-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
배포 후, refreshToken 문제
23.11.04 12:30 작성 조회수 186
0
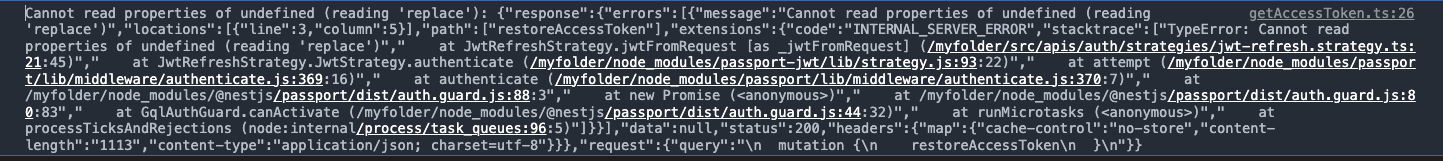
안녕하세요! 현재 프론트앤드, 백엔드 강의를 들으며 포트폴리오를 진행하고 있고, 백엔드는 배포까지 완료하였습니다. 백엔드 배포후, 프론트앤드에서 백엔드api주소를 배포된 주소로 변경하였는데 refresh token이 쿠키에 저장되지 않아 자꾸 에러가 납니다ㅠㅠ배포 전 localhost에선 문제없이 작동되었는데 배포된후엔 왜 문제가 될까요??

