-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
MentionsTextarea 와 autoSize 사이 버그가 하나 있습니다.
23.11.06 22:58 작성 조회수 194
0
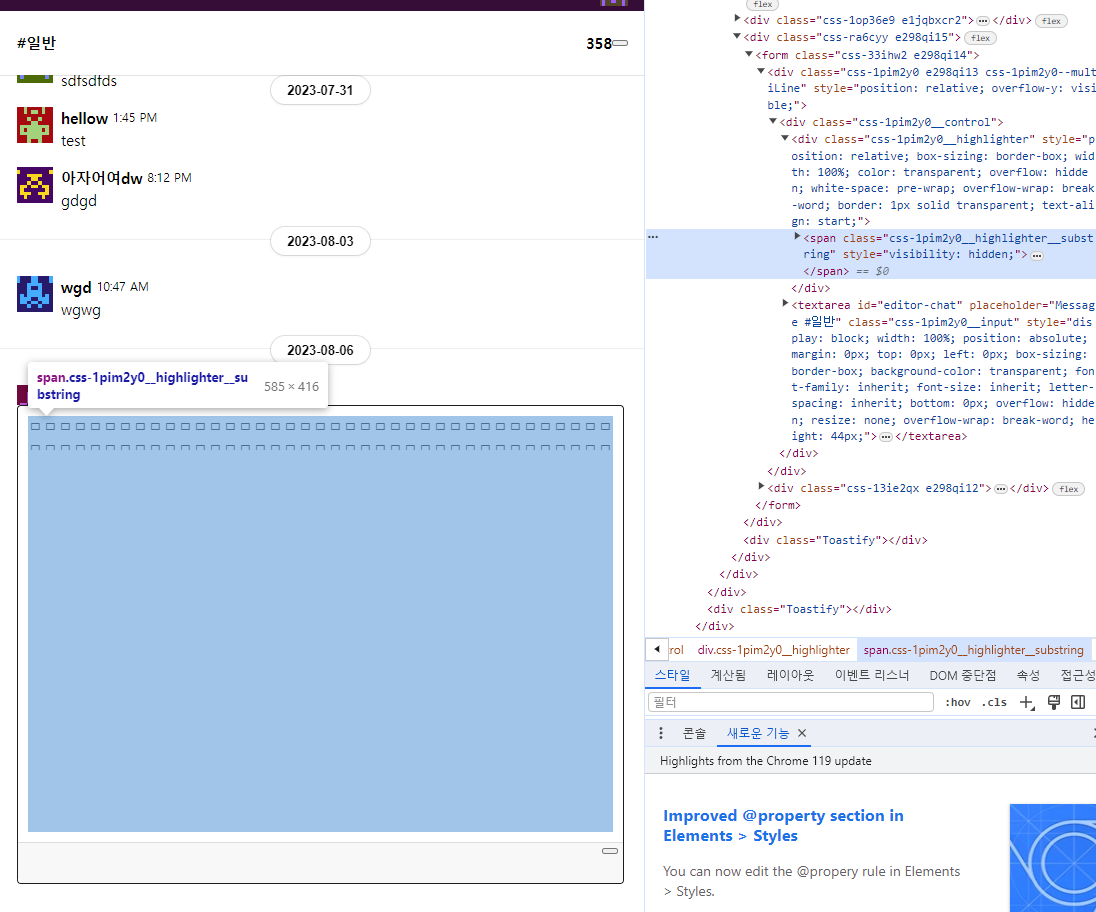
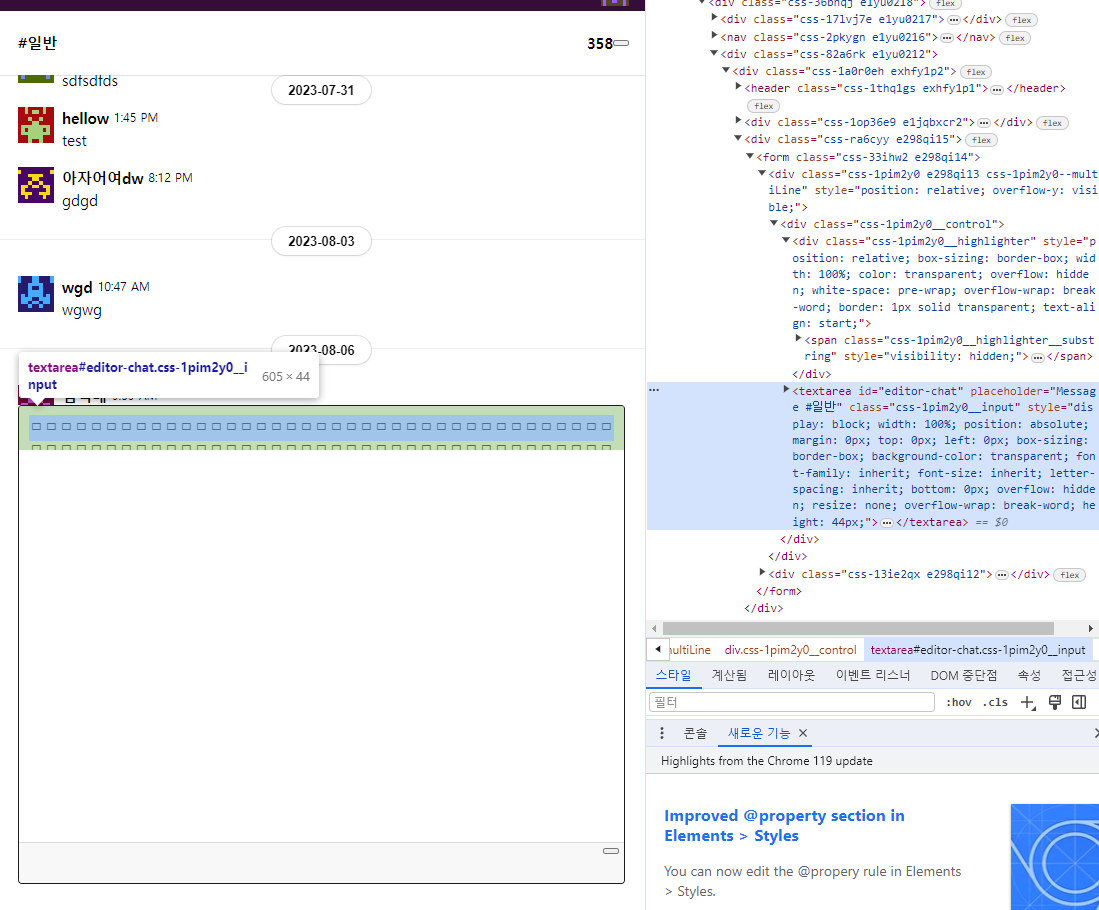
MentionsTextarea 에 ctrl+c ctrl+v 를 이용하여 값을 입력시 사이즈는 조절되나 글자 줄 수가 잘려서 보이는 버그가 있습니다.
MentionsTextarea 을 사용시 실제보이는 textarea와 보이지 않는 span 영역이 생성되는데 이 중 autosize에 span ref만 넘어가서 span영역만 커지고 textarea의 영역은 유지되서 생기는 버그로 보입니다.
이후 글자를 제거 하거나 추가로 입력시 정상적으로 보이게 됩니다.


답변을 작성해보세요.
1

최석우
질문자2023.11.07
몇가지 테스트 중인데
react-mentions을 이용하여 입력 영역을 만들시 auto-size를 적용하지 않아도 자동으로 높이조절이 되는것으로 확인햇습니다.
추가적으로 aaaaaaaaaaaaaaaaa와 같이 입력시 with가 늘어나는 현상은
높이를 담당하는 span 영역에 react-mentions 에서 높이를 조절해주는 span에
word-break:"breack-all" 속성을줘서 줄 바꿈 단위만 단어 위주로 해주게 되면 정상적으로 작동합니다.



답변 1