-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
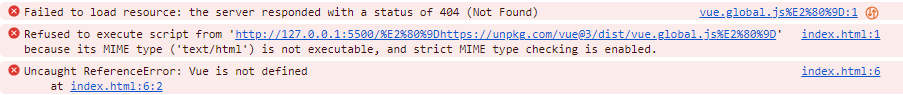
Hello World(Vue.js 인스턴스)에서 오류가 나옵니다.
23.12.28 13:29 작성 조회수 212
1

<script src=”https://unpkg.com/vue@3/dist/vue.global.js”></script>
<div id="app">
{{ message }}
</div>
<script>
Vue.createApp({
data() {
return {
message: 'hi'
}
}
}).mount('#app');
</script>강의에 나온대로 쳐서 live server로 실행하니 오류가 나옵니다. 화면은 {{ message }}로 나오는데 script를 인식 못하는걸까요??
답변을 작성해보세요.
0

fullstackdevelop
질문자2023.12.28
<script src=”https://unpkg.com/vue@3/dist/vue.global.js”></script>
-> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
로 바꾸니까 정상 작동 합니다. 철자가 다른건 없는데 큰따옴표가 모양이 달라보이는데 이게 문제였던 것 같네요

장기효(캡틴판교)
지식공유자2023.12.28
라이브러리를 제대로 못 가져온다고 말씀 드리려고 했는데 잘 찾으셨네요. 네 아마 윈도우 쓰시는 것 같은데 입력 방식에 따라서 이상하게 표기가 되는 것 같더라구요 :)



답변 1