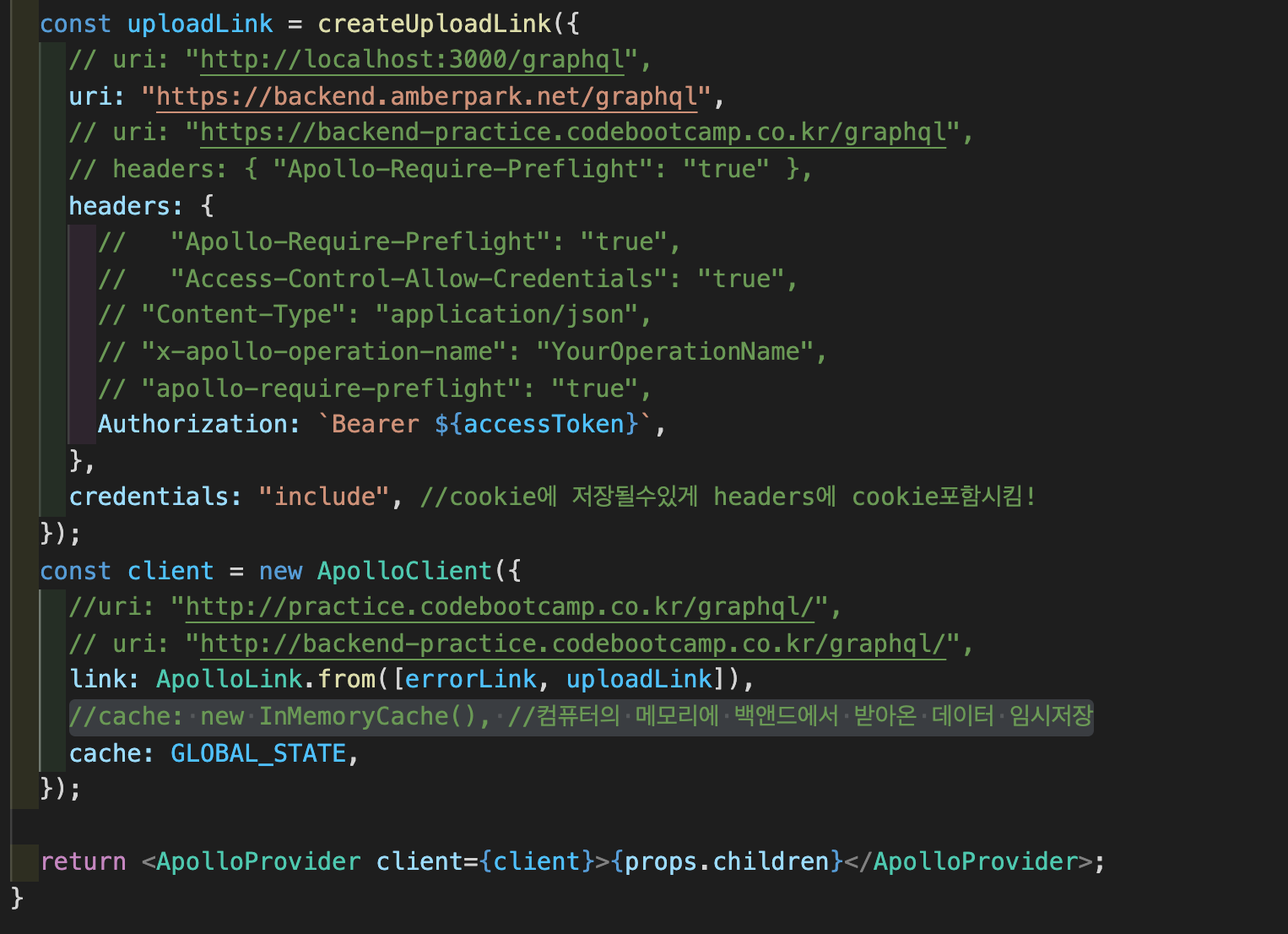
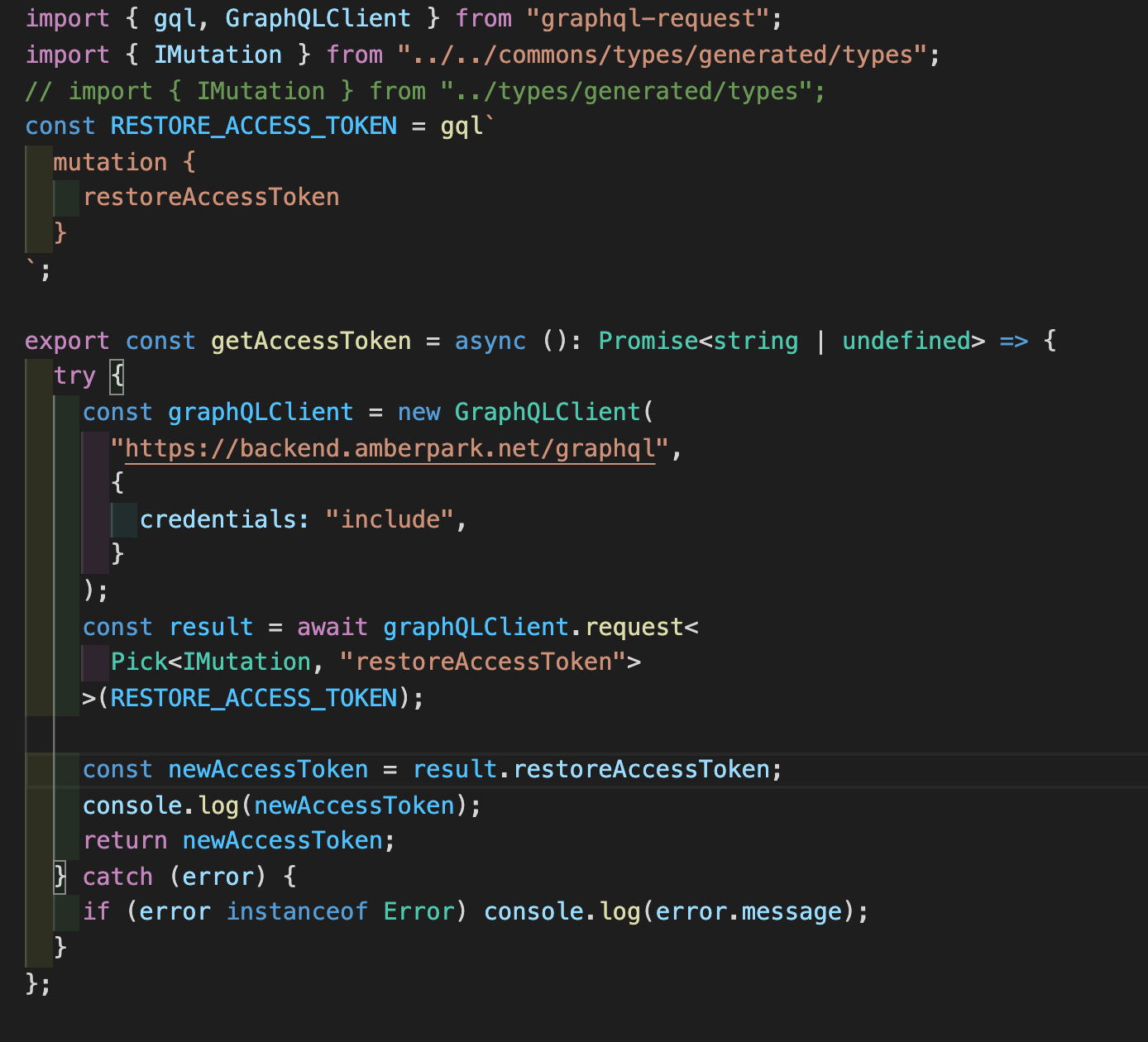
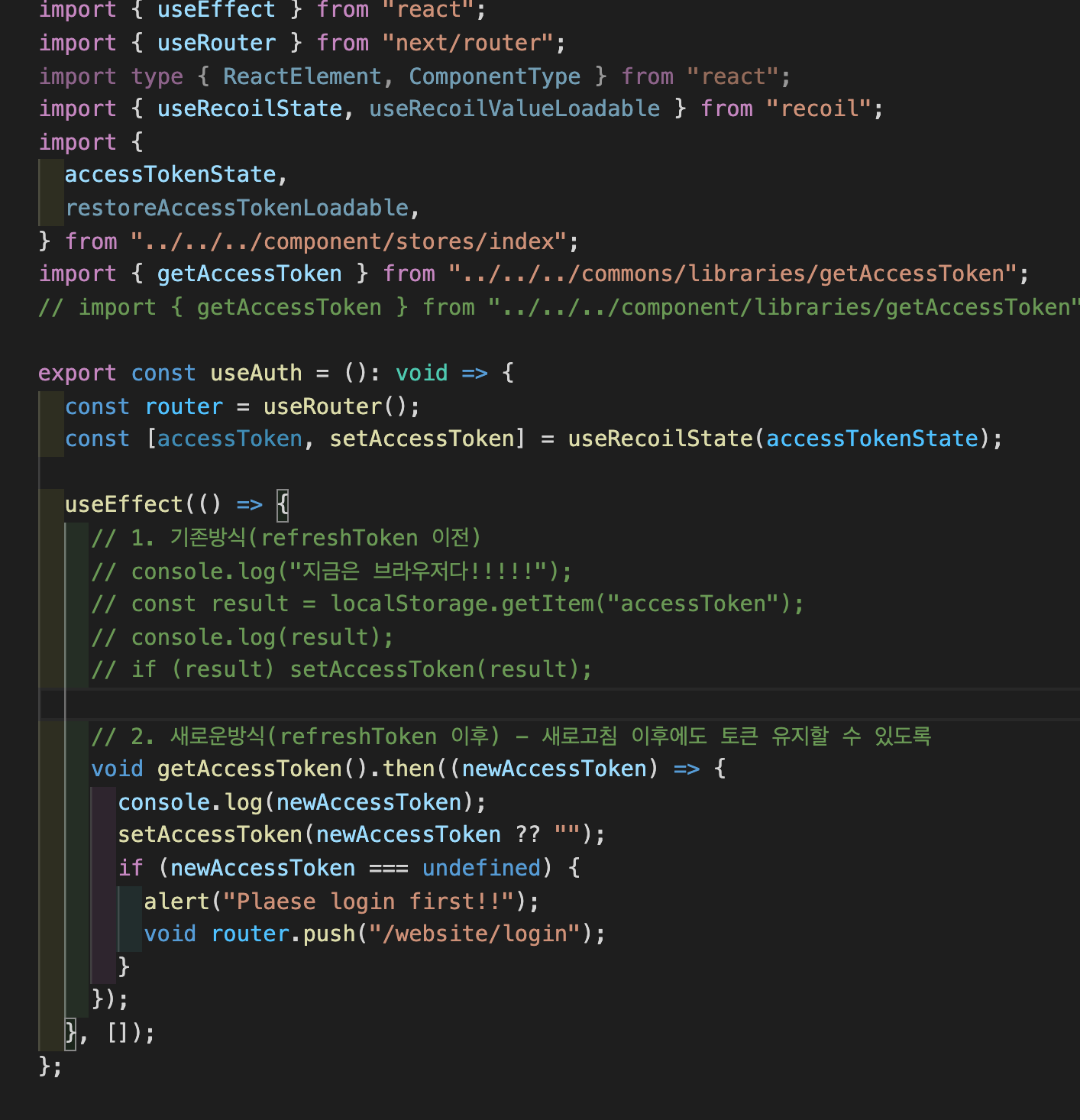
<Front-End=====>
(apollo/index.tsx)
(getAccessToken.ts)

(useAuth.tsx)

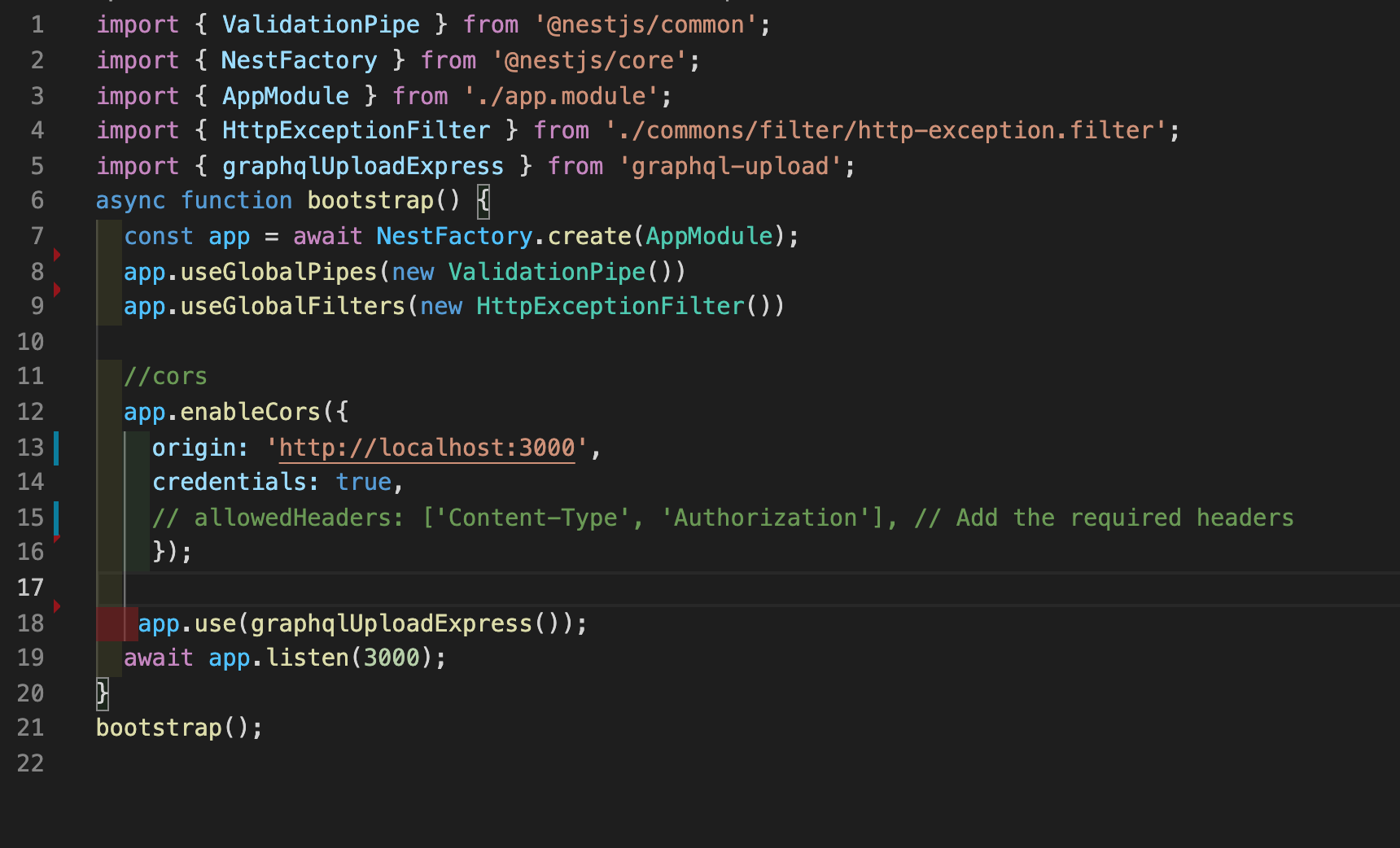
<Back-End=====>
(main.ts)

답변을 작성해보세요.
0

노원두
지식공유자2023.11.06
안녕하세요! HayoungPark님!
실 배포시에는, 현재 localhost와 backend.amberpark.net 사이트가 다르므로 SameSite=None 옵션을 주셔야해요!
추가로, 여기서 SameSite=None인 경우에는 서로다른 두 사이트간의 쿠키 전송이므로 보안상 취약할 수 있어 Secure 옵션을 주셔야 된답니다!. Secure옵션상에서 작동하려면 반드시 https 여야합니다!^^
(* 추가로, javascript로 제어를 불가능하도록 하여 httpOnly옵션도 함께 주시는게 일반적입니다!)
최종적인 결과로는 refreshtoken발급시 아래 부분을 수정해 주세요!
// 어떤 오리진을 허락할지
context.res.setHeader('Access-Control-Allow-Origin', 'localhost')
// 쿠키 상세 설정
context.res.setHeader('set-Cookie', `refreshToken=${refreshToken}; path=/; domain=.amberpark.net; SameSite=None; Secure; httpOnly;`)


답변 1