HTML은 프로그래밍 언어인가?
HTML에 대한 모든 것!
#HTML #프로그래밍 언어 #마크업 언어 #CSS #Javascript

코딩 공부할 때 가장 먼저 배우게 되는 HTML,
기본 중의 기본이라고 볼 수 있죠.
'HTML은 과연 프로그래밍 언어인가?'
한번쯤은 들어본 이야기이지 않나요?
논쟁거리이기도, 밈처럼 쓰이기도 하는 이야기!
이번 인프메이션 #61에서는
HTML과 관련된 논쟁부터
지금에 이르기까지
어떻게 발전되어왔는지 알아봅니다.
인프메이션 #61 👩💻
기본 중의 기본, HTML!
논쟁부터 역사까지 한 번에 알아봐요.
프로그래밍 언어? 마크업 언어?
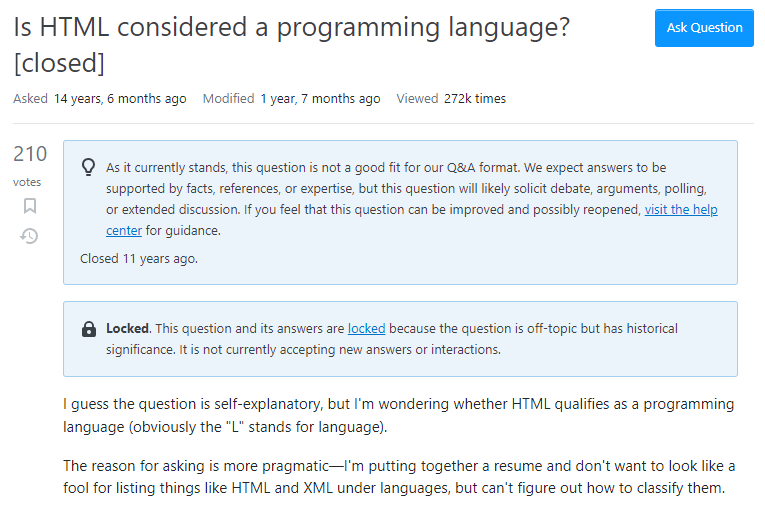
HTML은 프로그래밍 언어인가요?

스택오버플로우에서 약 15년 전에 올라온 이야기예요. 그 당시에도 이 논쟁은 많은 사람들이 토론하던 뜨거운 감자였다는 게 신기하지 않나요? 현재는 이 질문이 적합하지 않아 토론, 논쟁 등을 유발할 수 있다고 되어있고, 질문과 답에 추가 코멘트를 달지 못하도록 막혀있어요.
 이와 관련된 밈도 있죠. ”얘들아, 폭력은 정답이 아니야.” / ”HTML은 프로그래밍 언어야.” / (폭력)
이와 관련된 밈도 있죠. ”얘들아, 폭력은 정답이 아니야.” / ”HTML은 프로그래밍 언어야.” / (폭력)
답은 no입니다
HTML은 바로 마크업 언어
결론적으로 말하자면 HTML은 프로그래밍 언어가 아니라, 마크업 언어입니다. 조건문, 변수, 반복 루프가 없기 때문이죠.
프로그래밍 언어는 메모리에서 데이터를 읽고, 데이터에 대한 조건부 논리를 제공하고, 반복적으로 논리를 실행하는 프로그래밍을 할 수 있는 방법을 제공해야합니다. 하지만 HTML은 이러한 기능들을 지원하지 않습니다.
파이썬(Python), 자바(Java) 등은 컴퓨터 프로그래밍 언어입니다. 컴퓨터 프로그래밍 언어들이 데이터를 관리하는 방법대로 변수를 선언하고, 변수에 값을 할당하는 방법을 제공하죠. 하지만 HTML은 이러한 기능이 없어 프로그래밍이 불가합니다.
HTML과 CSS의 조합에 하드 코딩이 너무 많이 필요하다는 것도 이유 중 하나입니다. 계산을 실행하고 로직을 구현하기 위한 기본적인 방법은 제공하지만, 반복 루프 구조가 전혀 없습니다.

프로그래밍 언어 (Programming Language)
프로그래밍 언어는 컴퓨터 시스템을 구동시키는 소프트웨어를 작성하기 위한 언어예요. 고급 언어일수록 사람이 사용하는 언어에 가까워요.
사람이 원하는 작업을 컴퓨터가 수행할 수 있도록 기계에게 명령이나 연산 등으로 지시할 수 있게 하는 언어를 말합니다. 한 마디로 컴퓨터에게 일을 시키기 위한 언어죠.
마크업 언어 (MarkUp Language)
마크업 언어란 태그 등을 이용해서 문서나 데이터의 구조를 표현하는 언어의 한 가지입니다. '마크(Mark)'로 둘러쌓인, 문서의 구조를 정의하는 언어죠. 쉽게 말하자면 웹사이트를 제작할 때 골격에 해당하는 부분을 만들어줍니다.
본래 텍스트와는 별도로 원고의 교정부호나 주석을 표현하기 위함이었지만, 용도가 확장되어 문서의 구조를 표현하는 역할도 하게 되었어요. 프로그래밍 언어와는 다르게 일반적으로 데이터를 기술하는 정도로만 사용돼요.

