-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
flex-wrap:wrap; 설정 후 창사이즈 변경때 나타나는 증상
20.12.10 17:35 작성 조회수 215
0
선생님 덕분에 만들어볼 수 있을정도로 올수있었습니다 감사합니다ㅠㅠㅠ
현재 연습용으로 만들어보다가 안되는건 대충 구글검색으로 해결 가능한데, 이 버그같은(?) 문제는 어떤 키워드로 검색해야할지... 혹은 원래 이런현상이 있는거라서
flex레이아웃을 안쓰는건지.. 궁금해서요ㅠㅠㅠㅠ
핑크 네모박스들이 전체창이 줄어들때 부모격한테 flex-wrap: wrap;을 줘서 줄어들때 같이 줄어드는데,
근데 문제가 통통튀기듯이 아래로 내려갔다가 다시 자기자리로 오는게 너무 보기 싫어서 해결하고 싶은데
해결방법을 어떻게 해야할지 모르겠어서요
혹시 선생님 이런문제 보신적 있으실까요..?
혹시 영어로 어떤 키워드를 검색하면 나올지 대략 감이 오실까요ㅠㅠㅠ?
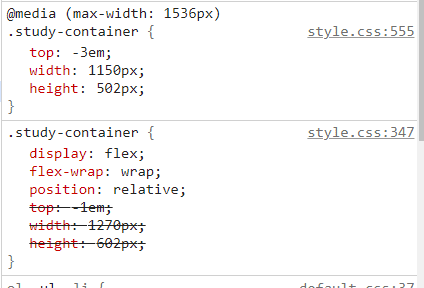
아래↓는 핑크 네모박스들의 엄마에게 준 css코드입니다!

https://youtu.be/NgiRnScmjK8
(동영상 첨부를 할줄몰라서 유튜브에 올려 링크가져왔습니다ㅠㅠ)
죄송하구 감사합니다 선생님ㅠㅠㅠ
답변을 작성해보세요.
0

1분코딩
지식공유자2020.12.18
각 박스들의 너비가 픽셀값으로 고정되어있을 것으로 예상되는데요,
박스의 너비가 고정되어야하는게 아니라면 "카드 리스트" 만드는 부분을 참고하셔서
폭이 유연하게 %값으로 변하는 유체 그리드로 작업을 하시면 될 것 같습니다^^



답변 1