-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
[plugin:vite-plugin-eslint] error 'React' is defined but never used no-unused-vars
23.10.24 02:07 작성 조회수 505
0

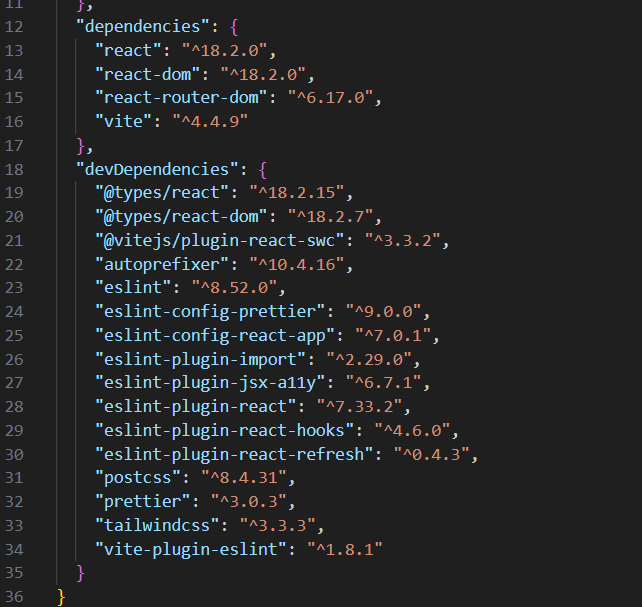
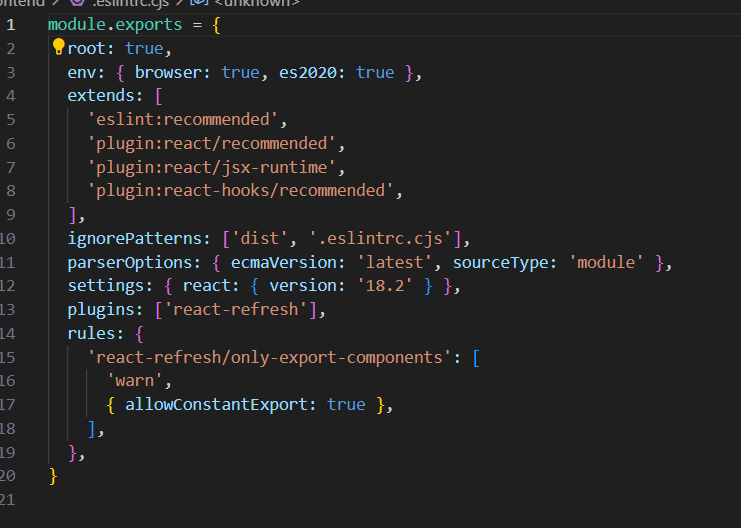
eslint 와 관련된 에러 인 것 같은데요.
물론 강의 중에 말씀하신 eslint 설정도 완료 하였습니다.


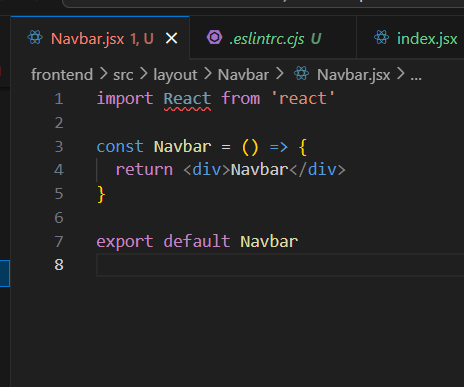
React를 사용하지 않는데 React를 import 해서 그런것 같습니다.
강사님 강의 중에는 이런 현상이 없는데 이런 현상이 나와서 구글링을 해보아도 뾰족한 답을 못찾았습니다.
확인 부탁드립니다~!!
답변을 작성해보세요.
0

인프런 AI 인턴
2023.10.25
안녕하세요 김현호님, 인프런 AI 인턴이에요.
이미지를 확인해보았습니다. 해당 에러는 “React”를 import 했지만 사용하지 않아서 발생하는 “no-unused-vars” 경고입니다. 이러한 경고는 linting 도구에서 사용하지 않는 변수를 감지하여 알려주는 것입니다.
해결 방법으로는 다음 두 가지가 있습니다.
1. 사용하지 않는 “React” import 구문을 삭제해주십시오.
2. 사용하지 않는 “React” 변수에 대해서는 변수명 앞에 “eslint-disable-next-line” 주석을 추가하여 해당 경고를 무시하도록 처리해주십시오.
강의 중에는 이러한 문제가 발생하지 않는 이유는 강의에서 사용하는 코드에 따라 linting 규칙이 조금씩 달라질 수 있기 때문입니다. 하지만 해당 경고는 코드 품질 향상을 위해 충분히 고려해야 하는 부분이므로, 적절한 처리 방법을 선택하여 문제를 해결할 수 있을 것입니다.
만약 추가적인 도움이 필요하시다면, 질문을 더 자세히 알려주시면 더욱 도움을 드릴 수 있을 것입니다. 감사합니다!



답변 1