-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
코드 에러입니다.
23.08.07 11:29 작성 조회수 783
1

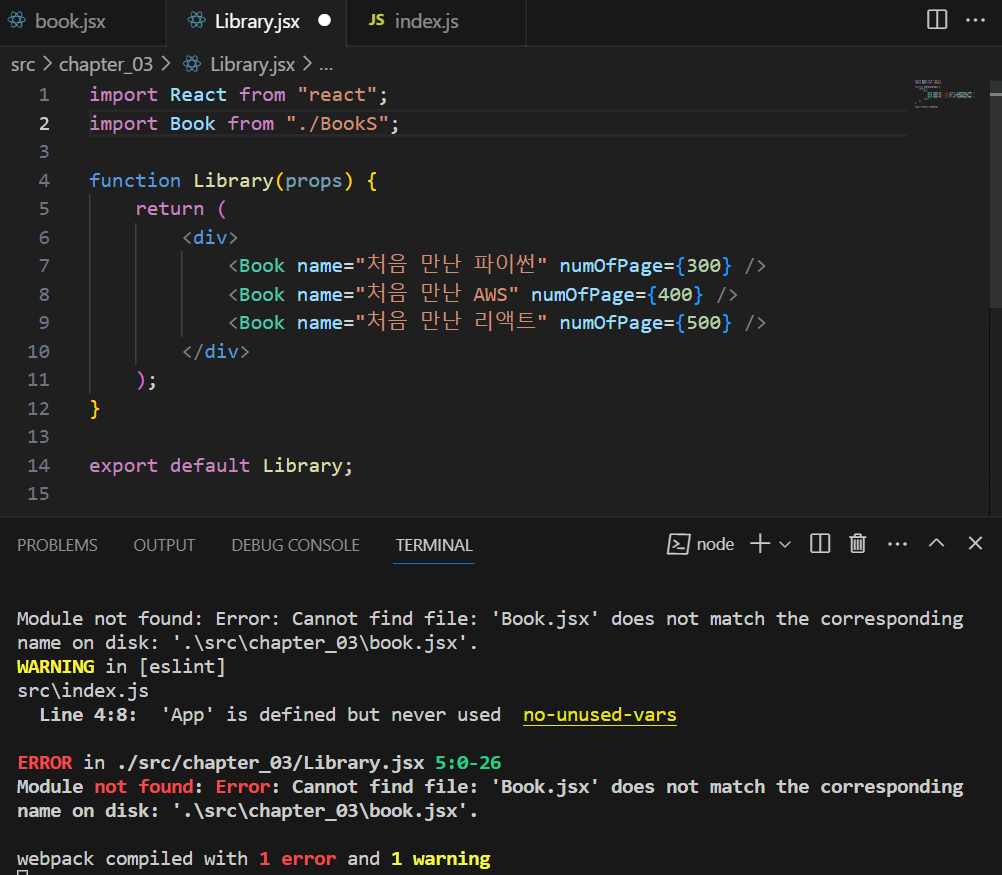
안녕하세요. 혹시 이 부분에서 어떤 에러가 있는지 알 수 있을까요?
답변을 작성해보세요.
1
0

