
파이썬(Python) 기초부터 실무까지 part.1
유용한IT학습
쉽고 직관적인 문법을 가진 파이썬! 프로그래밍 입문용 언어로 명성이 자자한 파이썬을 기초부터 실습까지 함께 배워보세요! 이 강의에서는 파이썬의 소개와 변수, 자료형, 조건문, 반복문을 학습합니다.
입문
Python
먼저 경험한 수강생들의 후기
5.0
박채윤
몰랐던 부분을 새로 알게 되었을뿐만 아니라 알고 있었던 부분을 좀더 쉽고 다시한번 정리할 수 있어서 좋았습니다.
5.0
주선우
좋은 강의입니다~
5.0
mipizz
감사합니다
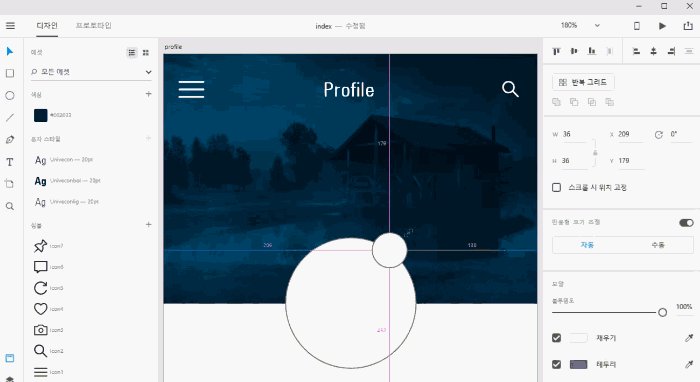
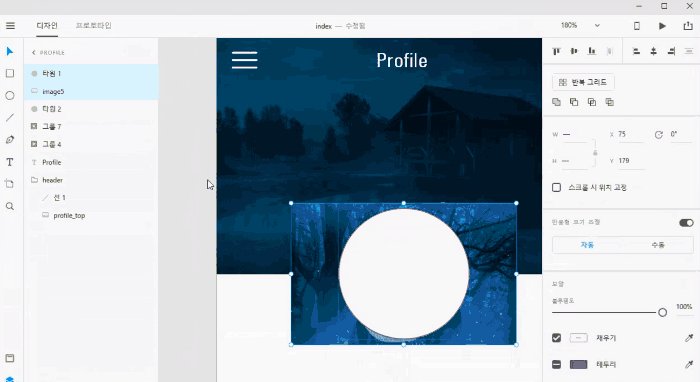
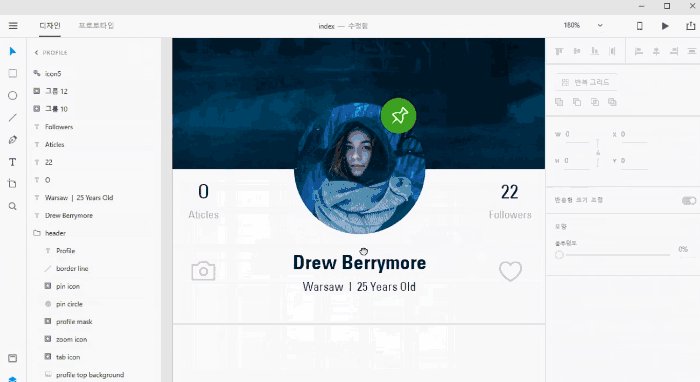
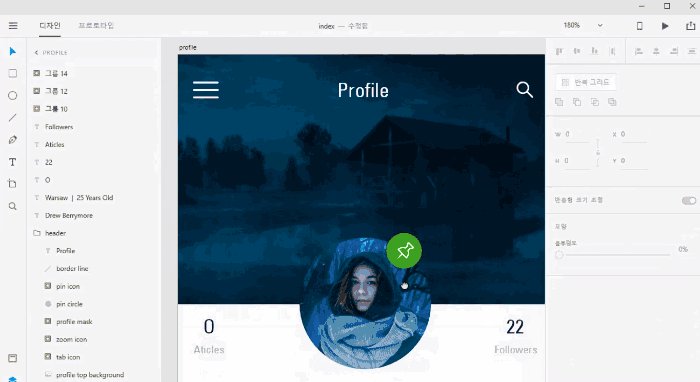
Adobe XD를 활용한 모바일 UX 디자인
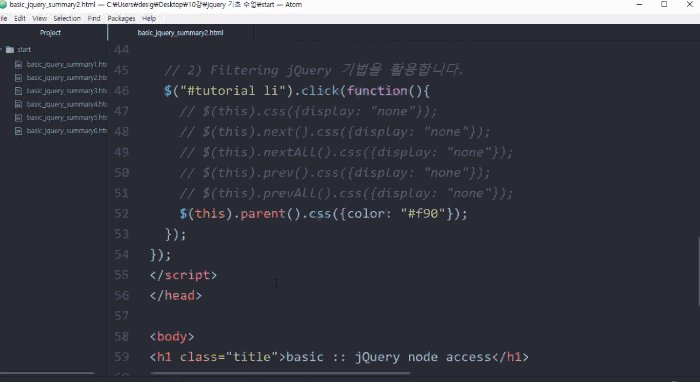
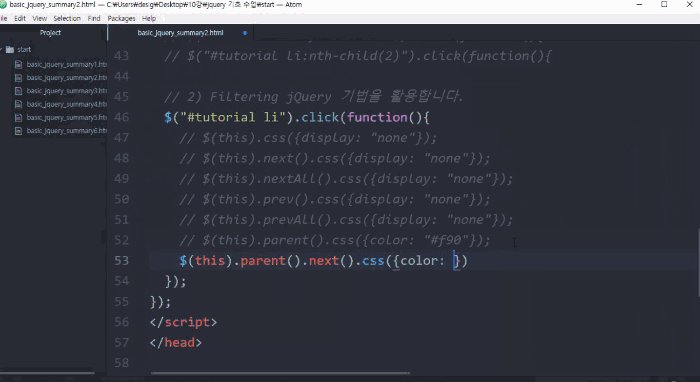
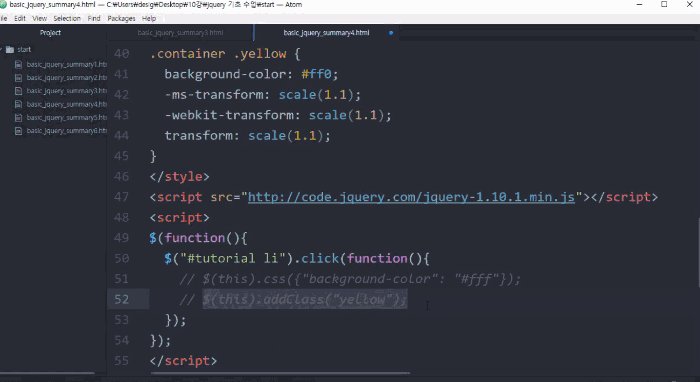
HTML, CSS, jQuery를 활용한 모바일 UX 코딩

