-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
xml2json 모듈이 찾을수 없다고 합니다 !
23.08.29 14:17 작성 23.08.29 16:55 수정 조회수 439
1
안녕하세요 큰돌님! 간단한 예제지만 이해가 안되서 여쭤봅니다!

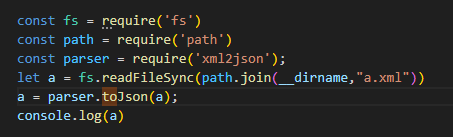
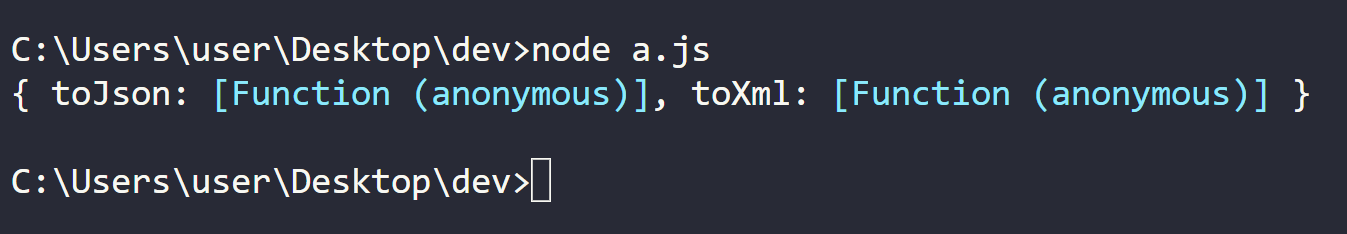
해당 부분에서 "node a.js" 를 실행하게 되면
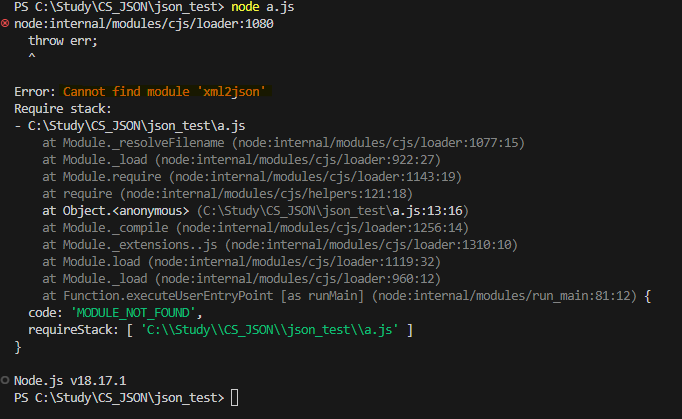
 라는 메세지와 함께 xml상의 데이터가 불러오지 않습니다..
라는 메세지와 함께 xml상의 데이터가 불러오지 않습니다..

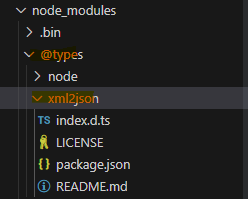
"node_modules"-"@types"-"xml2json" 이라는 곳에 모듈이 있습니다... 왜 실행이 되지 않는걸까요 ㅠ_ㅠ?
처음해보는거라서.. 모듈이 문제인지.. 운영체제가 문제인지 전혀 감이 안잡히네요
답변을 작성해보세요.
1

