-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
createBoard 질문있습니다
23.09.19 23:11 작성 조회수 133
0
const 나의그래프큐엘셋팅 = gql`
mutation createBoard($createBoardInput: CreateBoardInput!) {
createBoard(createBoardInput: $createBoardInput) {
_id
}
}
`;처음에 단순히 결과값을 _id 만을 받도록 코딩했었는데 이 결과 등록하기 버튼을 누르면 create 된 값이 화면에 리렌더링 되기는 했지만 글의 갯수가 10개로 고정이 됬습니다. 예를들어 이미 1,2,....,9,10 이라는 글이 화면에 보이는 상황에서 a라는 글을 추가하면 a,1,2,...,9,10 으로 화면이 보이는 것이 아니라 a,1,2...,8,9 까지만 보입니다.
const 나의그래프큐엘셋팅 = gql`
mutation createBoard($createBoardInput: CreateBoardInput!) {
createBoard(createBoardInput: $createBoardInput) {
_id
writer
title
contents
}
}
`;그리고 다음과 같이 코드를 수정하게 되면 원하는 결과가 나오게 되었는데 무슨 차이가 있는 것일까요?
답변을 작성해보세요.
0

노원두
지식공유자2023.09.20
안녕하세요! kyb1208tg님!
게시글 등록을 하였는데, 화면에 안보이는 이유가 궁금하셨군요!
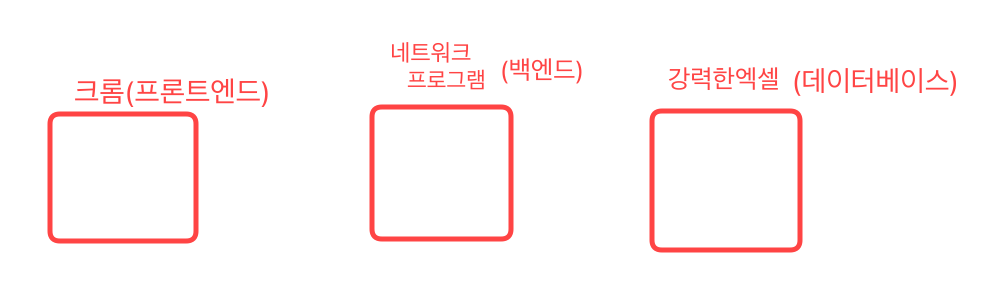
웹서비스는 크게 3대(프론트엔드, 백엔드, 데이터베이스)의 컴퓨터로 구성이 되어있어요!
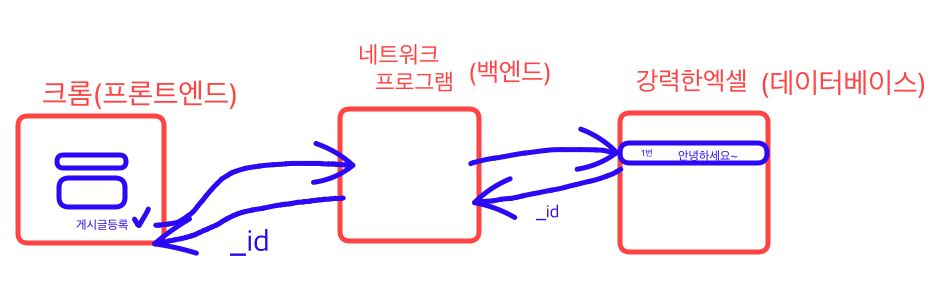
그림으로 나타내면 아래와 같아요! 위의 3대의 컴퓨터를 기준으로 kyb1208tg님께서 만드신 게시글등록 화면이 있는 곳은 크롬브라우저인 프론트엔드이고, 게시글등록 버튼을 눌렀을 때, 이 데이터가 백엔드를 통해 데이터베이스에 저장됩니다!
위의 3대의 컴퓨터를 기준으로 kyb1208tg님께서 만드신 게시글등록 화면이 있는 곳은 크롬브라우저인 프론트엔드이고, 게시글등록 버튼을 눌렀을 때, 이 데이터가 백엔드를 통해 데이터베이스에 저장됩니다!
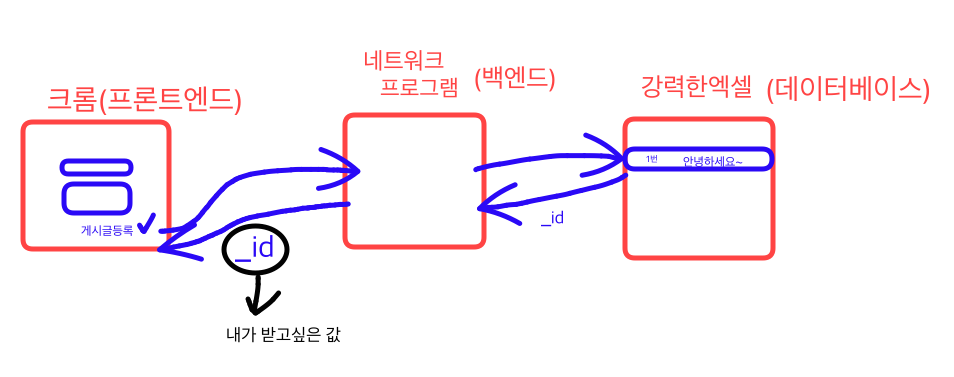
그림으로 나타내면 아래와 같아요! 여기서, _id가 받기를 원했던 값이었어요!
여기서, _id가 받기를 원했던 값이었어요!
 다시말해, 제목, 내용 등 다른 값들은 받아오지 않았기에 크롬에서 결과값을 보여줄 수가 없겠죠?!
다시말해, 제목, 내용 등 다른 값들은 받아오지 않았기에 크롬에서 결과값을 보여줄 수가 없겠죠?!
따라서, writer, contents 등을 포함하여 받아오시면 정상적인 결과를 받으실 수 있었던 거예요!
참고) 여기서 "어차피 크롬에 내가 입력한 값인데, state에도 저장되어 있는 값을 보여줘도 되지않나?" 라는 궁금증이 있으실 수 있는데, 이 부분도 충분히 가능하며 본 내용은 심화과정을 포함하고 있기 때문에 중간 이후 섹션에서 제공되고 있어요!^^



답변 1