월 15,840원
5개월 할부 시
초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
Photoshop과 Adobe XD 프로그램을 활용해 다양한 디바이스의 웹, 앱 레이아웃을 디자인해 본 뒤 간단한 코딩 기술을 학습해 직접 구현해볼 수 있게 됩니다.
이런 걸
배워요!
웹은 물론, 모바일 앱까지!
UX 디자인 구현의 기초 📲

🗒 강의소개
(이 강의는 강사의 답변이 제공되지 않습니다. 참고하시기 바랍니다.)
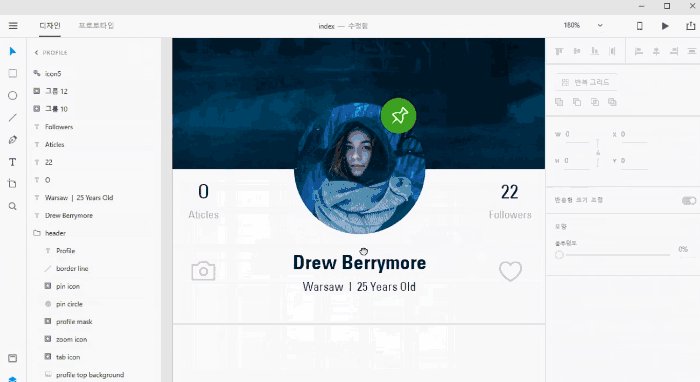
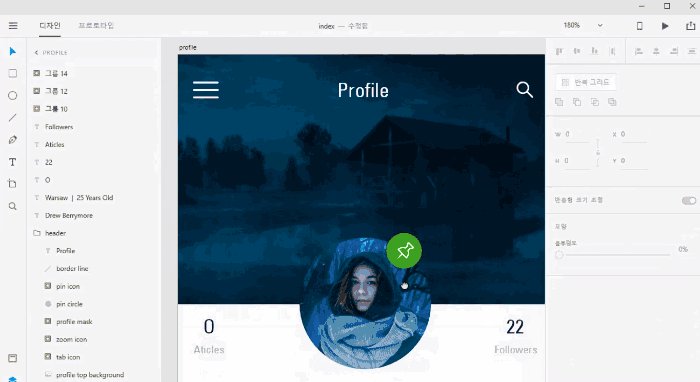
이 강의에서는 Adobe Photoshop과 XD 두 프로그램을 활용해 모바일, 태블릿, 데스크톱 등 다양한 디바이스에서 구현 가능한 UX 레이아웃을 디자인해봅니다.
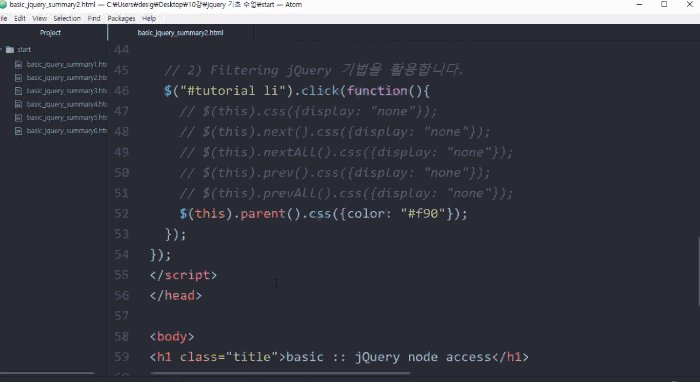
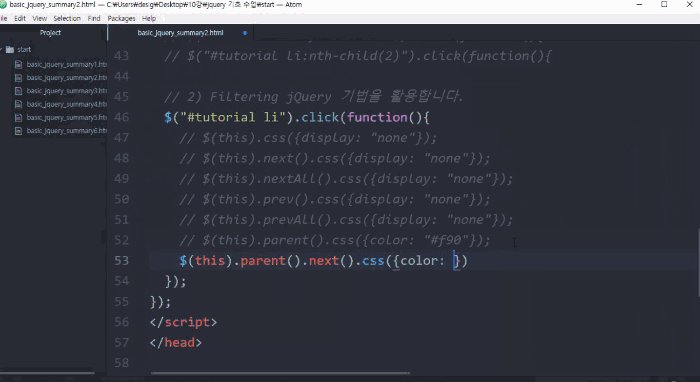
또한 디자인뿐만 아니라 모바일 디바이스 구현에 적합한 코딩 방식을 함께 익힘으로써 실제 구현 가능한 웹, 앱 디자인 기술을 학습할 수 있도록 합니다.