큰돌
지식공유자2023.08.29
안녕하세요 ㅎㅎ
혹시
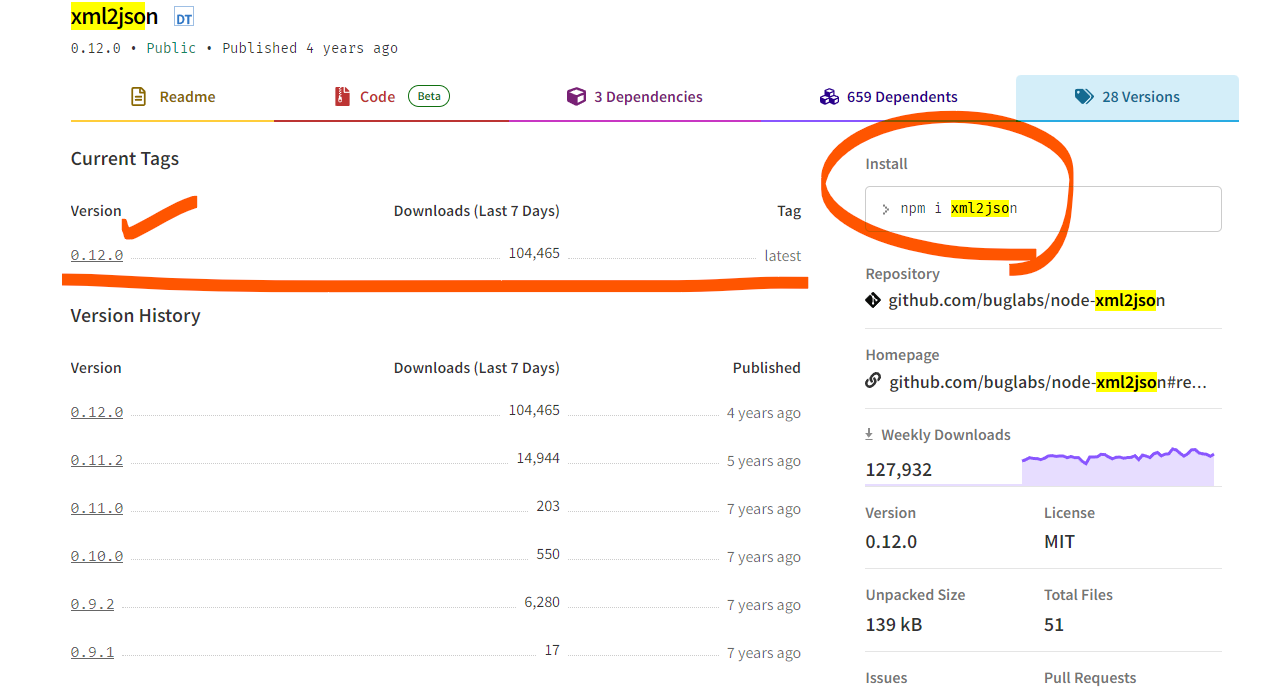
https://www.npmjs.com/package/xml2json
이 사이트에 있는 모듈을 설치하신게 맞나요?
저 node_modules 다 지워보시고
npm i xml2json이렇게 다시 설치하고 해보시겠어요?
감사합니다.

Init
질문자2023.08.30
큰돌선생님 T-T
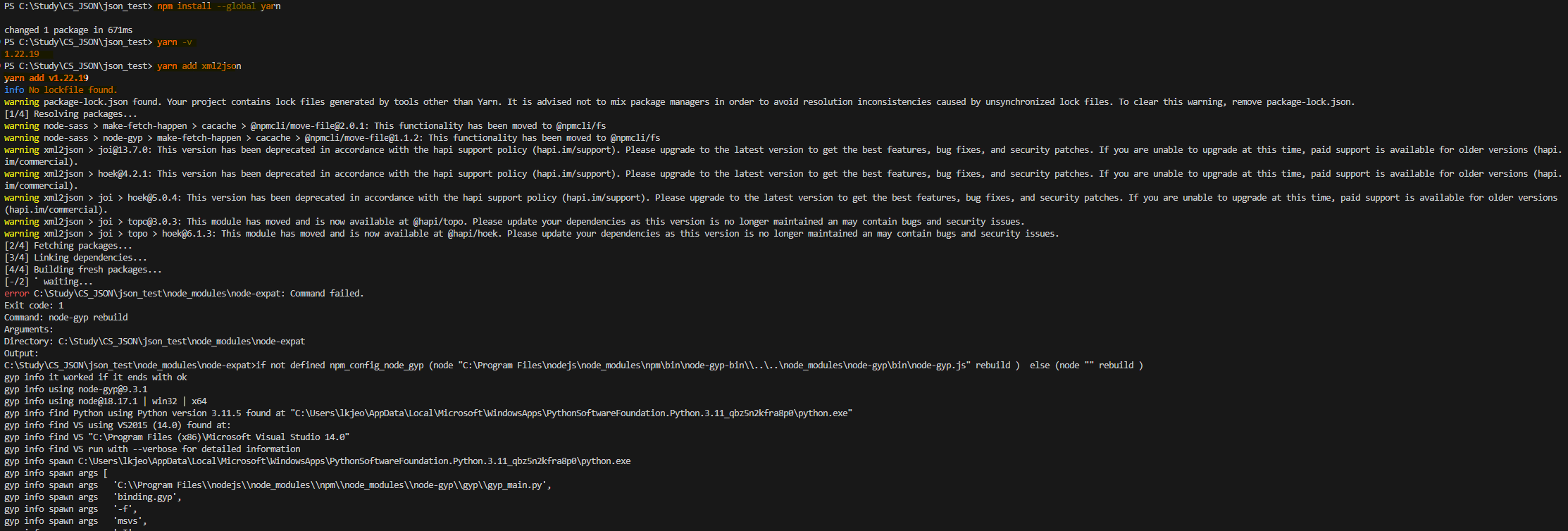
node_modules 파일이랑 package-lock.json 두가지 모두 지우고 재설치 해봤는데 이렇게 에러가 떠요