motionco
질문자2023.08.07



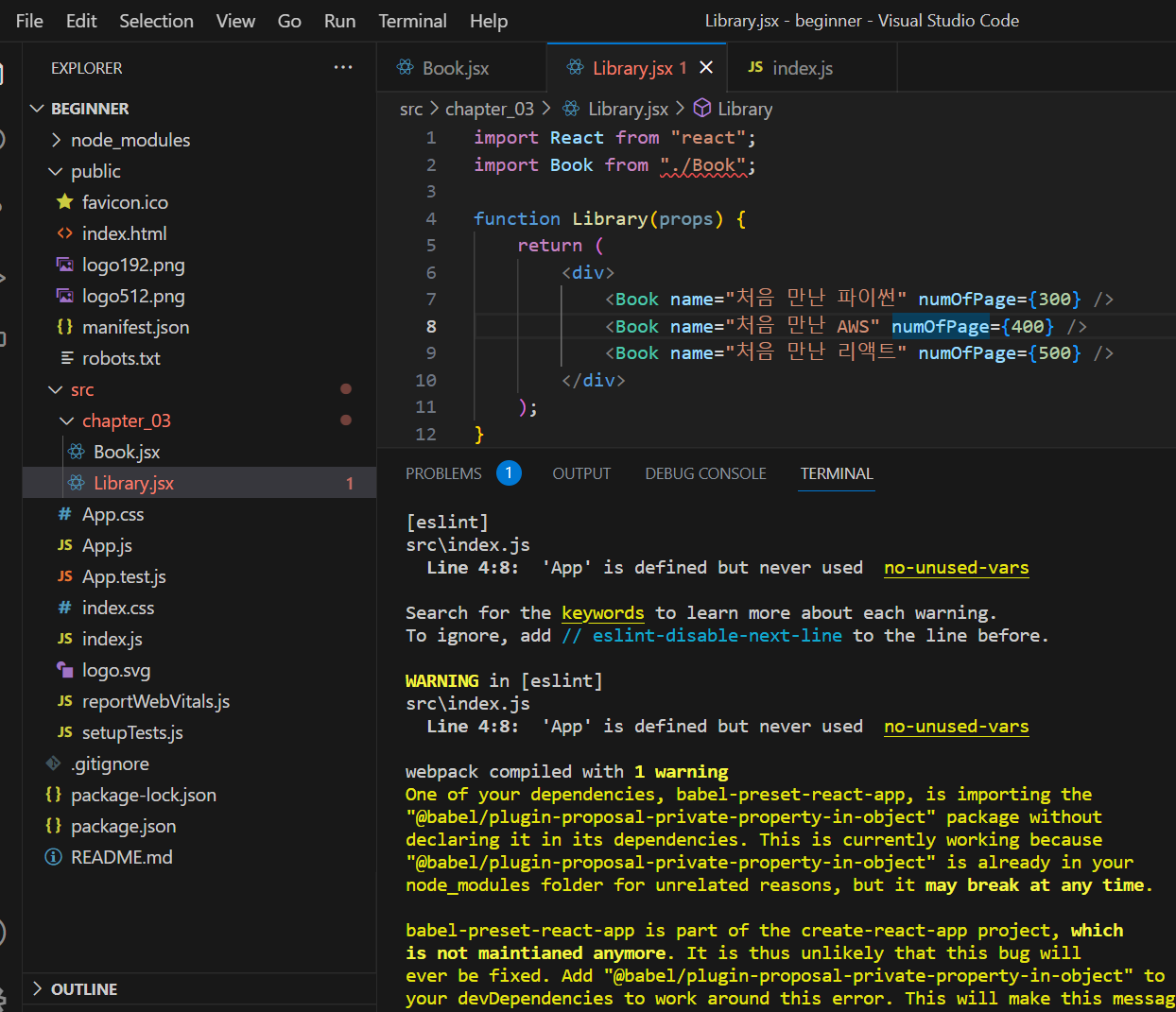
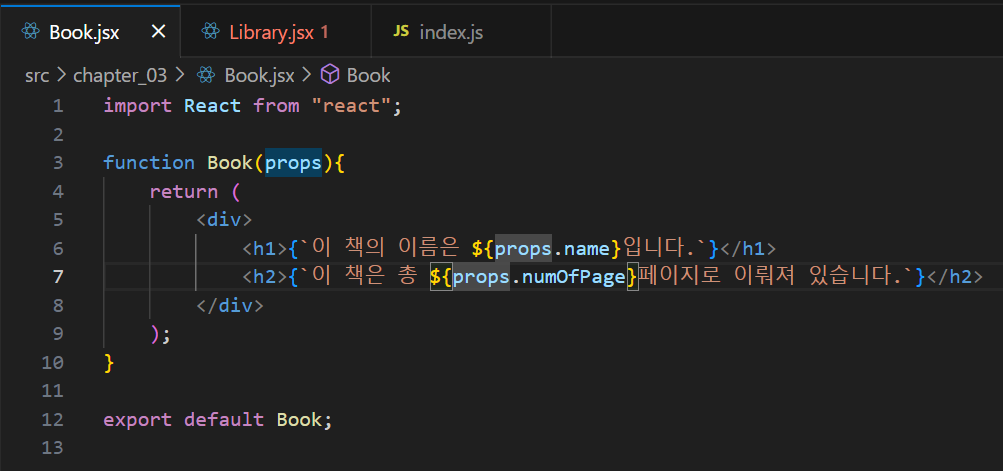
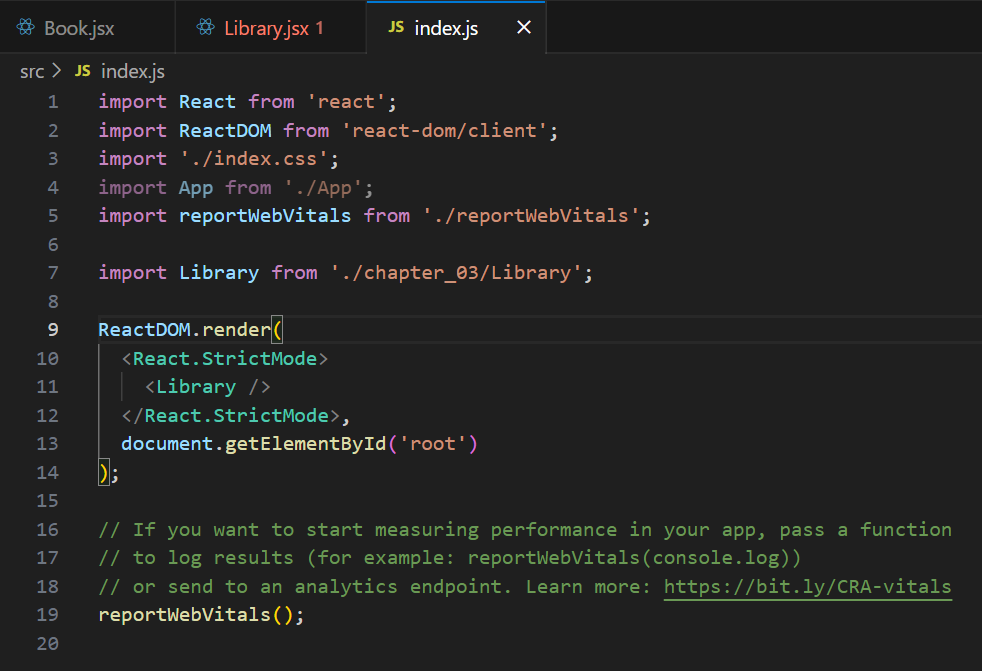
네 빠른 답변 감사합니다. Book 파일이름을 대문자로 하고 저장했는데도, 오류가 계속 지속됩니다. 제가 다른 부분에서 실수를 한 거 같아서 전체 소스 올려드립니다.

Inje Lee (소플)
지식공유자2023.08.07
아마도 리액트 버전18에서 실습을 진행중이실 것으로 판단되는데,
현재 강의에 나와 있는 index.js 코드는 리액트 버전17 기준의 코드입니다.
그래서 아래 링크에 있는 리액트 버전18 기준의 index.js 파일 코드를 참고해서,
아래 코드와 같이 createRoot()를 사용하는 형태로 수정한 이후에 다시 한 번 해보시기 바랍니다!
https://github.com/soaple/first-met-react-practice-v18/blob/master/src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();0

Inje Lee (소플)
지식공유자2023.08.07
안녕하세요, 소플입니다.
우선 book.jsx 파일의 이름은 대문자로 시작하는 Book.jsx가 되어야 합니다.
그리고 현재 캡처해주신 화면상 Library.jsx 파일이 저장되지 않았네요~
저장하시고 다시 한 번 해보시기 바랍니다!
감사합니다.




답변 3