
프론트엔드 개발자를 위한 웹팩
캡틴판교
1000명이 선택한 웹팩 강의! 새롭게 나온 웹팩 버전에 맞춰 리뉴얼된 강좌입니다. 실습 중심으로 더 쉽게 웹팩을 배워보세요 :)
초급
Webpack
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요.

먼저 경험한 수강생들의 후기
5.0
Cheshire
react는 사용해 봤지만 vue는 처음 사용해 보는 뷰 입문자입니다. vue3만 알려주시는 게 아니라 vue2와 비교해서 설명해 주시니 더 이해가 잘 됐습니다. 짧은 영상의 호흡으로 더 집중이 잘 되었고, 핵심적인 내용들을 콕 집어 설명해 주셔서 머리에 더더 잘 들어왔어요ㅎㅎ 뷰 처음 써보시는 분들이라면 꼭! 봐야 하는 강의라고 생각합니다:-) 다음 강의도 너무 기대돼요!
5.0
fourrah
회사에서 급하게 vue2를 vue3로 업그레이드 해야 하는 상황이 닥쳐서 어떻게 해야 하나 고민하던 찰나에 이 강의가 열렸습니다,,!! 진짜 저한테 한 줄기 같은 빛이었습니다!!! 감사해요 일단 강의를 들으면서 Vue 3의 핵심 개념과 기능을 잘 설명해주셔서 금방 이해할 수 있었습니다!! 그리고 바로 회사 실제 프로젝트에 적용할 수 있었어요ㅠㅠ 진짜 다시 한번 감사해요. 사실 요즘에는 개념보다는 실습 위주로 하는 강의가 많아서 왜 저렇게 코드를 짜야 하는지 어려울 때가 많은데,, 판교님은 개념을 먼저 알려주시고 실습 이렇게 진행해주시는데 이 방식이 저에게 너무 잘 맞아서 쉽게 이해할 수 있었습니다!! 컴포지션 api 강의도 얼른 올려주심 넘 감사할 것 같습니다!
5.0
Jin J
강의 잘들었습니다. 좋은점: 전반적으로 강의가 짧게짧게 되어있어 지루하지 않고 좋았습니다. 그럼에도 하나하나 꼼꼼하게 설명이 되어있어 이해하기 좋습니다. Vue2와 Vue3 비교설명 부분이 이해가 잘되었습니다. 부탁: 앞으로도 계속 오픈소스 버전이 업그레이드 될테고, 또 새로운 것들이 나올텐데요. 이번 강의처럼 짧게라도 저렴한가격에 핵심적인부분에 대해 강의해주셨으면 감사하겠습니다. 혼자 공부하는게 싶지 않아서요. 다음 composition강의 기대됩니다. 감사합니다.
Vue.js
프론트엔드 개발
웹 개발
Vue.js 핵심 원리 + 최신 Vue 3 특징,
강의 하나로 알기 쉽게 전해드립니다!


8,250명 이상이 선택한 "Vue.js 시작하기 - Age of Vue.js"가 후속 Vue 3 최신 강의로 돌아왔습니다! 😄 이번 "Vue 3 시작하기" 강의는 프런트엔드 개발 프레임워크 Vue.js를 처음 시작하는 분, 그리고 아직 Vue.js가 익숙하지 않은 분들을 대상으로 Vue.js 입문 관점에서 제작된 강의입니다.

편리한 컴포넌트 코드(Component Code) 재사용

강력한 타입스크립트(TypeScript) 지원

템플릿 표현식(expression) 관련 추가 문법 제공

기타 새로운 문법 지원
(Composition API, Reacitivty 주입 API...)
최신 Vue 3로 프로젝트를 시작하시는 분들이신가요? Vue.js의 동작 원리를 정확히 이해하고 싶으신가요? 이번 강의를 통해 기존 Vue 2와 Vue 3의 차이를 라이브러리 내부 구현 관점 및 문법적인 특징을 중심으로 차근차근 학습해 보세요!




