-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
모듈 관련 오류
20.12.13 20:27 작성 조회수 276
0
하다하다 안 되어서 도움 요청드립니다ㅠ
PostWrite 작성 중에 모듈 관련 오류가 발생했습니다.
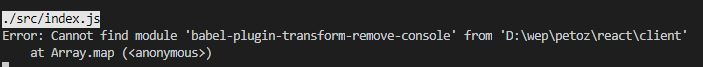
webpack, aws, server(post)를 수행한 이후, client에 eslint-loader 모듈이 없어서 로컬로 연결되지 않는다는 오류가 나왔고, 해당 모듈을 설치하니까 'babel-plugin-transform-remove-console' 모듈이 없어서 연결되지 않는다는 오류가 나왔습니다.
(eslint 관련 모듈은 강사님의 깃 내용과 비교했을 때, eslint-loader를 제외한 다른 것들은 다 설치되어 있었습니다.)
babel-plugin-transform-remove-console를 설치하면 console.log 관련 내용을 다 제거하는 걸로 알고 있는데, 어떻게 해야 할까요?;
(작업 중에 babel-plugin-transform-remove-console를 설치하면 원활하게 진행할 수 없지 않나요?;)
여러 방면으로 찾아봐도 그 해결법을 모르겠어서 도움 요청드립니다ㅠ
답변을 작성해보세요.
0
0

싸플
지식공유자2020.12.14
webpack.config.js 내용 중 아래부분을 그대로 살려놓으셨더라고요
["transform-remove-console", { exclude: ["error", "warn"] }],
이 부분을 개발하실때는 주석처리 해주시기 바랍니다. 그리고 서버에 올리셨을때는 주석을 풀어주시고요
※ 해당 부분은 웹팩에서 플러그인 설정부분으로 저 구문을 그대로 살려놓으시면 모든 console이 지워집니다. 그래서
개발하실때는 주석처리해주시기 바랍니다.
※ 저 구문을 해석해보면 "모든 콘솔을 지워라. 단 error(에러)와 warn(경고)는 출력하게 그냥 둘것"이라는 의미입니다.
0

storyyy
질문자2020.12.14
빠른 답변 감사합니다.
말씀해 주신대로 설치만 하고 실행시켰는데, 왜인지 console에 값이 찍히지 않습니다ㅠ
바로 이전에는 로그인하면, console에 user의 role 및 기타 사항들이 찍혔는데, 지금은 찍히는 것이 아무것도 없네요ㅠ
(redux에는 제대로 찍힙니다.)
때문에 const getDataFromCKEditor도 제대로 실행하는지 모르겠어요ㅠ
강사님 깃주소의 소스들을 비교해 봤는데 제가 해결하기에 역부족입니다ㅠ
제 깃주소입니다ㅠ
https://github.com/park-go/homepage/tree/SETTING
0

싸플
지식공유자2020.12.14
babel-plugin-transform-remove-console을 설치하더라도 활성화(true)시켜야지만 console.log를 모두 삭제합니다.
설치만하시고 활성화안시키면 아무 상관없습니다.




답변 4