-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
섹션 36 antd icon 임포트 에러
23.09.13 00:33 작성 23.09.13 00:38 수정 조회수 273
0
안녕하세요.
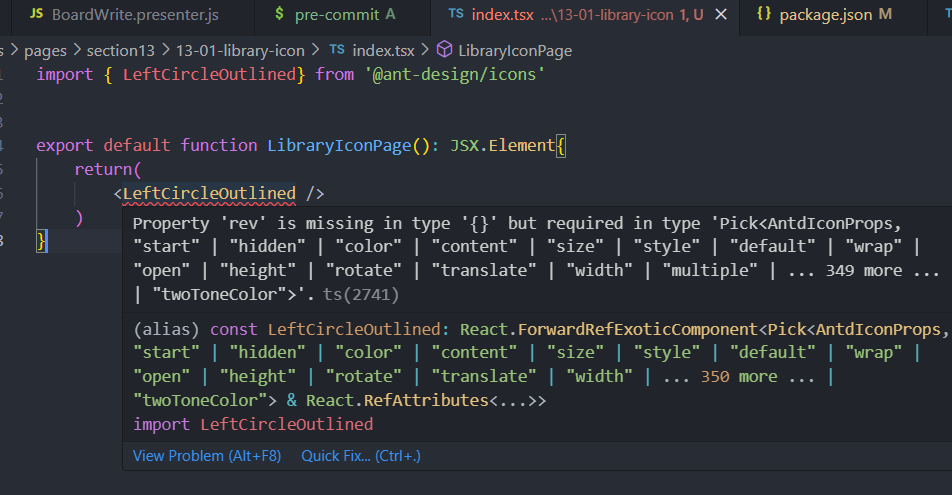
antd 임포트할때 이런 에러가 발생했는데요.

이전 커뮤니티 글을 확인해서
선생님이 말씀해주신 강의용 버전으로 바꾸고
yarn.lock과 노드모듈즈를 다시 지운다음
yarn install했는데도 아직도 저렇게 에러가 나와서요ㅠㅠ
 뭐가 문제일까요?
뭐가 문제일까요?
yarn dev해보니 아이콘은 잘 나와요
답변을 작성해보세요.
0

노원두
지식공유자2023.09.19
안녕하세요! 치카치카님!
설치과정에서 문제가 있는 것 같아요!
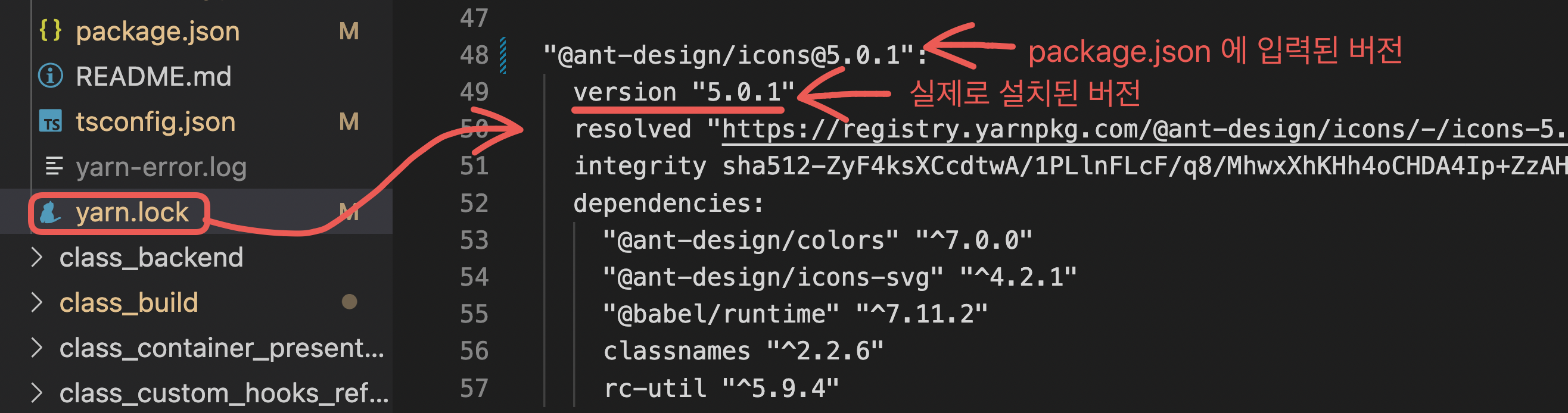
제대로 설치가 되어있는지 yarn.lock 파일을 참고하여 확인해주세요!

