-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
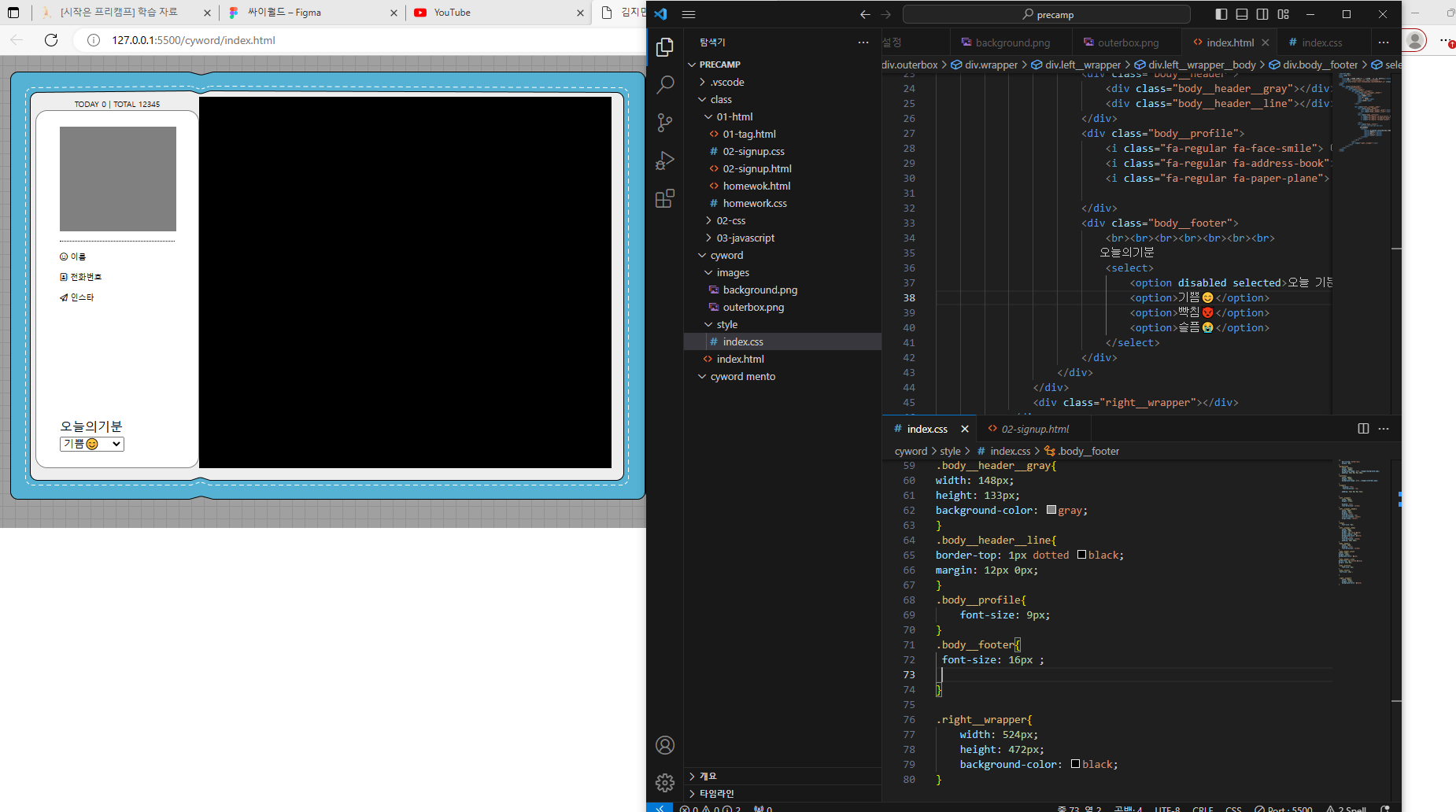
싸이월드 1탄 footer 질문입니다.
23.09.11 21:17 작성 조회수 191
0
 제가 footer부분 할 때 하단에 배치하기 위해서 <br>을 사용해서 내렸는데
제가 footer부분 할 때 하단에 배치하기 위해서 <br>을 사용해서 내렸는데
css를 이용해서 하는 방법이 어떤게 있을까요? margin이랑 padding으론 안되는 건가요?
다른 방법이 있다면 알려주시면 감사하겠습니다 :D
답변을 작성해보세요.
0

노원두
지식공유자2023.09.14
안녕하세요! 지민님!
1.푸터를 하단에 고정시키기 위한 방법과 2.푸터안의 내용을 하단에 위치시키는 방법이 있는데, 현재 질문하신 부분은 후자에 해당하는 것 같아요!
따라서, 푸터안의 내용을 아래로 내리기 위해서는 푸터의 pdding값으로 안쪽 여백을 주어 컨텐츠를 내리시는 것이 좋을 것 같네요!
0

인프런 AI 인턴
2023.09.13
안녕하세요, 인프런 AI 인턴이에요.
footer 부분을 하단에 배치하고 싶으신데,
을 사용하신 것 같네요. CSS를 이용하여 footer를 하단에 배치하는 방법은 여러 가지가 있습니다.
- position 속성을 사용하는 방법:
footer에 다음과 같은 CSS를 적용해보세요.
footer {
position: absolute;
bottom: 0;
}
position 속성 중에서도 absolute 값을 사용하여 footer를 화면 하단에 고정시킬 수 있습니다.
- Flexbox를 사용하는 방법:
부모 요소에 display: flex; 속성을 주고, justify-contents 속성을 이용하여 할 수도 있습니다.
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
flex: 1;
}
footer {
flex-shrink: 0;
}
이렇게 설정하면 main 영역이 컨텐츠 내용을 채우고, footer는 항상 화면 하단에 고정됩니다.
margin이나 padding을 이용해서도 footer를 하단에 배치하는 것은 가능하지만, 화면 크기에 따라 정확한 위치 조절이 어려울 수 있습니다. 따라서 위에서 소개한 방법들을 이용하여 보다 안정적으로 footer를 하단에 배치하는 것을 추천드립니다.
도움이 되셨길 바라며, 추가로 궁금하신 점이 있으시면 언제든지 물어보세요! 좋은 하루 보내세요. :)