프로젝트파일 모두 지우고 다시 해봐도 지금 보고계시는 에러가 나요
혹시나 해서 선생님처럼 터미널을 파이썬으로 설치해서도 시도 해봤는데 xml2json 인스톨이 안되요 ..
보내주신 사이트에서
 [Install]-[npm i xml2json] 복붙시도 , 0.12.0버전 클릭... 시도 해봤는데 어느 부분이 잘못된건지 이해가 되질 않습니다
[Install]-[npm i xml2json] 복붙시도 , 0.12.0버전 클릭... 시도 해봤는데 어느 부분이 잘못된건지 이해가 되질 않습니다
버전은
npm v.9.6.7
node v18.17.1
windows10 입니다
도와주세요 선생님 !

큰돌
지식공유자2023.08.30
다음 링크를 통해 yarn을 설치이후에 yarn으로 설치해보시겠어요?
https://classic.yarnpkg.com/lang/en/docs/install/#windows-stable
설치 명령어
yarn add xml2json
Init
질문자2023.08.31
선생님.. 다음은
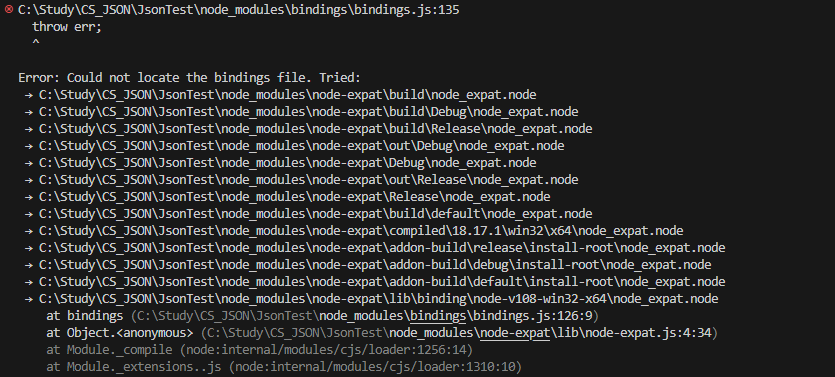
"Error: Could not locate the bindings file. Tried:
→ C:\Study\CS_JSON\JsonTest\node_modules\node-expat\build\node_expat.node"
에러가 나고 있습니다

그래서 검색으로 찾아보니 다시 npm install 하라고 하더라구요
그렇게 하고 나니까 'xml2json'이 사라졌습니다 !!!
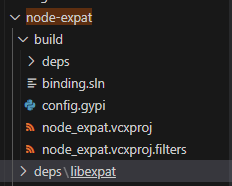
(해당 부분이 있어서 테스트를 2개 파일로 구성해서 각각 npm / yarn 으로 한다음 한파일에 xml2json 이든 node-expat를 몰아봤는데 node_expat.node 가 안보이는 건지.. 그냥 호환이 안되는건지 안되더라구요)

어떻게 ......하죠 ㅠ.ㅠ
해당 부분이 windows 문제인가 싶어서 가상머신으로 리눅스 설치하고 지금까지 진행한 수업까지 코딩 후 현재 알려주신 npm init 후에 yarn install 그리고 yarn add xml2json 까지 완료했지만 테스트 모두 동일한 문제가 일어나고 있습니다
해당 부분이 node version에 따라서 문제가 되는걸까요?
yarn 와 npm 모듈은 호환이 안되는 애들인가요? 왜 설치했더니 일부는 지워버리는 걸까요 ?
ps 바쁜시간 답변 늘 해주셔서 감사합니다 !