(이 강의는 강사의 답변이 제공되지 않습니다. 참고하시기 바랍니다.)
이 강의에서는 Adobe Photoshop과 XD 두 프로그램을 활용해 모바일, 태블릿, 데스크톱 등 다양한 디바이스에서 구현 가능한 UX 레이아웃을 디자인해봅니다.
또한 디자인뿐만 아니라 모바일 디바이스 구현에 적합한 코딩 방식을 함께 익힘으로써 실제 구현 가능한 웹, 앱 디자인 기술을 학습할 수 있도록 합니다.


본 강의에서는 Adobe Photoshop 및 XD CC 2018 버전과 Atom 1.24를 사용하고 있습니다. 따라서 해당 버전 이상의 최신 포토샵 및 XD를 사용하시길 권장합니다.
아톰과 구글 크롬은 모두 공식 홈페이지에서 무료로 다운로드받아 이용할 수 있습니다. 어도비 툴의 경우, 공식 홈페이지에서 프로그램을 구매하거나 기간제한형 체험판 등을 이용할 수 있습니다. 공식 사이트 링크(1) (2) (3)

Q. 비전공자, 입문자도 들을 수 있나요?
A. 이 강의는 UX 디자인을 위한 기초 지식을 학습하므로, Adobe XD와 HTML, CSS, jQuery 등을 기초부터 빠르게 학습하도록 이루어져 있습니다. 다만, Photoshop의 선수 지식이 있는 상태에서 수강하셔야 수월하게 학습할 수 있음을 알려드립니다.
Q. 강의 교안이 포함되어 있나요?
A. 네, 강의 교안이 파트별 두 번째 강의에 첨부되어 있습니다. 파트 1의 경우, 교안 파일의 용량이 커 화면에 표기된 드라이브 링크로 들어가시면 교안 파일 다운로드가 가능합니다. 파트 2의 경우, 강의 재생 화면의 왼쪽 탭에 있는 구름 모양 아이콘 또는 우측 상단의 녹색 [자료] 아이콘을 클릭하시면 예제 압축파일 다운로드가 가능합니다. (진도율 100%를 위해 하단 중앙의 [봤어요]를 클릭해주세요.)

학습 대상은
누구일까요?
웹을 공부하는 학생들
웹 업무를 하는 실무자
선수 지식,
필요할까요?
기본적인 Photoshop 활용 능력
전체
46개 ∙ (22시간 13분)
해당 강의에서 제공:
3. 기초 모바일 그리드 작성 방법
29:55
4. 웹 용 아이콘 제작
43:24
16. Adobe XD의 기본 기능2
35:47
17. Adobe XD의 기본 기능3
33:48
전체
46개
4.5
46개의 수강평
월 ₩15,840
5개월 할부 시
₩79,200
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!