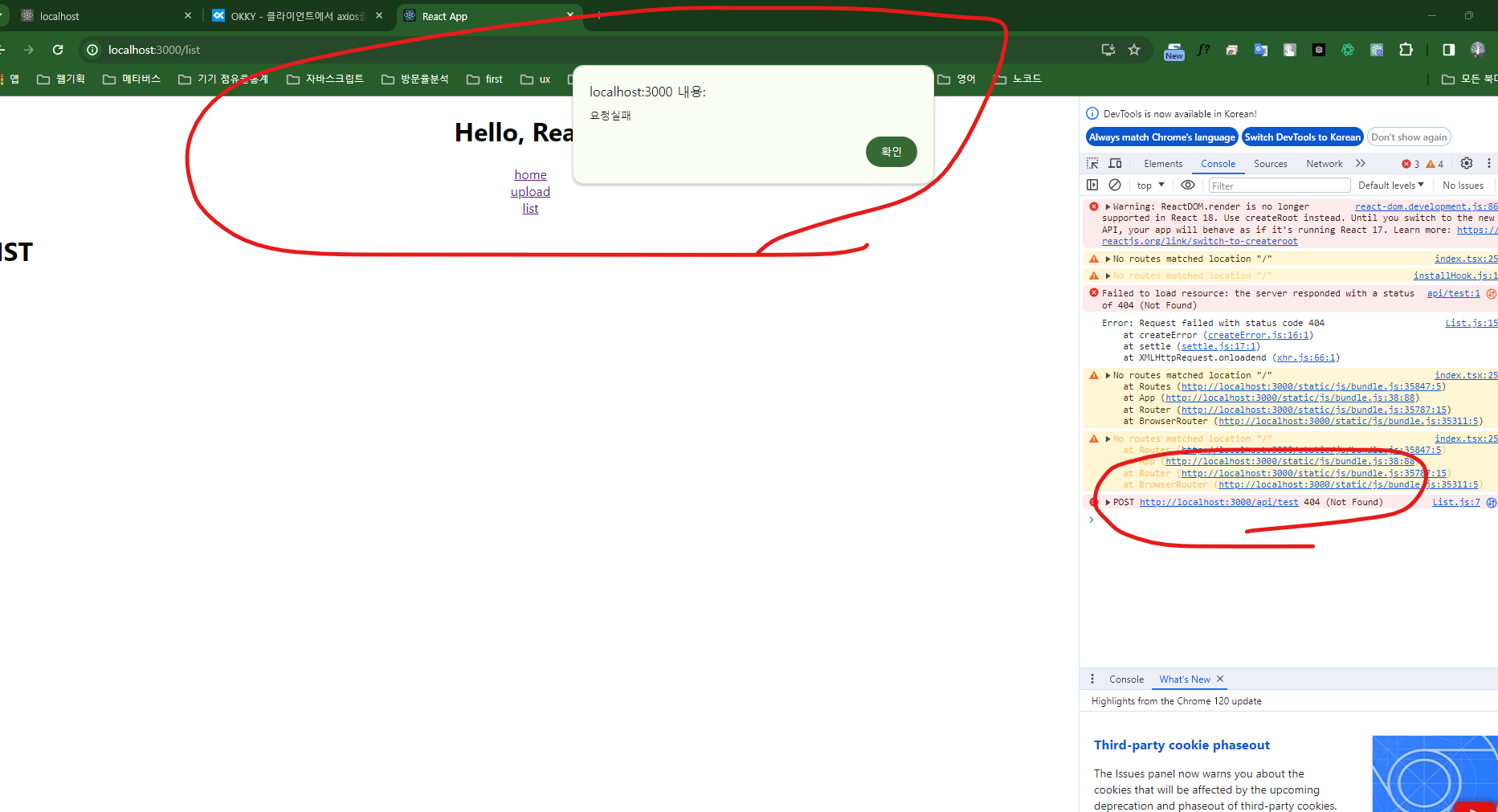
첫 번째 이미지에서 /api/test로 POST 요청을 하는 axios 구문이 404 에러를 일으키고 있는 것으로 보입니다. 현재 환경에서 Node.js 서버가 해당 엔드포인트를 제공하고 있는지 확인이 필요합니다.