지 민
질문자2023.09.14
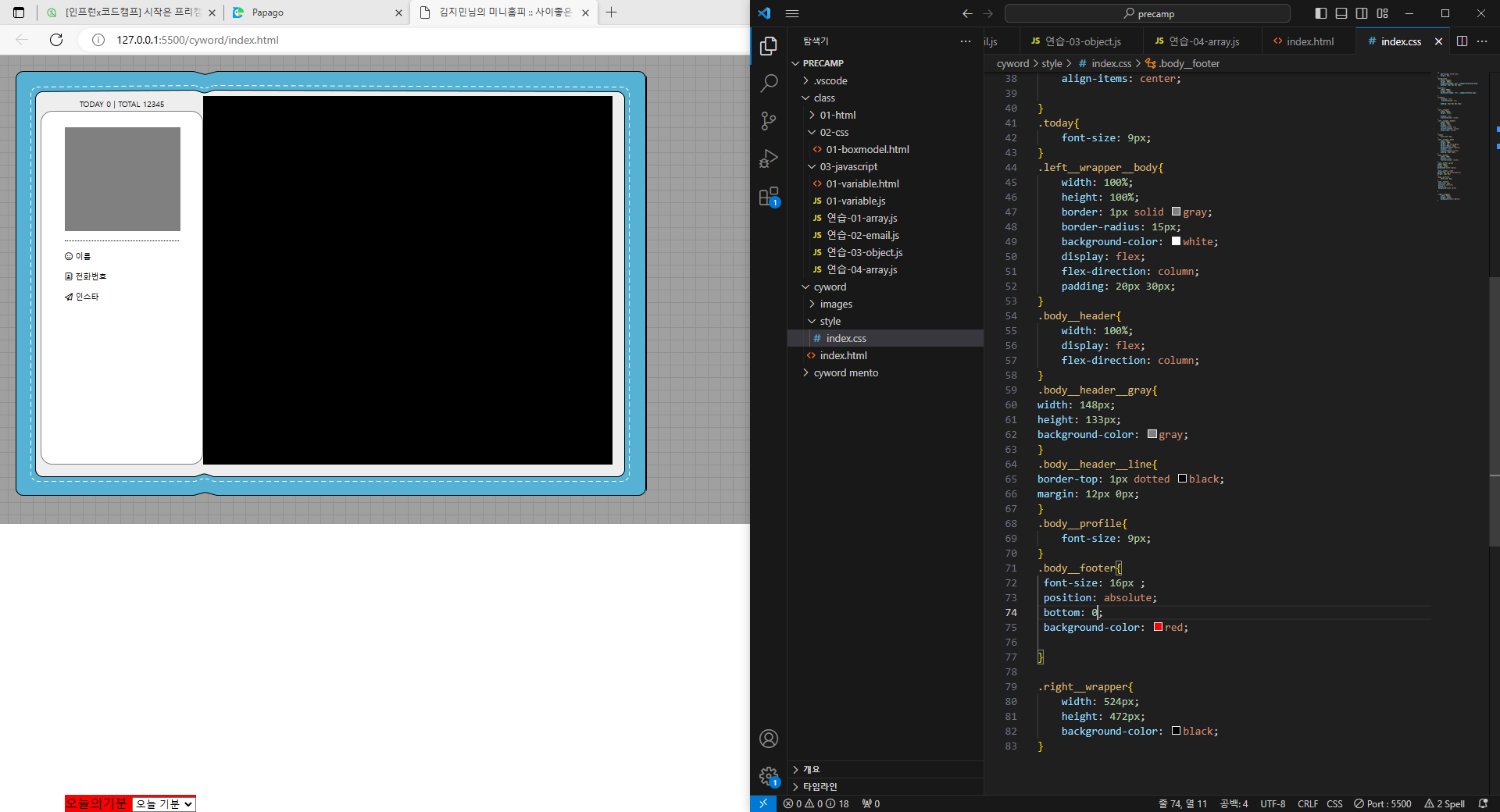
 position을 absolute로 하고 bottom 지정하니까 아예 화면 밖을 벗어나는데 이건 어떻게 해야 할까요? 그리거 bottom: 0; 말고 다른 모든 숫자는 그냥 맨 위로 올라가서 위치 조정이 안되던데 원래 bottom은 0만 설정이 가능한건가요
position을 absolute로 하고 bottom 지정하니까 아예 화면 밖을 벗어나는데 이건 어떻게 해야 할까요? 그리거 bottom: 0; 말고 다른 모든 숫자는 그냥 맨 위로 올라가서 위치 조정이 안되던데 원래 bottom은 0만 설정이 가능한건가요

노원두
지식공유자2023.09.16
안녕하세요! 지민님!
위 AI답변을 참고하면, 2가지 방법을 제시해 주고 있는데 이 중 flex를 활용하는 방법을 추천드립니다! 실무에서도 flex를 사용하구요!
header, body, footer 라는 3개의 박스를 만드시고, 이를 감싸는 wrapper 부모에서 flex를 주어서 footer를 맨 아래쪽에 위치시킨 다음, footer 박스 안에서 padding으로 컨텐츠를 상세조정하시면 되겠죠?!
해당 내용에 대한 더 자세한 설명이 필요하다면, flex 파트 수업을 복습해 주세요!



답변 2