-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
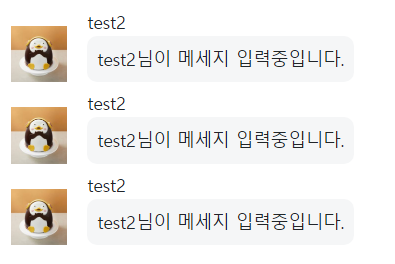
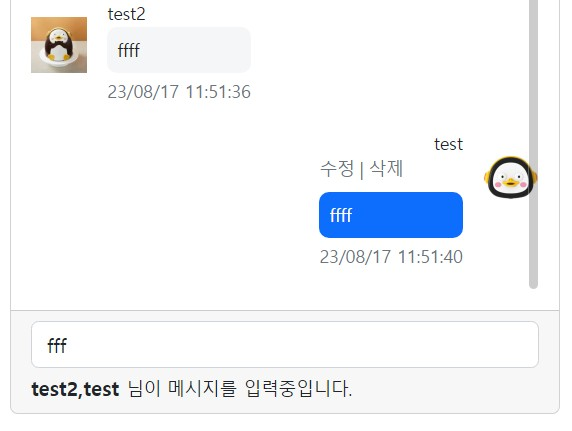
{유저명}님이 메세지 입력 중입니다. 메세지 질문드립니다.
23.08.15 22:07 작성 23.08.15 22:07 수정 조회수 284
0
<form id="message_form">
<input type="text"
name='message'
class="form-control"
autofocus
autocomplete="off"
id="msg-input">
</form>document.querySelector('#msg-input').addEventListener('keyup', this.on_typing.bind(this));on_typing(event){
if (event.target.value !== ''){
this.ws.send(JSON.stringify({
type : 'chat.message.typing'
}))
}
},위에서 처럼 input에 keyup을 줘서 통신을 하도록 하였습니다. value를 기준으로 하니 input에 값을 입력할 때 마다 메시지가 만들어 지더라구요. keyup동안에 입력중이라는 신호를 줄 수 있는 방법이 있을까요?

답변을 작성해보세요.
1

이진석
지식공유자2023.08.16
안녕하세요.
이 부분은 보여주실 때의 UI를 다르게 생각해보시는 것은 어떨까요?
메시지 입력 중 이벤트를 채팅 메시지 포맷으로 보여주시기보다,
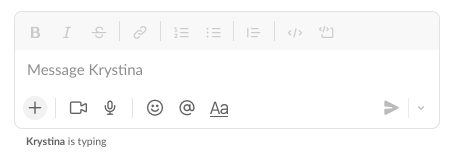
아래의 슬랙(slack) 예시처럼 보여주시는 것은 어떨까싶습니다. :-)
텔레그램에서도 이와 비슷하게 타이핑 이벤트를 처리하고 있으니, 확인해보시는 것도 좋겠네요.
 출처 : https://zapier.com/blog/disable-slack-typing-indicator/
출처 : https://zapier.com/blog/disable-slack-typing-indicator/
화이팅입니다. :-)





답변 1