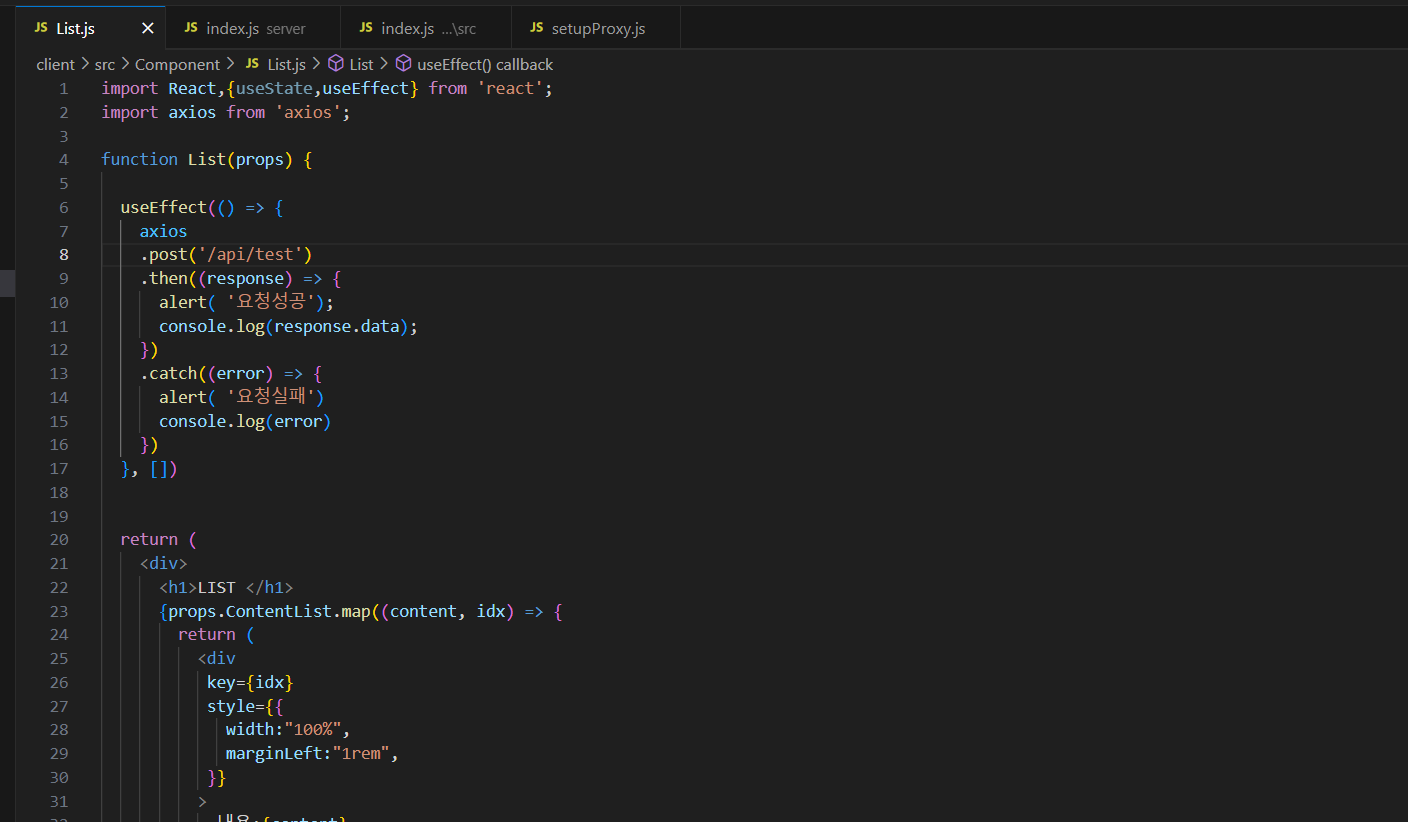
두 번째 이미지에서는 React 컴포넌트 안에서 /api/test 엔드포인트로 POST 요청을 보내는 코드를 볼 수 있습니다. 해당 요청이 서버에서 처리될 수 있도록 해당 엔드포인트를 설계했는지 확인해야 합니다.