💡 한 번에 정리하는 프로그래밍 언어와 마크업 언어의 차이
프로그래밍 언어
- 시스템이나 소프트웨어를 구동시켜요.
- 정적인 페이지를 동적으로 만들어요.
- 예시로는 Java, Python, C++ 등이 있어요.
마크업 언어
- 구조, 서식 등 골격을 만들어요.
- 단순히 페이지의 틀을 잡아주는 언어예요.
- 예시로는 HTML, XML, SVG 등이 있어요.
웹사이트의 뼈대가 되어주는
HTML을 소개합니다!
HTML은 Hyper Text Markup Language(하이퍼텍스트 마크업 언어)의 줄임말이에요. 앞에서 계속 설명했듯 웹사이트의 구조를 만들 수 있는 마크업 언어죠. Hyper Text는 단순 텍스트를 넘어 웹 페이지의 특정 부분과 연결되는 기능을 가진 링크를 의미합니다. Markup Language는 프로그래밍 언어의 한 종류로 정보를 구조적이고 계층적으로 표현할 수 있어요. 하지만 HTML 하나만으로는 완전하지 못합니다. HTML과 뗄레야 뗄 수 없는 CSS, JS에 대해서도 함께 알아봐요!
CSS는 HTML의 구성요소들이 표시되는 방법을 개선할 때 사용되는 스타일 시트 언어입니다. 정적인 언어이지만, 웹페이지가 조금 더 매력적으로 보일 수 있도록 돕기 때문에 필수적이라고 할 수 있어요.
JS(자바스크립트)는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나예요. JS는 웹페이지가 동작하는 것을 담당하기 때문에 웹페이지를 더욱 인터랙티브하게 만들 수 있어요. 셋 중에서는 가장 복잡한 언어라고 할 수 있습니다.
💡 한 번에 이해하기!
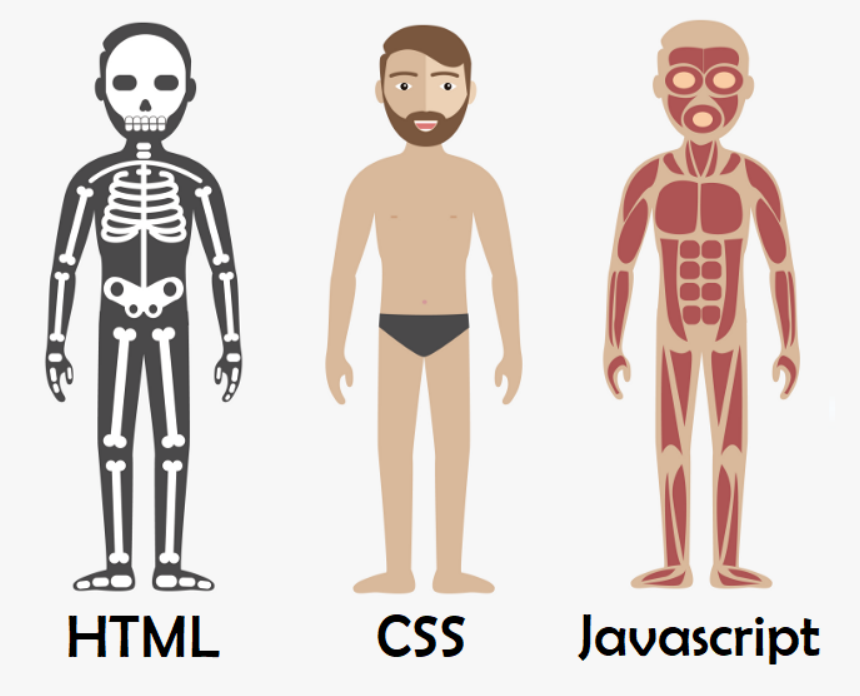
쉽게 설명하자면 HTML이 웹사이트의 구조를 제공하고, CSS가 그 웹사이트가 보이는 모습을 제어한다면, JS는 웹페이지에 포함되어 있는 다양한 구성요소들의 동작을 변경하는 도구를 제공하는 것입니다.
HTML, 더 깊게 알아보기
오늘날 HTML 5로 오기까지
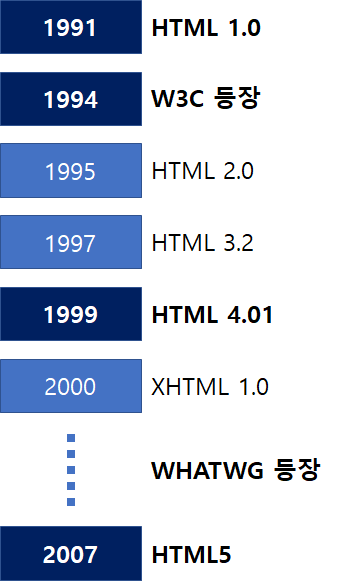
 HTML의 발전과정 (출처 | heyhyo님의 블로그)
HTML의 발전과정 (출처 | heyhyo님의 블로그)
1) HTML 1.0
HTML이 맨 처음에 생기게 된 목적은 다양한 환경에서 동일한 웹페이지 콘텐츠를 열람할 수 있도록 표현성을 통일하기 위해서였어요. 그리고 HTML 1.0이 바로 세상에 처음으로 등장한 HTML의 버전입니다. 이 당시에는 웹페이지를 제작하는 사람도, 웹을 이용하는 사람도 매우 드물었기에 표현할 수 있는 데이터가 매우 한정적이었다고 해요.
2) HTML 2.0~HTML 3.2
이전과는 다르게 점점 사람들이 웹을 사용하고 제작하기 시작했어요. 콘텐츠에 더 많은 정보를 표시해야 했고, 자연스럽게 많은 사용자들이 HTML의 표준화를 위해 노력하게 됩니다. 현재까지도 사용 중인 실용적인 태그들이 이 때부터 등장하기 시작했다고 해요.