Vue 2와 Vue 3로 웹 서비스를 개발하는 데 필요한 지식을 모은 온라인 텍스트북을 제공합니다.
"인프런이 만난 사람" 인터뷰


Q. 프론트엔드 개발에 익숙하지 않은데 들어도 될까요?
이 강의는 기본적인 HTML, CSS, 자바스크립트 지식이 있는 분들이 듣기 좋습니다. 특히 자바스크립트의 변수, 함수, 제어문, 객체 등에 대해서 모르시는 분들은 먼저 자바스크립트 기초 지식을 학습한 후 수강하시는 것을 추천드립니다.
Q. 기존 Vue.js 시작하기 강의와는 어떻게 다른가요?
기존 Vue.js 시작하기 강의는 현재 실무에서 가장 많이 사용되고 있는 Vue.js 2 버전을 기준으로 제작된 강의입니다. 이번 Vue 3 시작하기 강의는 Vue 3로 프로젝트를 시작하시는 분들과 Vue 2 시작하기 강의로는 수업을 따라하기 힘든 분들을 위해 입문자 관점에서 제작된 강의입니다 :)
Q. 기존 Vue.js 시작하기 강의를 들었는데 이번 강의를 또 들어야 할까요?
이미 실무에서 Vue.js로 여러 번 서비스를 만들어보고 컴포넌트 설계, 리액티비티의 원리, 복잡한 상태 관리를 해보신 분이라면 추천하지 않습니다. 왜냐하면 그 분들은 Vue 3 공식 문서를 조금만 읽어도 금방 차이점을 이해하실 수 있을 테니까요 :) 이런 분들께는 Vue 3 중급 - Composition API 강의를 추천드립니다.
반면 Vue.js가 아직 익숙하지 않고 Vue 3 프로젝트를 시작해야 하는 분들이라면 이 강의도 꼭 들어보시는 걸 추천합니다. Vue 2와 Vue 3의 차이점을 라이브러리 내부 구현 관점과 문법적인 특징 등 전반적으로 Vue 3를 개발할 때 기존 버전과 비교해서 어떤게 달라졌는지 강의 중간중간 설명해드립니다 :)
Q. 이 강의를 듣고나면 다음 강의는 무엇을 들어야 할까요?
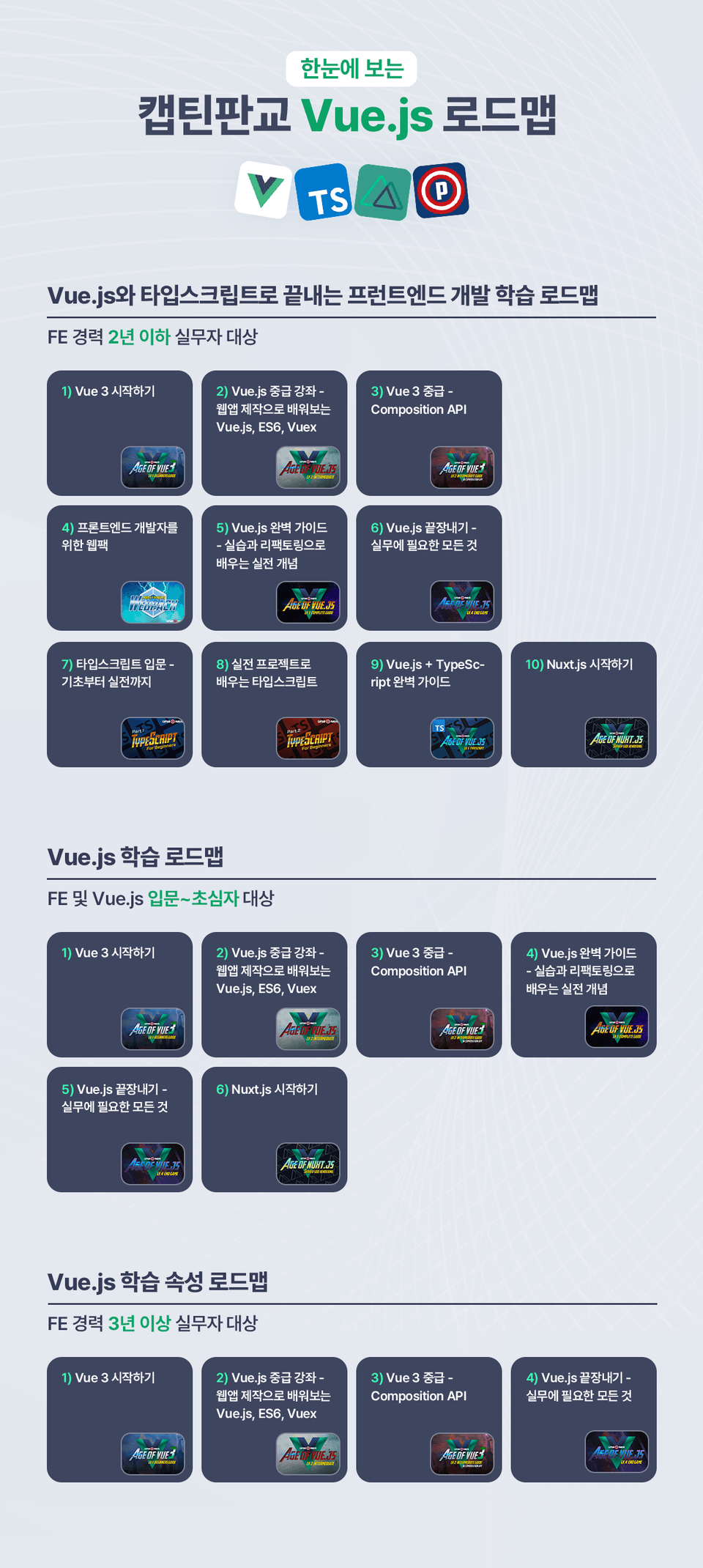
Vue.js 학습 로드맵을 따라서 수강하시는 것을 추천합니다. 이번 강의에서도 알 수 있듯이 기존 Vue 2의 내용이 거의 그대로 Vue 3에서 활용됩니다. 따라서, 기존 학습 로드맵의 내용을 충실히 따라간다면 더 Vue.js 숙련도를 높인 프런트엔드 개발자가 되실 수 있을 겁니다 :)
Vue 3 후속 강의도 현재 준비 중에 있습니다. 새로운 코드 작성 방식과 생태계를 어떻게 활용할 수 있을지 후속 강의에서 배우실 수 있을 거예요. 빠르면 11월 늦어도 연말까지 제작될 예정입니다 :)
후속 강의가 출시되었습니다. Vue 3 중급 - Composition API 강의 보러 가기
“강의 수익으로 Vue.js 오픈소스 생태계를 후원합니다 😁”
학습 대상은
누구일까요?
Vue.js로 프론트엔드 개발을 시작하는 사람
프론트엔드 입문자
Vue 3 실무 프로젝트를 해야하는 개발자
선수 지식,
필요할까요?
자바스크립트
HTML
49,266
명
수강생
4,852
개
수강평
3,816
개
답변
4.9
점
강의 평점
19
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트 등 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
