-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
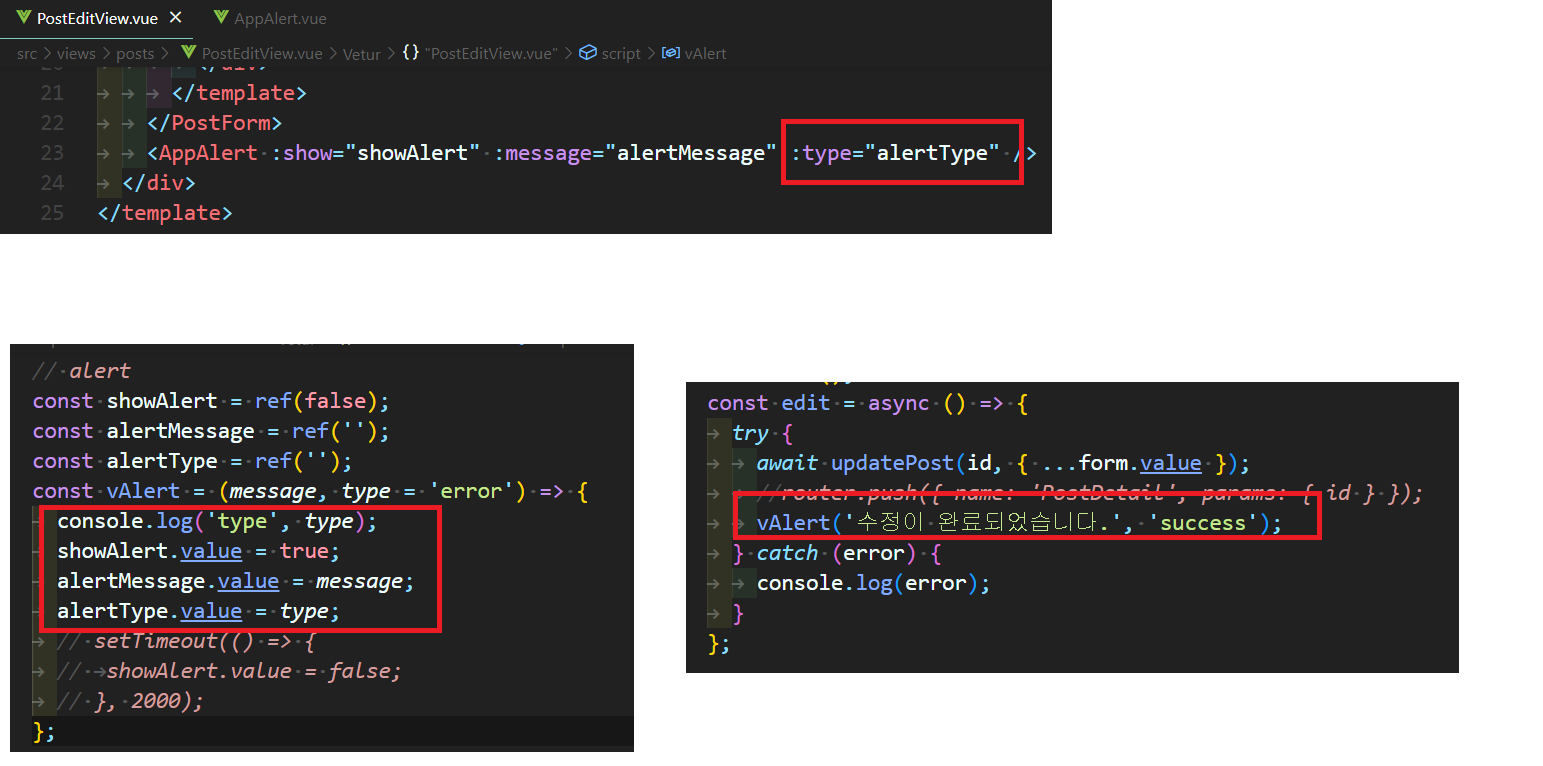
섹션4 >alert > validator오류
23.08.23 13:52 작성 조회수 239
0
validator 경고가 떠서 어떤 부분에서 경고가 뜨는지 알 수가 없어서 질문드립니다!
답변을 작성해보세요.
0

영준
질문자2023.08.24
(1) 수정 버튼클릭시 vAlert()실행
(2) vAlert(type='error') 인자가 없을경우 error 설정
(3) :type="alertType"을 통해 type의 값을 빈값으로 보낼 수 없음
아래 코드봤을 때 통해 빈값이 갈 수 없다고 생각합니다.
빈값 갈 수 없는게 맞지 않나요??
빈값 갈수 없는게 맞는지만 확인 부탁드리겠습니다
항상 빠른답변주셔서 감사합니다!

0

짐코딩
지식공유자2023.08.23
안녕하세요 :)
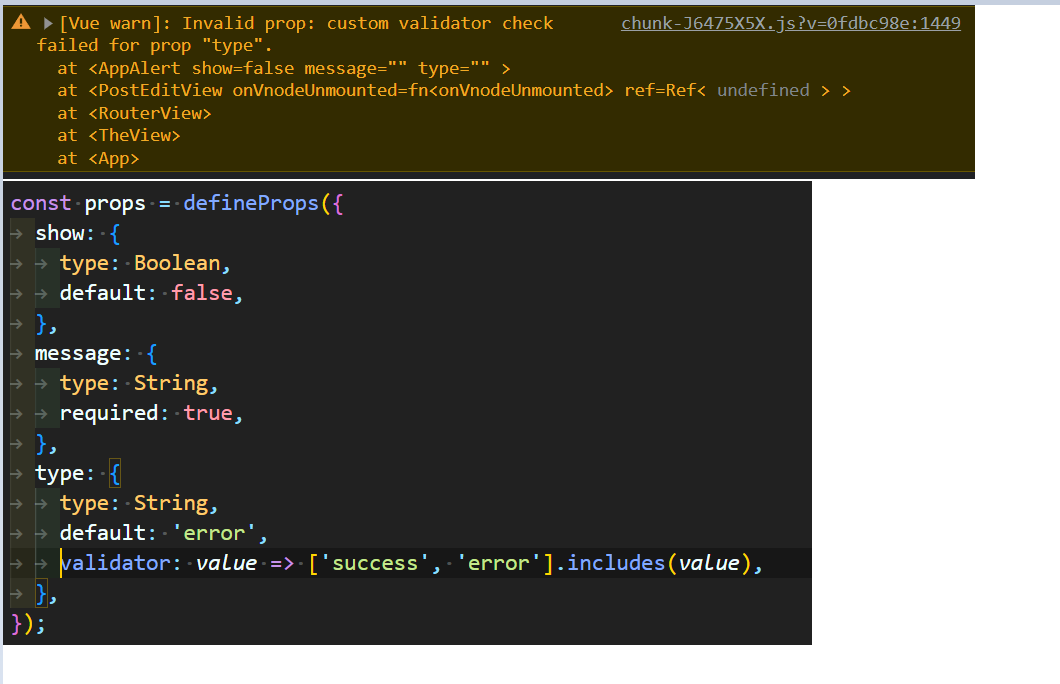
custom validator check failed for prop "type"
Props "type"에 대한 유효성 검증이 실패해서 오류로 표기가됐네요.
코드를 보면 "type"은 값이 "success" 또는 "error"가 와야 하는데 ""(빈값)이 들어간 것 같은데요?




답변 2