-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
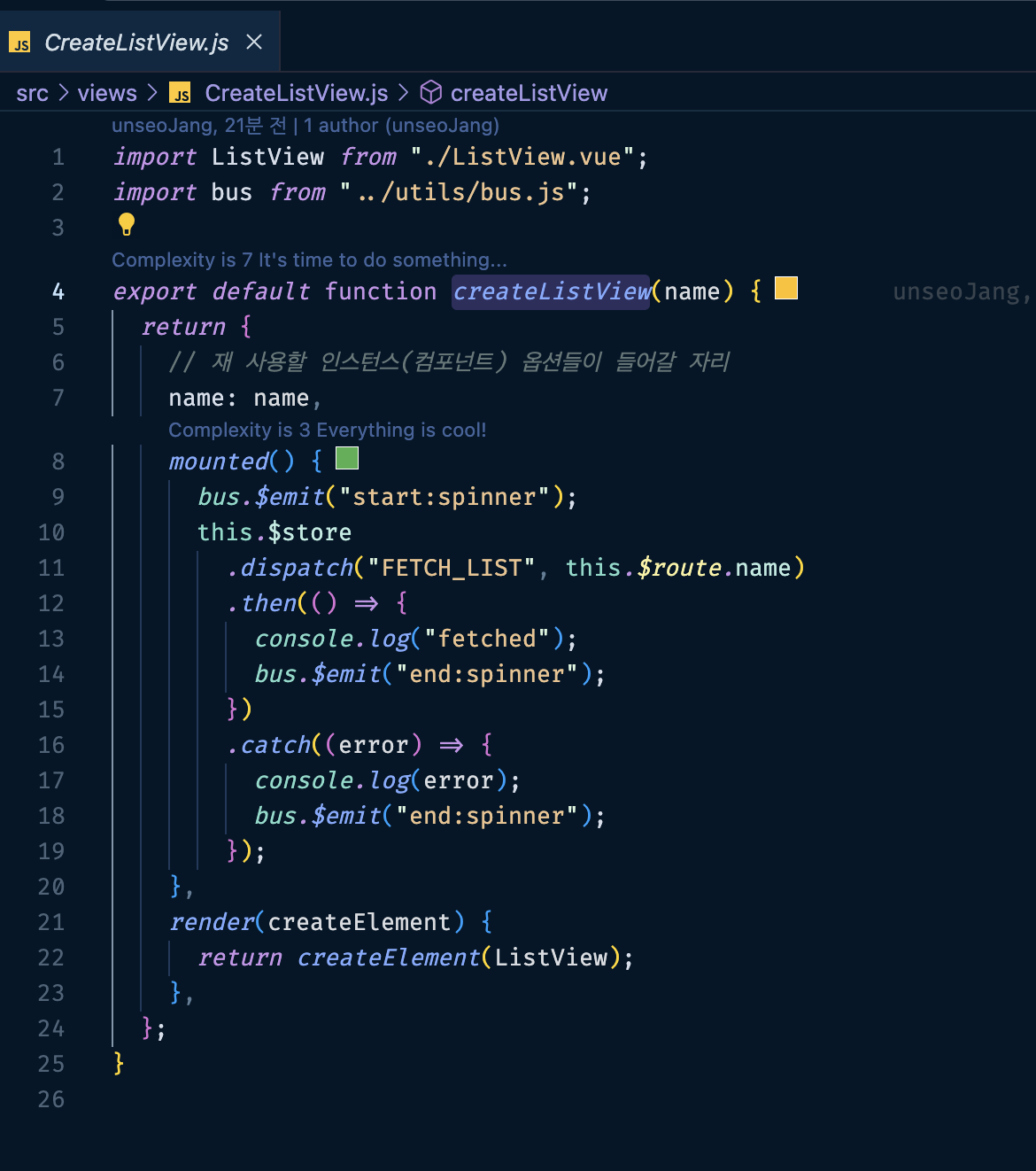
CreateListView.js 파일에서 $store 가 불러와지나요???
23.08.20 08:54 작성 조회수 308
1