큰돌
지식공유자2023.08.31
음 이렇게 고대로 한번 따라해보실까요?
일단은 node.js 다시 설치하시고 다시 시작해주시구요.
빈폴더 만드시구
고대로 해보시고 안되시면 스샷 찍어서 다시 보내주세요.
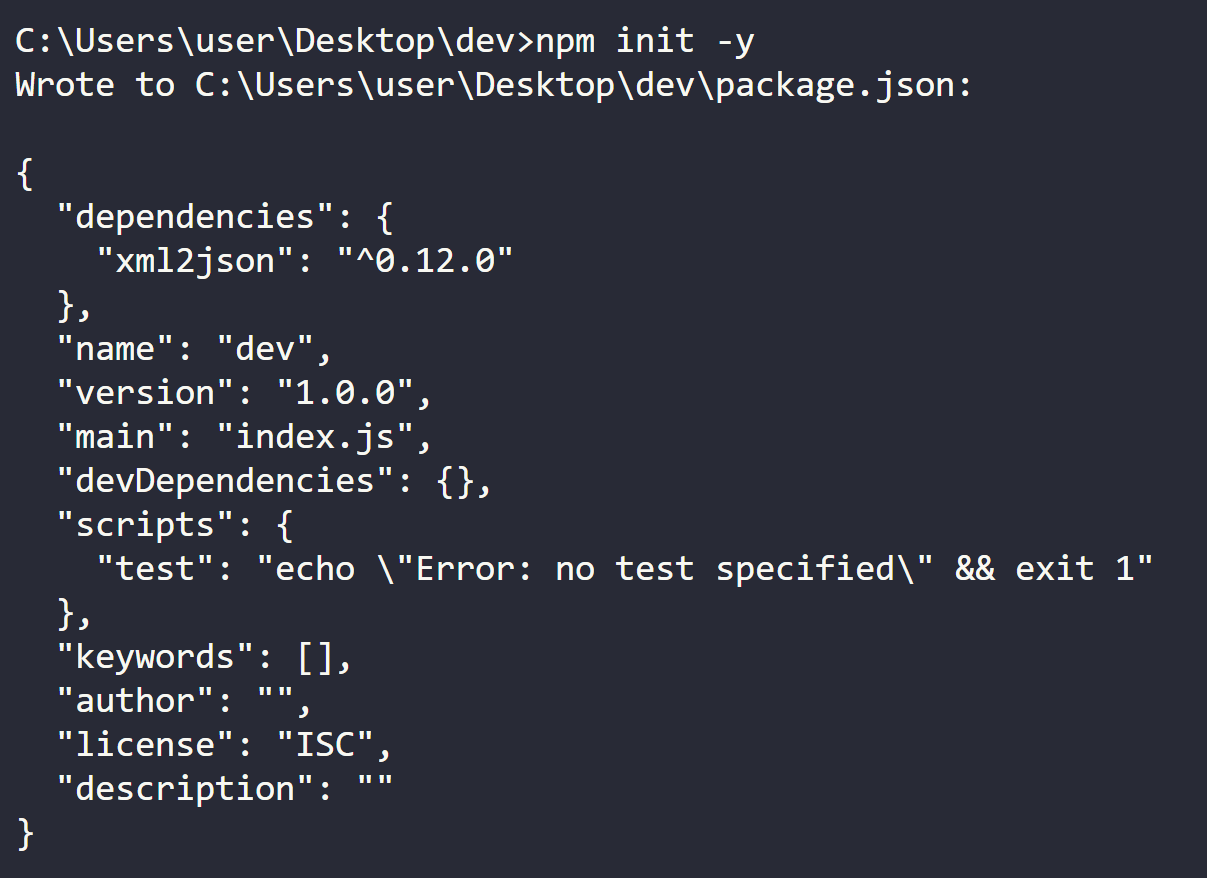
npm init -y
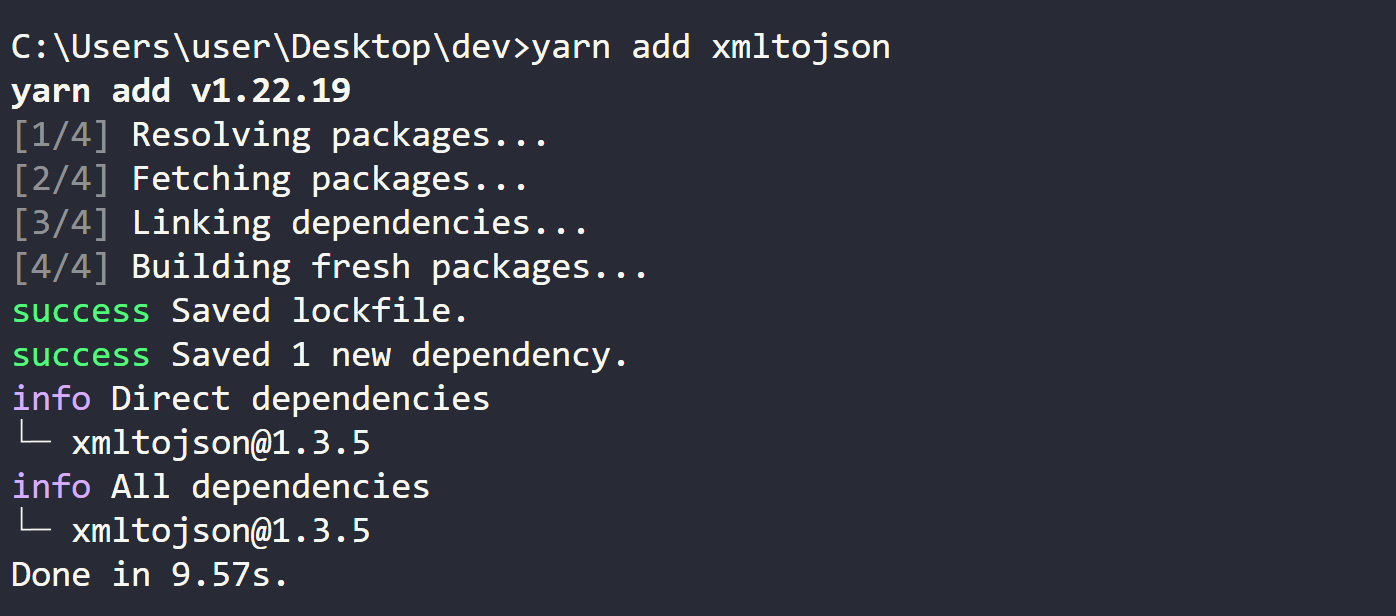
yarn add xmltojson

