-
질문 & 답변
카테고리
-
해결 여부
미해결
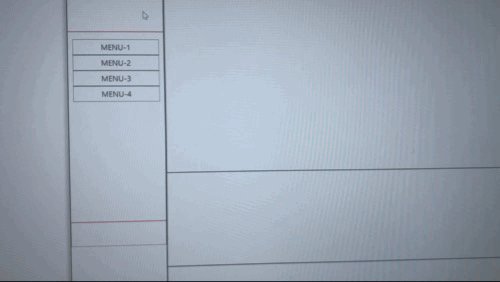
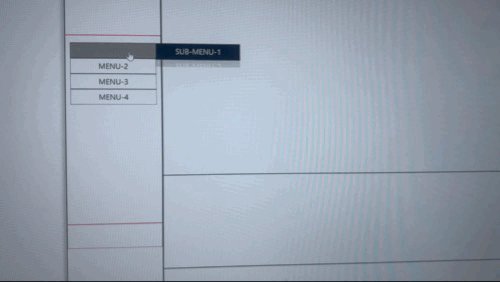
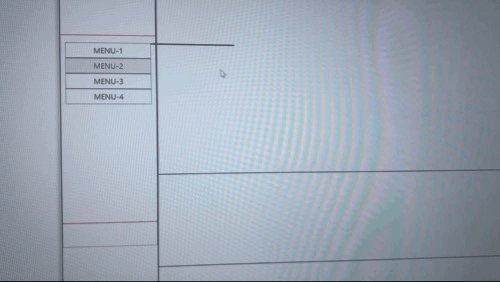
네비게이션 '왼쪽 개별 우측고정'형 제작시 오류
23.11.13 17:04 작성 조회수 114
0
안녕하세요.
'왼쪽 개별 네비게이션' 완료 후 CSS만 변경해 '우측고정 네이게이션'을 만드는 와중에 잘 안되는게 있어 질문 드립니다.
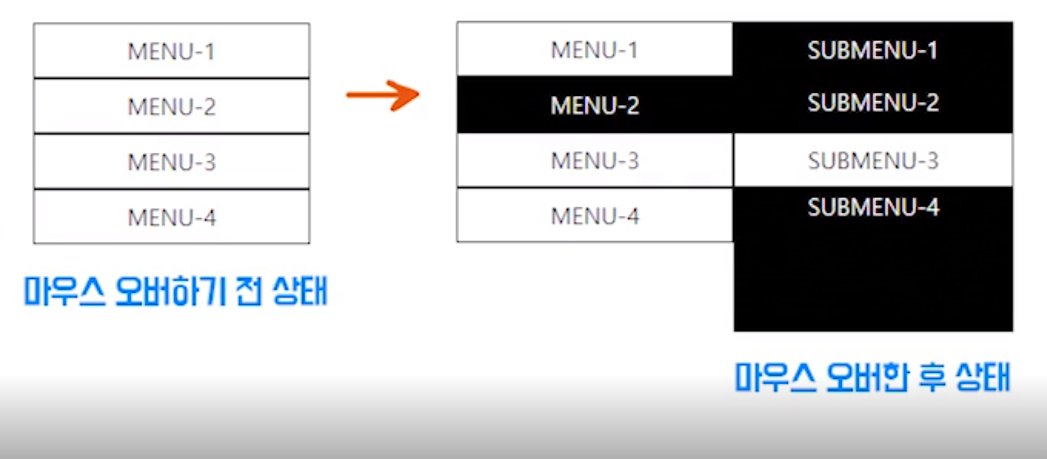
'세로 기본형' 일때는 호버가 잘 되었는데 CSS 변경 후 sub-menu 가 고정이 되지도 않고 호버도 되지 않아요... 영상 보면서 마크업 비교 해봐도(1시간째...ㅠㅠ) 틀린 부분이 없는데 작동되지 않아 답답합니다.
뭐가 잘못 되었을까요?

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>D1</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="contaniner">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi">
<!-- Navigation -->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
</ul>
<!-- Navigation -->
</div>
<div class="spot-menu"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image"></div>
<div class="slide-banner"></div>
</div>
<div class="items">
<div class="shortcut"></div>
<div class="news-gallery"></div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {}
.main-content {
display: flex;
}
.main-content > div {
border: 1px solid #000;
}
.left {
width: 200px;
}
.right {
width: calc(100% - 200px);
}
/* Header */
header {}
header > div {
border: 1px solid red;
}
.header-logo {
height: 100px;
}
.navi {
height: 400px;
}
.spot-menu {
height: 50px;
}
/* Slide */
.slide {
height: 400px;
position: relative;
}
.slide-image {
border: 1px solid #000;
height: 400px;
}
.slide-banner {
width: 150px;
height: 300px;
position: absolute;
top: 0;
right: 0;
}
/* shortcut */
.shortcut {
border: 1px solid #000;
height: 200px;
}
/* Nesw & gallery */
.news-gallery {
border: 1px solid #000;
height: 250px;
}
/* footer */
footer {
display: flex;
}
footer > div {
border: 1px solid #000;
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: calc(100% - 430px);
}
.sns {
width: 230px;
}
/* Navi gation */
.menu {
padding: 0;
list-style: none;
width: 90%;
margin: auto;
margin-top: 15px;
position: relative;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
border: 1px solid #000;
display: none;
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
color: #fff;
}
.sub-menu a:hover {
background-color: #fff;
color: #000;
}/* Navigation */
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})답변을 작성해보세요.
0

인프런 AI 인턴
2023.11.14
안녕하세요 shinmile922 님, 인프런 AI 인턴이에요.
문제가 발생한 이유는 CSS에서 .sub-menu의 display 속성을 none으로 변경했기 때문입니다. 해당 CSS 코드에서 .sub-menu의 display 속성을 none에서 block으로 변경해야 합니다. 아래와 같이 코드를 수정해보세요.
.sub-menu {
border: 1px solid #000;
display: block; /* 변경 */
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
}
이렇게 수정된 CSS 코드로 저장하신 후에 다시 확인해보세요. 이렇게 하면 sub-menu가 보이게 될 것입니다. 계속해서 진행하시다 어려움이 있다면 추가적인 도움이 필요하시면 알려주세요. 감사합니다!



답변 1