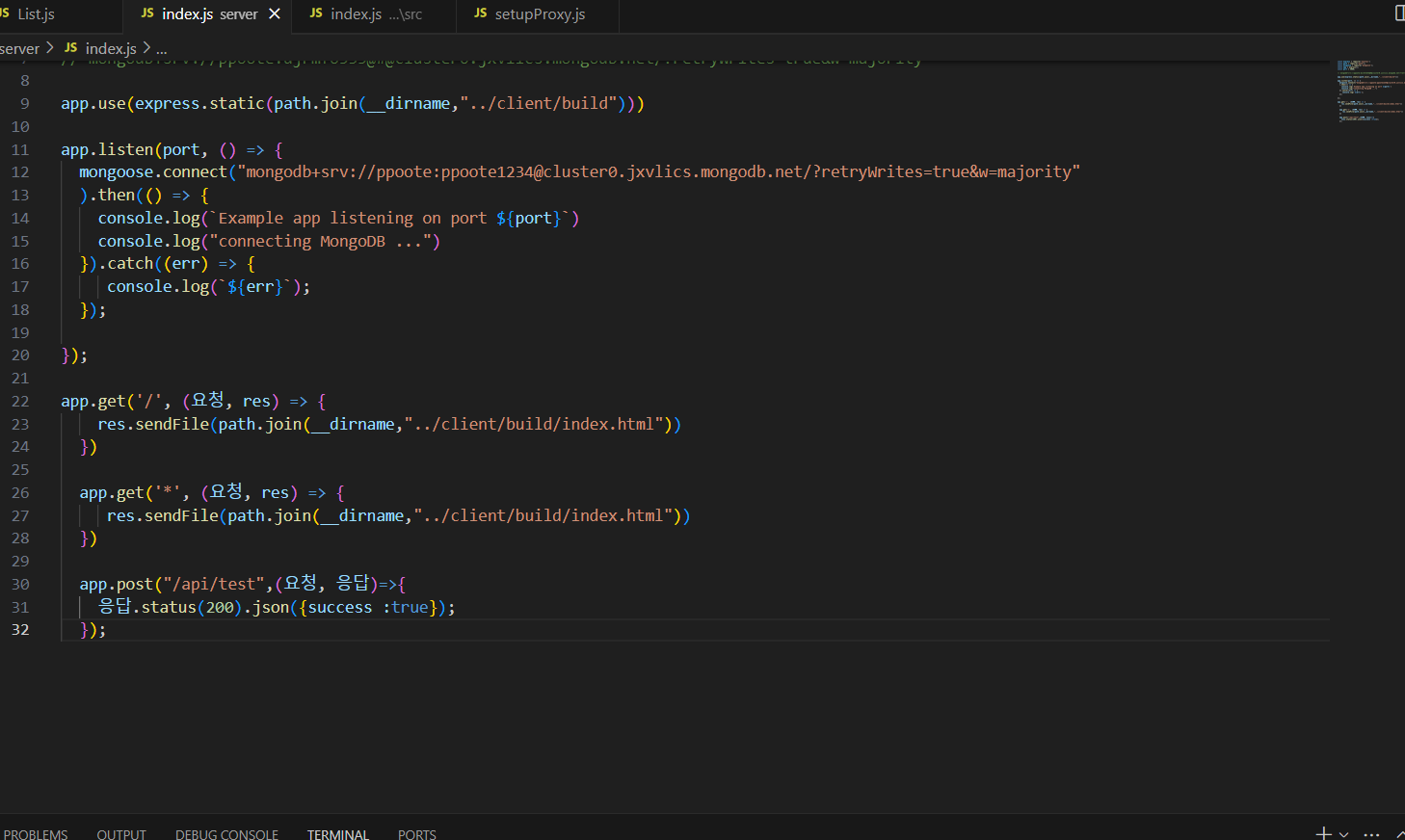
세 번째 이미지는 Node.js/Express 서버의 코드를 보여주고 있으며, /api/test로 POST 요청을 처리하는 라우트가 존재하는 것으로 보입니다. 이 시점에서 서버가 정상적으로 작동하는지, 그리고 요청을 받을 준비가 되어 있는지 확인해야 합니다.
문제 해결 방법:
1. Node.js 서버가 실행 중인지, 그리고 터미널이나 콘솔 창에서 어떠한 에러 메시지가 표시되는지 확인해주세요.
2. /api/test 경로에 대한 라우트 핸들러가 Express 애플리케이션에 존재하는지 다시 한번 검증해주세요.
3. localhost:3000/api/test로 정확한 POST 요청을 보내고 있는지 확인합니다.
4. axios 요청을 별도의 API 테스트 도구(예: Postman)를 사용하여 동작하는지 테스트해 보세요.
5. 클라이언트와 서버 사이의 프록시 설정이 필요한 경우에는 setupProxy.js 파일 설정을 검토하세요.
문제가 계속되면, 사용된 코드 일부분과 서버 로그를 함께 제공해주시면 더 정확한 진단이 가능할 것입니다.
강의 내용을 다시 확인하거나, 필요시 추가적인 질문을 주시면 강의 내용을 기반으로 더 세부적인 도움을 드릴 수 있습니다.



답변 1