- 디자인 툴을 활용해 다양한 디바이스의 레이아웃을 디자인해볼 수 있습니다.
- 모바일 디바이스에 적절한 코딩 방식을 학습합니다.
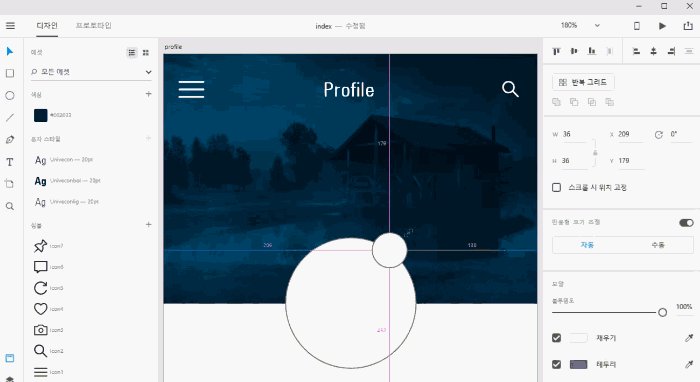
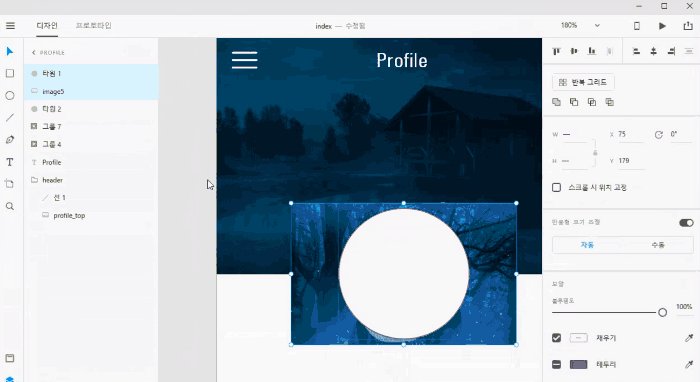
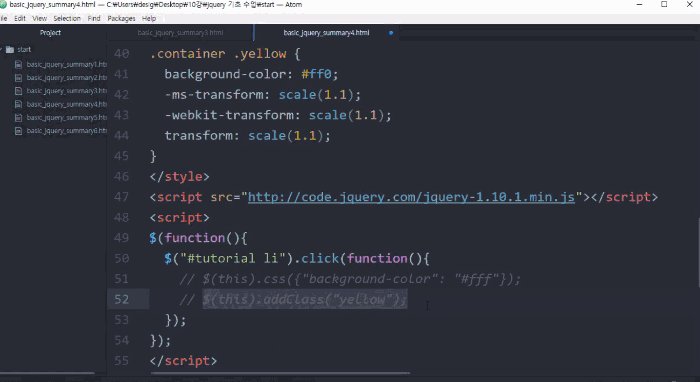
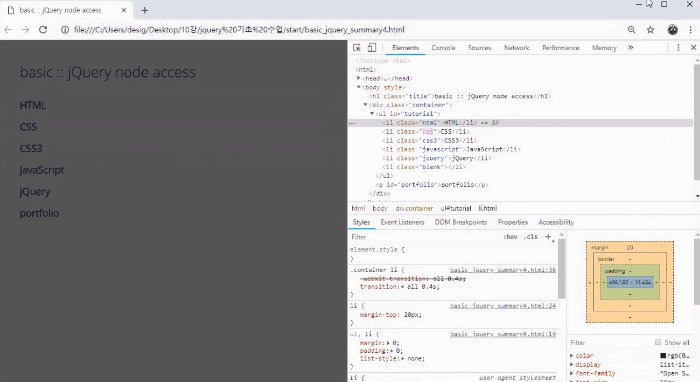
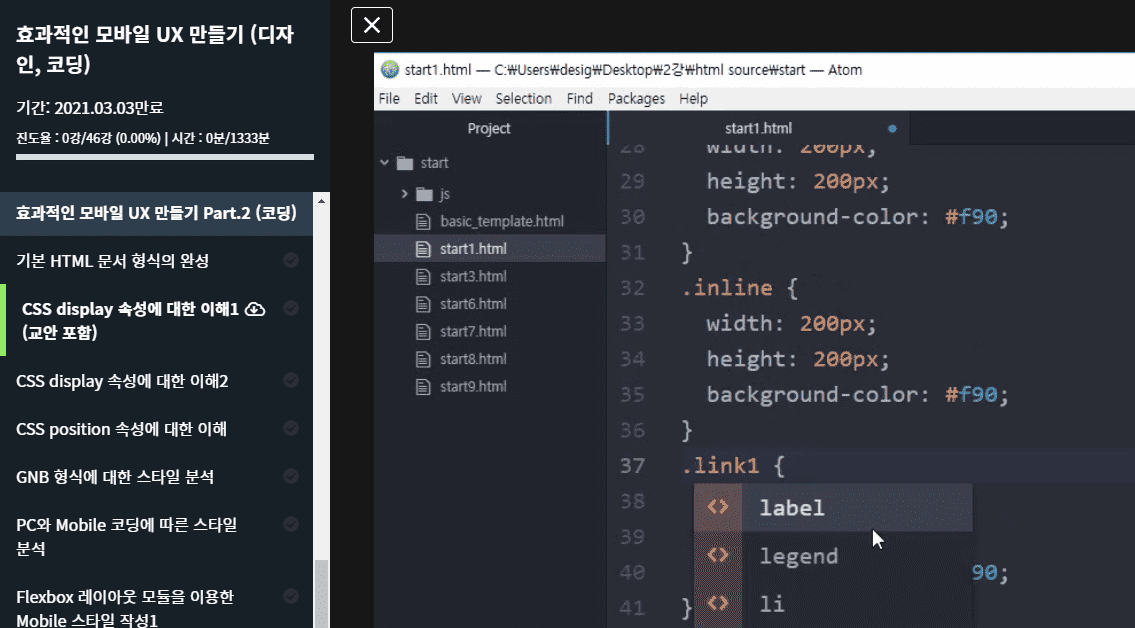
🌈 강의 맛보기


🙌 여기서 다루는 툴
- Adobe Photoshop CC (2018)
- Adobe XD CC (2018)
- Atom 1.24.0
- Google Chrome
본 강의에서는 Adobe Photoshop 및 XD CC 2018 버전과 Atom 1.24를 사용하고 있습니다. 따라서 해당 버전 이상의 최신 포토샵 및 XD를 사용하시길 권장합니다.
아톰과 구글 크롬은 모두 공식 홈페이지에서 무료로 다운로드받아 이용할 수 있습니다. 어도비 툴의 경우, 공식 홈페이지에서 프로그램을 구매하거나 기간제한형 체험판 등을 이용할 수 있습니다. 공식 사이트 링크(1) (2) (3)
![]()
🙋🏻♂️ 강의 관련 예상 질문
Q. 비전공자, 입문자도 들을 수 있나요?
A. 이 강의는 UX 디자인을 위한 기초 지식을 학습하므로, Adobe XD와 HTML, CSS, jQuery 등을 기초부터 빠르게 학습하도록 이루어져 있습니다. 다만, Photoshop의 선수 지식이 있는 상태에서 수강하셔야 수월하게 학습할 수 있음을 알려드립니다.
Q. 강의 교안이 포함되어 있나요?
A. 네, 강의 교안이 파트별 두 번째 강의에 첨부되어 있습니다. 파트 1의 경우, 교안 파일의 용량이 커 화면에 표기된 드라이브 링크로 들어가시면 교안 파일 다운로드가 가능합니다. 파트 2의 경우, 강의 재생 화면의 왼쪽 탭에 있는 구름 모양 아이콘 또는 우측 상단의 녹색 [자료] 아이콘을 클릭하시면 예제 압축파일 다운로드가 가능합니다. (진도율 100%를 위해 하단 중앙의 [봤어요]를 클릭해주세요.)

이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
유용한IT학습 입니다.

유용한 IT 강의를 통해 여러분의 성장을 돕겠습니다.