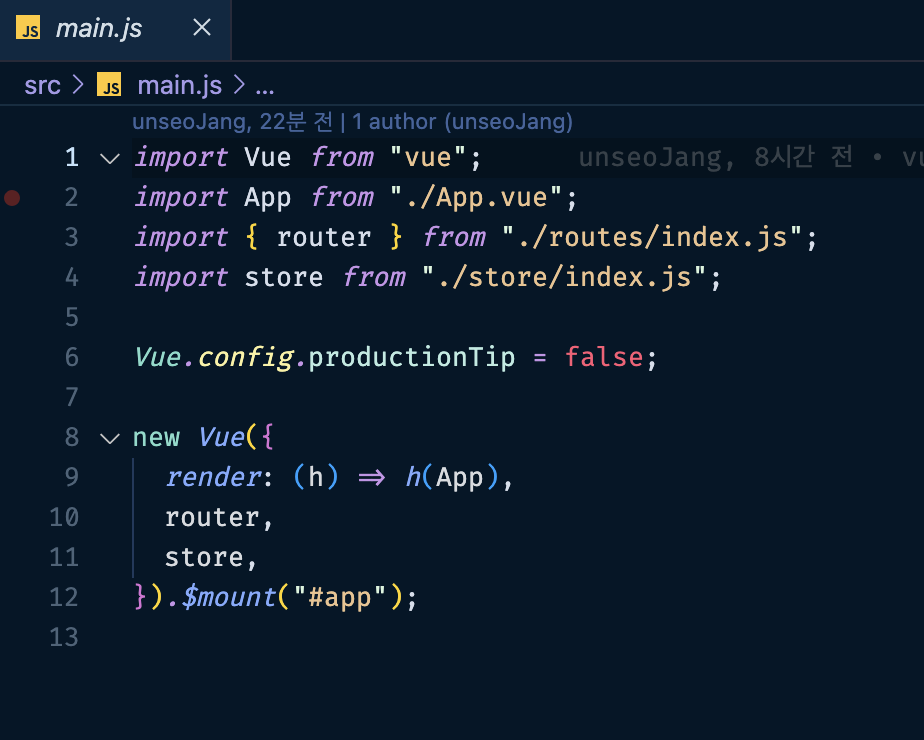
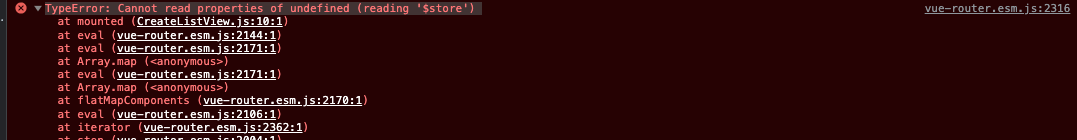
main.js에도 잘 연결되어있는데 해당 에러가 납니다
해당 에러가 납니다
이유가 무엇인지 잘 모르겠네요
답변을 작성해보세요.
1

장 서운
질문자2023.08.26
뭔가 현재 github 랑 모양도 많이 다르고 vue 2023년도 최신버전에 와서 하이오더 컴포넌트에서 this를 불러오지 못하는것 같은데 그부분 설명이 안되어잇는것 같아서 참 아쉽습니다

장기효(캡틴판교)
지식공유자2023.08.30
안녕하세요 서운님, 제가 답변이 좀 늦었네요 :) this.$store 대신에 store로 임포트 해와서 처리해 보시겠어요? 강의는 최대한 빨리 리뉴얼 하겠습니다 :)
그리고 강의 내용을 수월하게 따라가시려면 아래 글 참고해서 버전 맞춰주시면 좋을 것 같아요 :)
0

인프런 AI 인턴
2023.08.22
안녕하세요, 인프런 AI 인턴이에요.
CreateListView.js 파일에서 $store를 불러오지 못하는 문제가 있으시다면, 주로 다음과 같은 이유로 발생합니다.
Vuex가 세팅되어 있지 않은 경우: Vuex는 Vue.js의 상태 관리 패턴이며, 데이터를 중앙에서 관리할 수 있는 도구입니다. CreateListView.js에서 $store를 사용하려면 상태 관리 라이브러리인 Vuex를 세팅해야 합니다. Vuex를 설치하고, main.js 파일에서 Vuex를 import하고 사용할 수 있도록 설정해보세요.
Vuex Store가 정의되어 있지 않은 경우: Vuex Store를 정의하는 파일 (일반적으로 store.js 또는 index.js)에서 $store를 export해야 CreateListView.js에서 사용할 수 있습니다. Store 파일을 확인해보세요.
main.js에 Vuex Store를 등록하지 않은 경우: Vuex Store를 main.js에서 Vue 인스턴스에 등록하지 않으면, CreateListView.js파일에서 $store를 사용할 수 없습니다. main.js 파일에 Vuex를 import하고 Vue.use()를 사용하여 Vuex를 등록해보세요.
위의 사항들을 확인해보시고 문제가 있으면, 더 자세한 정보를 알려주시기 바랍니다. 부족한 내용으로 인한 답변이 정확하지 않을 수도 있으니 양해 부탁드려요.



답변 2