37개 ∙ (3시간 38분)
1. Vue.js란?
04:16
2. Vue 2와 Vue 3의 차이점
03:39
3. Vue 3 코드 작성 방법
03:28
4. 개발 환경 구성
05:07
5. Vue.js 개발자 도구 안내
02:42
6. 강의 교안과 소스 코드 안내
03:43
11. Vue Instance
04:04
12. Vue Methods
09:42
전체
145개
4.9
145개의 수강평
수강평 13
∙
평균 평점 4.7
수강평 2
∙
평균 평점 5.0
5
회사에서 급하게 vue2를 vue3로 업그레이드 해야 하는 상황이 닥쳐서 어떻게 해야 하나 고민하던 찰나에 이 강의가 열렸습니다,,!! 진짜 저한테 한 줄기 같은 빛이었습니다!!! 감사해요 일단 강의를 들으면서 Vue 3의 핵심 개념과 기능을 잘 설명해주셔서 금방 이해할 수 있었습니다!! 그리고 바로 회사 실제 프로젝트에 적용할 수 있었어요ㅠㅠ 진짜 다시 한번 감사해요. 사실 요즘에는 개념보다는 실습 위주로 하는 강의가 많아서 왜 저렇게 코드를 짜야 하는지 어려울 때가 많은데,, 판교님은 개념을 먼저 알려주시고 실습 이렇게 진행해주시는데 이 방식이 저에게 너무 잘 맞아서 쉽게 이해할 수 있었습니다!! 컴포지션 api 강의도 얼른 올려주심 넘 감사할 것 같습니다!
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
5
vue2를 학원에서 찍먹해보고 제대로 vue3를 배우고자 강의를 수강했습니다. 처음에는 공식 문서를 통해 배우려고 했는데요. 영어를 못해서인지 아니면 개발에 대한 지식이 부족해서인지 이해하기가 참 어려웠습니다. 근데 이 강의가 어려운 개념을 쉬운 예시로 설명해 줘서 기본을 탄탄하게 잡을 수 있었습니다. 특히 혼자 공부할 때는 js 개념이 부족해서 vue가 reactivity를 위해 프록시 객체를 사용하는 게 어려웠었는데요. 강의에서 쉬운 예시로 핵심을 설명해 주셔서 이해할 수 있었습니다. a가 b기능을 한다. 보다는 a가 b기능을 하기 위해 어떠한 내부 과정을 거친다.라고 설명하는 강의입니다. 저처럼 vue를 잘 모르는 분들이나 아직 공식 문서를 이해하기가 어려운 분들께 추천합니다. 얼른 다음 강의가 나왔으면 좋겠어요 !
수강평 6
∙
평균 평점 5.0
5
강의 잘들었습니다. 좋은점: 전반적으로 강의가 짧게짧게 되어있어 지루하지 않고 좋았습니다. 그럼에도 하나하나 꼼꼼하게 설명이 되어있어 이해하기 좋습니다. Vue2와 Vue3 비교설명 부분이 이해가 잘되었습니다. 부탁: 앞으로도 계속 오픈소스 버전이 업그레이드 될테고, 또 새로운 것들이 나올텐데요. 이번 강의처럼 짧게라도 저렴한가격에 핵심적인부분에 대해 강의해주셨으면 감사하겠습니다. 혼자 공부하는게 싶지 않아서요. 다음 composition강의 기대됩니다. 감사합니다.
좋았던 점 자세히 적어주셔서 감사합니다 :) 말씀해 주신 가격 경쟁력과 핵심 내용을 염두에 두고 다음 강의도 잘 준비해 볼게요. 컴포지션 강의로 곧 찾아뵙겠습니다 :)
₩44,000