3) HTML 4.01
이때는 격변의 시기를 지나, 드디어 안정기에 접어드는 시기입니다. 이제는 CSS로 디자인 요소를 구분하고, HTML은 웹페이지의 구조만을 표현한다는 것을 원칙으로 삼게 되었어요. 하지만 W3C(웹의 표준을 정의하는 국제 컨소시엄)에서는 HTML로 이미 다양화된 웹페이지를 모두 표현하기엔 한계라 생각해서 더 이상의 업데이트는 없다고 발표하게 됩니다.
4) XHTML 1.0
XML과 HTML을 합성하여 더 확장된 태그를 사용하게 되었고, 문법의 정확도를 더욱 엄격하게 적용하는 새로운 웹의 표준, XHTML이 나오게 되었습니다. 그러나 XHTML은 하위 버전의 호환성을 지원하지 않아 이전 태그로 작성된 부분이 사용될 수 없다는 불편함이 컸어요. 또, 문법이 정확하게 지켜지지 않는다면 아예 표현되지 않았기 때문에 실제로 사용하기가 어려웠다고 해요. 자연스레 사람들이 사용하며 불편함을 많이 느꼈다고 합니다.
5) HTML5
W3C에서 불편했던 XHTML을 표준으로 삼으려고 할 때, 당시의 대중적인 브라우저를 가지고 있던 기업들끼리 힘을 합쳐 HTML을 계승하는 언어를 만들게 되었어요. 이들은 HTML의 가치가 충분하다고 생각하여 그들만의 방식으로 다시 만들었고, 이는 HTML5의 시초가 됩니다. 결국 W3C도 XHTML을 탈락시키고, 이 표준을 따르게 되었어요. 그리하여 지금의 HTML5와 CSS3가 표준으로 확정이 되게 된 것이죠.
 결국, HTML은 프로그래밍 언어가 아니라는 것이 결론입니다. 하지만 프로그래밍 언어인가 아닌가는 생각보다 그리 중요하지 않은 문제일지 몰라요. 비록 HTML이 프로그래밍 언어는 아니지만 웹 프로그래밍을 할 때 반드시 사용해야하는, 웹페이지의 가장 기본 구조를 짜는 중요한 역할을 하고 있죠. HTML의 연대기까지 알고 나니, 우리가 현재 편하게 사용하는 기술들이 커다란 변화를 겪으며 여기까지 왔다는 게 새삼 다르게 보이지 않나요?
결국, HTML은 프로그래밍 언어가 아니라는 것이 결론입니다. 하지만 프로그래밍 언어인가 아닌가는 생각보다 그리 중요하지 않은 문제일지 몰라요. 비록 HTML이 프로그래밍 언어는 아니지만 웹 프로그래밍을 할 때 반드시 사용해야하는, 웹페이지의 가장 기본 구조를 짜는 중요한 역할을 하고 있죠. HTML의 연대기까지 알고 나니, 우리가 현재 편하게 사용하는 기술들이 커다란 변화를 겪으며 여기까지 왔다는 게 새삼 다르게 보이지 않나요?
재미있는 IT 지식을 전달하는 [인프메이션]!
매달 첫번째 & 세번째 화요일마다 찾아오는 인프런 뉴스레터,
[헬로 인프런]으로 가장 빨리 인프메이션을 받아보세요!
지난 [인프메이션] 이 궁금하다면? (클릭)
헬로 인프런 구독하러 가기 💌
([인프런 소식 및 홍보]를 ON으로 바꿔주세요 😊)






그러게요 ㅎㅎ! 읽어주셔서 감사합니다 :)
ㄹㅇㅋㅋ