이렇게 떠야 합니다. a.js는 다음과 같은 파일입니다.
var parser = require('xml2json');
console.log(parser)이렇게 해보시고 안되면 해당 부분 스샷 찍어주시구요.
2번째 방법입니다.
npm install --force xmltojson이렇게 해보시고도 안되면 해당 부분 스샷 찍어주시구요.
참고로.. 원래 yarn이랑 npm 같이 써도 됩니다.. ㅠ

Init
질문자2023.08.31
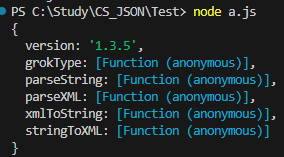
선생님 여기까지 진행되었습니다 !!

a.js파일에 var parser = require('xml2json'); 이부분은
var parser = require('xmltojson'); 로 변경했는데 해당 값으로 나오면 정상적인건가요?
첫번째 알려주신 node.js 지우고 재설치 후 되었습니다!
선생님 식사 잘하셨나요! 질문 조금만 더 할께요 !!
[index.d.ts]
function grokType(sValue: any): any; function parseString(xmlString: string, opt: Options): Object; function parseXml(oXMLParent: Document, opt: Options): Object; function xmlToString(xmlDoc: Document): string; function stringToXml(xmlString: string): Document;
선생님! xmltojson 에서 index 보니까 5가지 타입인데
path로 readFileSync로 데이터를 불러오고 parseString 로 하면 되는걸까요?
ex
a = parser.parseString(a);
console.log(a);해당 부분으로 하니까 TypeError: Cannot read properties of null (reading 'namespaceURI') 에러가 떠요 ㅠ.ㅠ
null로 되는 경우는 어떻게 바꿔줘야하나요?출력 결과물을 보고싶은데.. 이제 4일차라.. 쉽지가 않네요

큰돌
지식공유자2023.09.01
해결 되었다니 다행이네요 ㅎㅎ 안되시는 코드 전체코드 공유해주시면 봐드릴게요. 여기에는 너무 대댓글이라 좀 보기힘드니 질문한개 새롭게 파서 질문주세용ㅎㅎ


 캡쳐 화면이 보이실지 모르겠네요 ..
캡쳐 화면이 보이실지 모르겠네요 ..
답변 1