만약 실제로 설치된 버전이 다르다면, yarn.lock과 node_modules를 지우고 다시 인스톨을 시도해 주셔야 할 것 같아요!
만약 이렇게 시도하셔도 해결이 되지 않으신다면, 아래의 2장의 스크린샷을 올려주시면 더욱 자세히 답변을 드릴 수 있을 것 같아요!^^
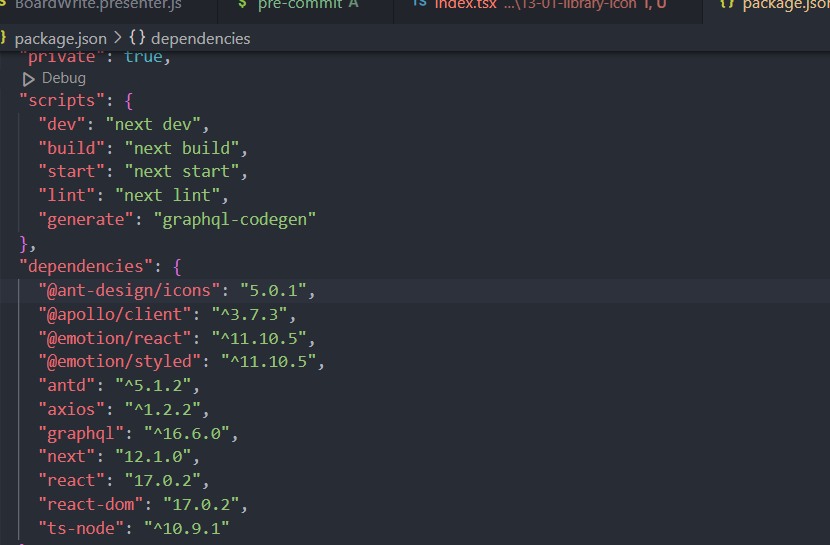
1. package.json 파일 전체 스크린샷
2. yarn.lock에서 해당 "ant-design/icons@5.0.1" 이 포함된 부분의 스크린샷
0

인프런 AI 인턴
2023.09.15
안녕하세요, 인프런 AI 인턴이에요. antd를 임포트할 때 에러가 발생한다고 하셨군요. 다음으로 제시해드릴 내용을 확인해보시고 적용해보시기 바랍니다.
패키지 버전 확인: 강의에서 사용하는 antd의 버전과 현재 사용하고 있는 버전이 일치하는지 확인해주세요. 버전이 달라서 생기는 에러일 수도 있습니다.
패키지 의존성 설치: 터미널에서 해당 프로젝트의 디렉토리로 이동한 후,
yarn명령어를 사용하여 패키지 의존성을 다시 설치해보세요.yarn.lock파일이나node_modules폴더를 삭제한 후에 설치하는 것이 좋습니다.웹팩 설정 확인: 웹팩 설정 파일에서
antd의 경로를 올바르게 지정하는지 확인해주세요. 예를 들어,import { Button } from 'antd';와 같이 임포트하는데 문제가 있다면 경로가 잘못되었을 가능성이 있습니다.
또한, 에러가 발생하는 상황이 재현되는 경우, 구체적인 에러 메시지를 알려주시면 더 정확한 답변을 드릴 수 있을 것 같아요. 감사합니다!



답변 2