-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
DevTools > Sources 에서 Block을 볼 수 없어요!
20.12.15 23:52 작성 조회수 114
0
안녕하세요
저도 강의에 나오는 것처럼 DevTools > Sources에서 prototype 등등 확인하고 싶은데요
비주얼 스튜디오에서 test.html이라는 파일을 작성하고
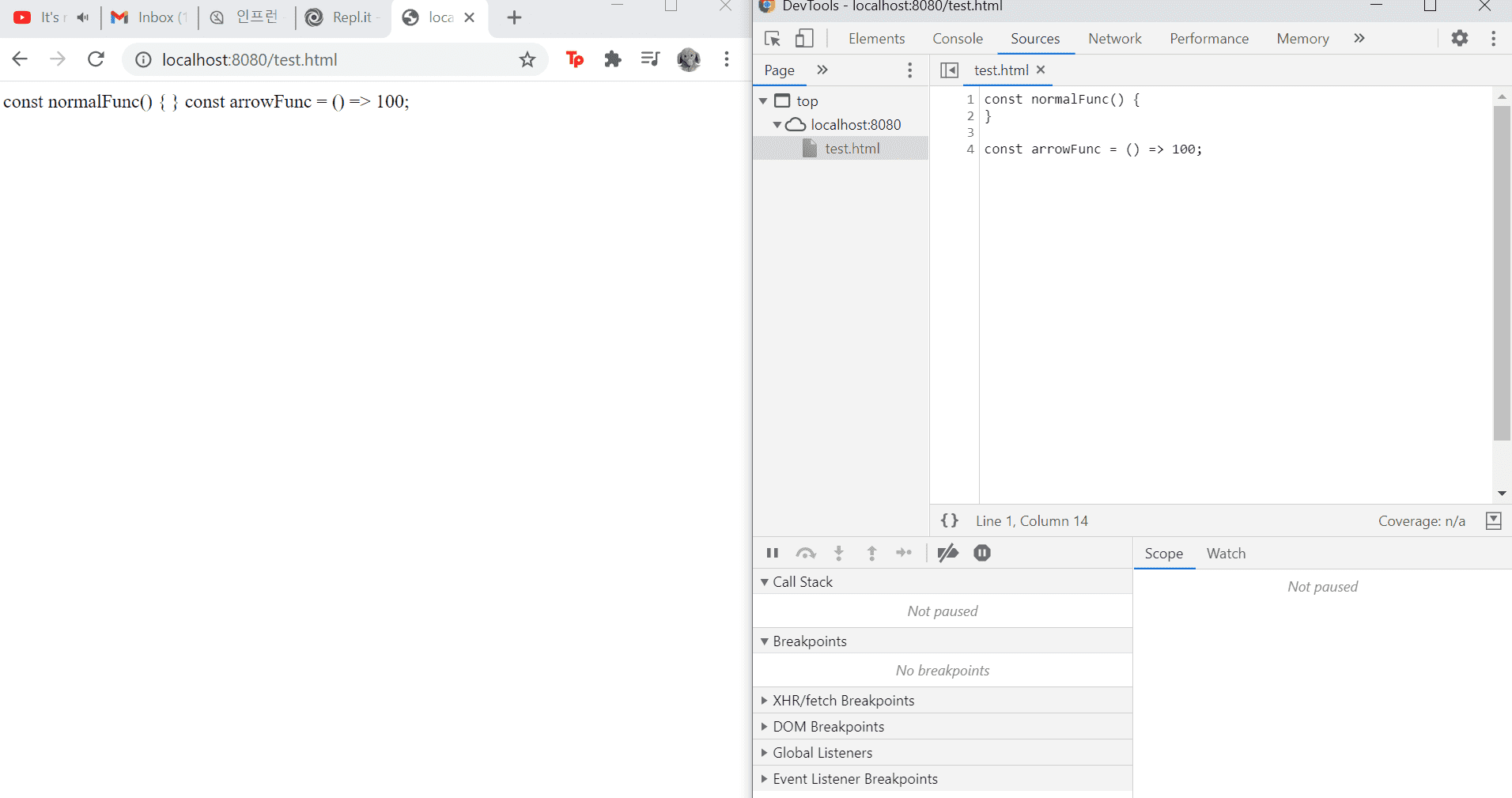
localhost:8080/test.html로 아래 캡쳐와 같이 파일을 불러오는 것은 성공했는데요,
크롬에서 F12를 눌러 Devtools를 켜고 Sources를 눌러봐도
강의에 보이는 것처럼 Block 등등이 보이는 창이 켜지지 않아요
어떻게 해야 될까요?
답변을 작성해보세요.
0
0
0

yuna kang
질문자2020.12.16
ES5 비기너와 중고급과정은 패스하고 ES6로 들어왔는데요..돌아가야 할까요?
그런데 이미 패키지 10%할인쿠폰으로 Es6와 ES6 고급 2개 과정만 결제해버려서 다른 패키지에 할인을 적용할 수가 없네요
다시 패키지 쿠폰을 받으려면 어떻게 해야 할까요?
감사합니다
0

김영보
지식공유자2020.12.16
미안합니다만, 이것은 비기너 과정에서 다루는 사항입니다. 앞의 질문과 같이 보면, 혹시 비기너 과정을 듣지 않았거나 완전하게 이해하지 못한 것은 아닌가요? 만약 그렇다면 비기너 과정으로 돌아가기 바랍니다. 이렇게 하면 모래성이 될 수 있습니다. 그러면 시간, 비용, 노력을 허비하게 됩니다.




답변 4